Google Map With FancyBox Popup plugin allows you to add a Google Map into the popup window. This is a great plugin to display your business location in a Google map or, just your personal address in Google Map. This plugin uses the jQuery implementation of FancyBox to open the popup window. The Popup window will open by clicking the location address. checkout the live demo for more information.
Plugin Features
- Google map in popup window.
- Responsive. Thus, supports mobile window.
- Easily controllable backend. Thats is, admin page for configuration.
- Support for localization. So, multilingual support.
Plugin live demo available in this page. You may also be interested in Popup with fancybox WordPress plugin.
Live demo 1
Click here to see Singapore Flyer Google MapLive demo 2
The White House Washington, DC, United StatesInstallation instruction
First, download the plugin ZIP file google-map-with-fancybox-popup.zip from the download location.
Next, sign in to your WordPress dashboard. Navigate to the Plugins menu. And click Add New menu to upload the downloaded ZIP file. Select the Upload Plugin button. Upload the available ZIP file and click Install Now button. Finally, click Activate plugin button to activate the plugin. Next, Go to the plugin admin page to change the default settings.
Configuration option
How to add Google Map to a specific page/post?
Using the plugin shortcode you can add the Google Map in specific posts or pages. Please find the shortcode below.
[google-map-fb-popup id="1"]You have to set your Map ID in the id parameter. To view your Map ID go to your Dashboard >> Settings >> Google Map. Here you will get the configuration options.
How to add Google Map in the widget?
This is the easiest way, First, go to the Appearance menu and click Widgets. Then, click the ‘Plus’ icon on the page to bring up the widget block menu. Finally, search the widget Google Map With FancyBox and drag and drop to your widget section. Otherwise, you can double-click to add the widget.
How to add Google Map PHP file?
Copy and paste the below PHP code to your desired template location (in PHP file) to show the plugin on the theme. It allows you to embed the shortcode anywhere you want in the file. of course, you have to activate the plugin. You have to set your Map ID in the id parameter. To view your Map ID go to your Dashboard, Settings, Google Map page.
<?php echo do_shortcode( '[google-map-fb-popup id="1"]' ); ?>Frequently asked questions
Q1. How to install the plugin into my WordPress blog?
- Download the plugin google-map-with-fancybox-popup.zip from download location.
- Go to Add New menu under Plugins menu in your WordPress admin.
- Select upload link (top link menu).
- Upload the available email-posts-to-subscribers.zip file and click Install Now
- Finally click activate plug-in link to activate the plug-in.
Q2. How to add and edit Google Map?
Go to Dashboard ==> Settings ==> Google Map
On this page, we have options to add, edit, delete Google Maps to this plugin. Also, you can manage the popup window size on this page.
Q3. How to change the popup window size?
Go to Dashboard ==> Settings ==> Google Map ==> Add New
On this page, you have a separate dropdown box to select the popup window size. Since this plugin supports responsive you have selected the size in percentage.
Q4. How to change the popup overlay color?
You don’t have an admin option for this property. but you can easily change the overlay color by updating the PHP file gmwfb-loadmap.php. Open this PHP file and go to line 146 and change the color code for overlay color property.
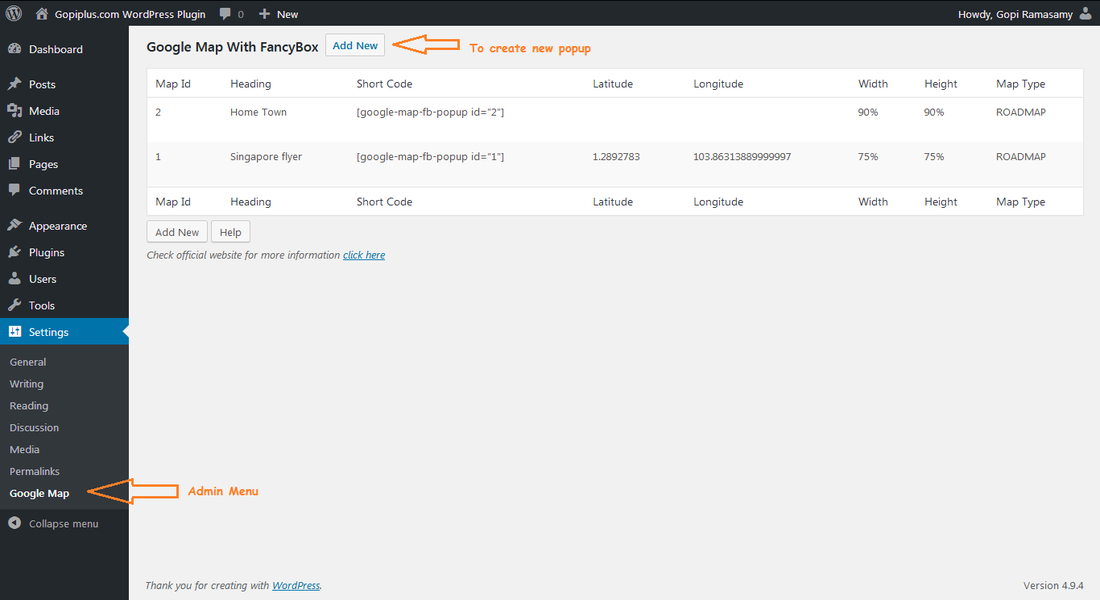
Admin page
In your WordPress administrator section go to the Settings menu and select the Google Map menu to configure this plugin.

Plugin official page
http://www.gopiplus.com/work/2014/04/26/google-map-with-fancybox-popup-wordpress-plugin/
Download location
Video tutorial
WordPress page
https://wordpress.org/plugins/google-map-with-fancybox-popup/
