Image vertical reel scroll slideshow WordPress plugin will create the vertical scroll slideshow on your WordPress website. This will create a slideshow-like reel. The images will scroll one by one from bottom to top. Each slide can be optionally hyper-linked; also we can configure the order of the images and hyper-link target option (i.e. open the link into a new window or on the same window). We have a shortcode to add this plugin to pages and posts.
See the Image vertical reel scroll slideshow plugin demo below. Click here to watch the video tutorial for plugin installation and configuration.
Do you want to scroll the images in the horizontal style? Use my image horizontal reel scroll slideshow WordPress plugin.
Features of this plugin
- Easy to customize.
- Support all browser.
- Short code available for pages.
- Short code available for posts.
- Hyperlink option to each images.
- Image order option available.
- Random order image display option.
Live Demo
Installation instruction
Method 1
- Download the plugin image-vertical-reel-scroll-slideshow.zip from the download location.
- Unpack the *.zip file and extract the /wp-image-slideshow/ folder.
- Drop the image-vertical-reel-scroll-slideshow folder into your ‘wp-content/plugins’ folder.
- In word press administration panels, click on plugin from the menu.
- You should see your new image vertical reel scroll slideshow plugin listed.
- To turn the WordPress plugin on, click activate.
Method 2
- Go to ‘Add New’ menu under ‘Plugins’ tab in your word-press admin.
- Search Image vertical reel scroll slideshow plugin using search option.
- Find the plugin and click ‘Install Now’ link.
- Finally click activate plugin link to activate the plugin.
Method 3
- Download the plugin image-vertical-reel-scroll-slideshow.zip from download location.
- Go to ‘Add New’ menu under ‘Plugins’ tab in your WordPress admin.
- Select upload plugin button.
- Upload the available image-vertical-reel-scroll-slideshow.zip file and click install now.
- Finally click activate plugin link to activate the plugin.
Security
Only the website admin and the user who has the administrator privilege can see and change the gallery settings and can add, update, delete the plugin images in the website administration area. watch the video tutorial to add images to the gallery.
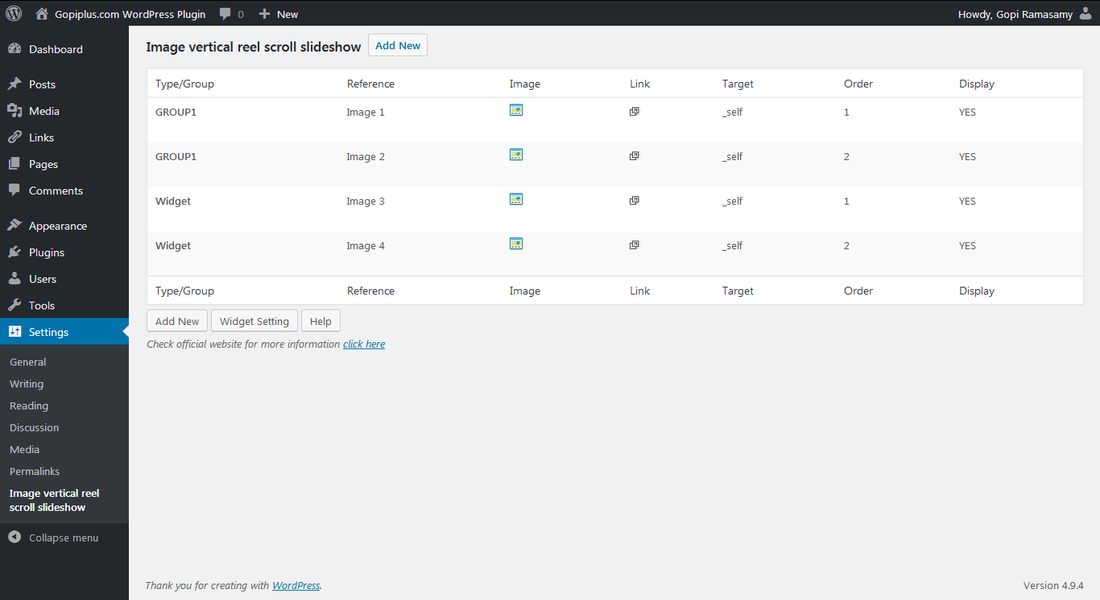
Admin page
In your WordPress administrator section go to the Settings menu and select the Image vertical reel scroll slideshow menu to configure this plugin.


