Vertical scroll recent comments WordPress plugin will scroll the recent post comment vertically (bottom to top) in the website. This is the best and stylish way to show the recent comments to users. We have the option to show commenter images along with comments. No coding language is required to set up this plugin. Just activate the plugin and drag and drop the vertical scroll recent comments widget to your sidebar. And check the front end. You can see the recent comments scroller in the front end. To update the setting go to the administrator section page and do the changes.
Want to scroll the recent post instead of comments? Use my vertical scroll recent post WordPress plugin to scroll the recent post title in the widget.
Features of this plugin
- Easy to install and configure.
- It’s scrolling vertical so we can display more comments.
- User can see the newest comments at sidebar.
- You can customize the number of recent comments to display.
- It’s scrolling so it occupies less space in sidebar.
- Option to display avatar image in the scroll.
Plugin Live demo is available on the page below. Want to scroll your own content instead of comment? Use my continuous announcement scroller plugin to scroll the recent post title in the widget.
Live Demo
Installation instruction
Method 1
- Download the plugin vertical-scroll-recent-comments.zip from download location.
- Unpack the vertical-scroll-recent-comments.zip file.
- Extract the /vertical-scroll-recent-comments/ folder.
- Drop the vertical-scroll-recent-comments folder into your ‘wp-content/plugins’ folder.
- In WordPress administration panels, click on plugin from the menu.
- You should see your vertical scroll recent post plugin listed.
- To turn the WordPress plugin on, click activate.
Method 2
- Go to ‘Add New’ menu under ‘Plugins’ tab in your WordPress admin.
- Search vertical scroll recent post plugin using search option.
- Find the plugin and click ‘Install Now’ link.
- Finally click activate plugin link to activate the plugin.
Method 3
- Download the plugin vertical-scroll-recent-comments.zip from download location.
- Go to ‘Add New’ menu under ‘Plugins’ tab in your WordPress admin.
- Click Upload Plugin button.
- Upload the available vertical-scroll-recent-comments.zip file and click install now.
- Finally click activate plugin link to activate the plugin.
Plugin configuration
Method 1
Drag and drop the widget: Go to widget page under appearance tab, Drag and drop vertical scroll recent comments widget into your sidebar. It’s very easy.
Method 2
Add directly in the theme: Use this code to add the gallery to your theme files.
<?php if (function_exists (vsrc)) vsrc(); ?>Method 3
Plugin Short Code: We have a shortcode option in this plugin to use posts/pages also from WordPress 5.8 onwards we can use the shortcode in the widget to display the recent comments.
[vertical-scroll-recent-comments limit="10" displaycount="5" height="60" character="50" speed="2" wait="2" display="NAME"]Admin page
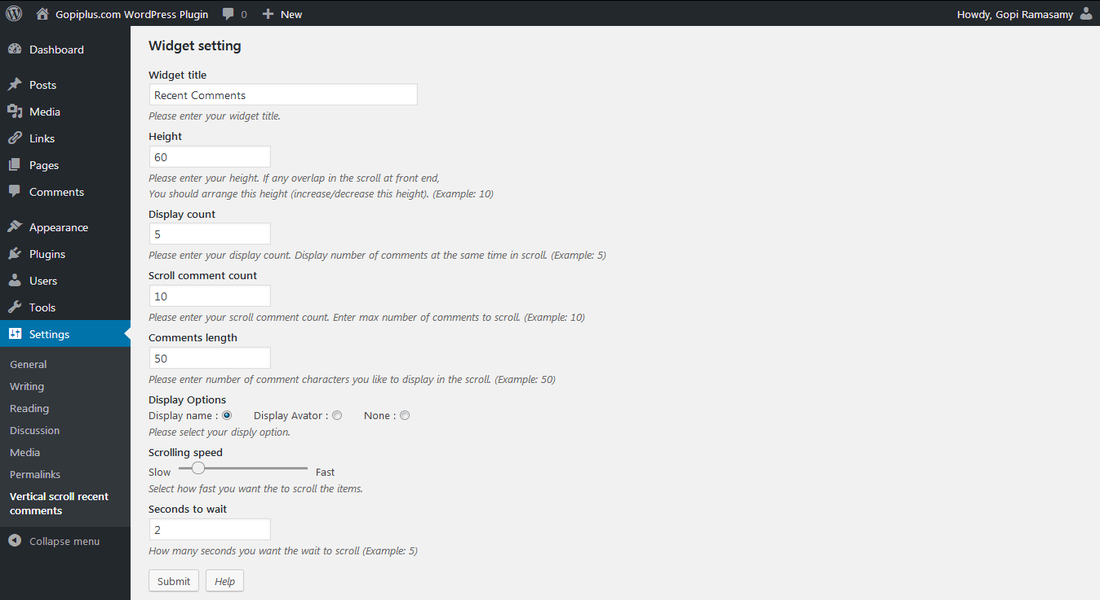
In your WordPress administrator section go to the Settings menu and select Vertical scroll recent comment menu to configure this plugin.

Each comment’s height in the widget: This is the height of the single comment, this field is required to smooth scroll.
Display number of comments at the same time in the scroll: This field is to display a number of comments at the same time in the front end.
Enter max number of comments to scroll: This is to fetch a number of comments from the database to display.
Enter comment character length: This field is to display a number of characters display in each comment.
Frequently asked questions
Q1. Where to update the plugin setting?
Go to Admin dashboard and click Vertical scroll recent comment link in the Settings menu.
Q2. How to configure a number of recent comments in the scroll?
Admin can set this number in the widget management area. Use Enter max number of comments to scroll field text box to update this number. In the shortcode use the limit parameter.
Q3. How to configure the numbers of recent comments display at the same time?
Admin can set this number in the widget management area. Enter the number in this textbox field Display number of comments at the same time in scroll to update this number. In the shortcode use the displaycount parameter.
Q4. Why do we see only a few characters display in the scroll?
By default, it will show only 50 characters, in the setting page, we have the option to update this number. In the shortcode use the character parameter.
Q5. Is possible to hide the avatar display from a scroll?
Yes, go to the admin page and use the radio button to hide the avatar. In the shortcode use the display parameter.
Plugin official page
http://www.gopiplus.com/work/2010/07/18/vertical-scroll-recent-comments/