Plugin configuration
Drag and Drop the Widget: Go to the Widget page under the Appearance menu, Drag and drop Image vertical reel scroll slideshow widget into your sidebar. it’s very easy.
Add the gallery in the Posts or Pages: Copy and paste the given shortcode into pages or posts.
Add directly in the theme: Use this PHP code to add the gallery to your Theme files.
<?php echo do_shortcode( '[ivrss-gallery type="GROUP1" display="2" height="170" random="YES" speed="2" waitseconds="2"]' ); ?>Plugin short code
[ivrss-gallery type="GROUP1" display="2" height="170" random="YES" speed="2" waitseconds="2"]Shortcode definition
Type: Name of the image type.
Display: Number of images you want to display at the same time.
Height: Height of each image.
Random: Image display order.
Speed: Set how fast you want to scroll.
Wait seconds: How many seconds do you want the wait to scroll (Example: 5)
Frequently asked questions
Q1. Can I scroll the images in random order?
Yes, a random display option is available in the shortcode and widget gallery setting.
Q2. Can I arrange the news scroll order?
On the image management page, we have a separate field to arrange the image order.
Q3. Can I hide any images temporarily?
Yes, in the image management page update the “Display status” to “NO” for the particular image to stop the front end display.
Q4. How many images I can display at the same time?
We have the “Number of images you want to display at the same time” option available in the gallery setting and shortcode.
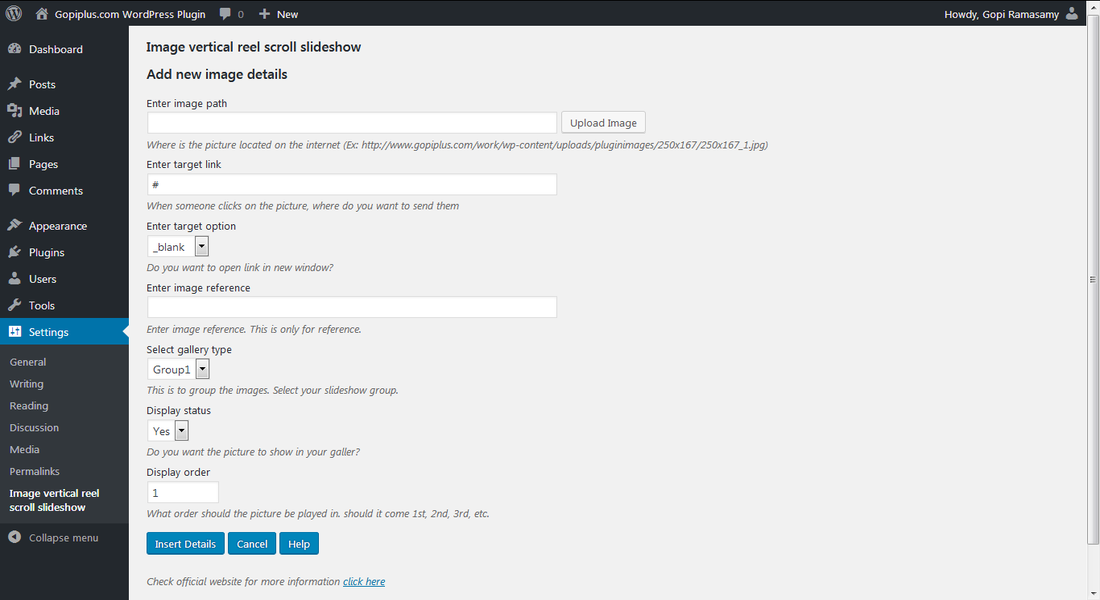
Q5. What is the “Enter target option” in the image management form?
The target option attribute specifies where to open the linked document.
_blank Open the linked document in a new window or tab.
_self Open the linked document in the same frame as it was clicked (this is the default).
_parent Open the linked document in the parent frameset.
_top Open the linked document in the full body of the window.
Plugin video tutorial
Plugin official page
http://www.gopiplus.com/work/2011/05/30/wordpress-plugin-image-vertical-reel-scroll-slideshow/



