Mini iframe box WordPress plugin will create a mini iframe window that contains another HTML content or web page. We can use this iframe box in the widget or shortcode. In plugin admin, we have the option to add and edit iframe content and web page link. Also, we have the option to configure the start and end dates for the iframe window. Additionally, we have the option to enter the iframe style in the admin.
Plugin features
- Supports all major browsers.
- Responsive width. Thus, sutiable for mobile screens.
- Easily position the window.
- iframe style option.
- Option to add display start and end date.
Live Demo
Plugin installation instruction
Download the plugin mini-iframe-box.zip from the download location.
Install Plugin using WordPress Plugin Search
Go to your WordPress admin area and click on Plugins >> Add New. Search mini iframe box plugin using the search option. Find the plugin and click Install Now link. Finally, click activate plugin link to activate the plugin.
Install Plugin using the WordPress Admin Plugin Upload
Go to Plugins >> Add New in your WordPress admin. Click the upload plugin button. Upload the available mini-iframe-box.zip file and click Install Now. Finally, click activate plugin link to activate the plugin.
How to configure
1. Install and activate the Mini iframe box plugin.
2. During activation it creates 2 default records in the plugin admin.
3. Go to Settings >> Mini iframe box >> Add New in your WordPress admin to add and update the details.
4. To add the iframe box to the page or post, copy the below-given plugin short and use it in your post.
5. If you want to add in the widget, you can drag and drop the Mini iframe box widget into your sidebar.
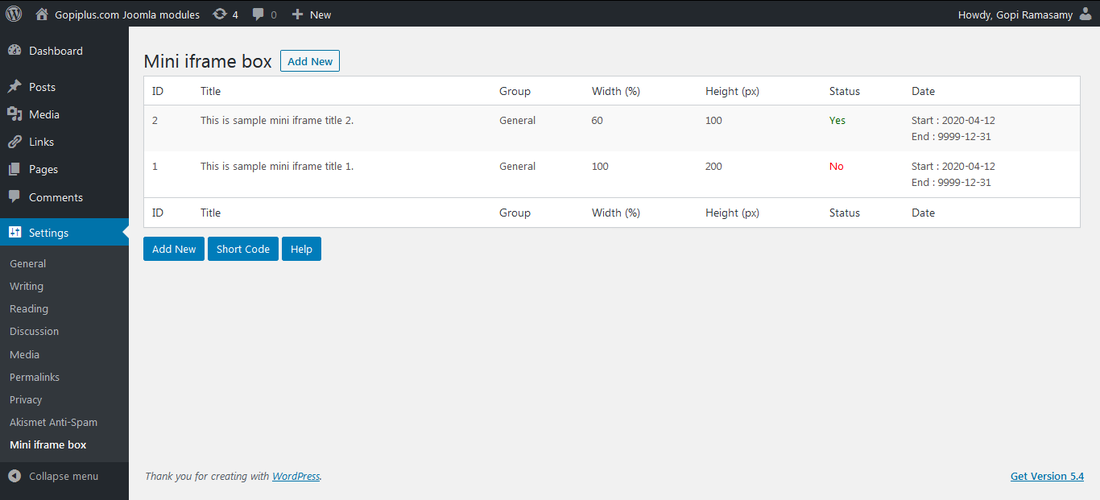
Plugin admin dashboard

Short code for post
[mini-iframe-box group="General"][mini-iframe-box id="1"]Frequently Asked Questions
Q1. How to change the width and height of the window?
In admin, we have the option to enter the percentage of width size and height (px) information.
Q2. What happens if no valid (All records expired) records exist in admin?
The plugin will not show anything in the front end.
Q3. Can we add images in the iframe content?
YES, we have an HTML editor in the admin, using the editor we can add all types of HTML content.
Q4. How to change the style of the iframe box? and how to change the font name, size of the popup text?
In admin, we have a text box option for CSS information. use that CSS input box to change the style of the iframe window.
Live Demo
http://www.gopiplus.com/work/2020/04/12/mini-iframe-box-wordpress-plugin/
Download Link
http://www.gopiplus.com/work/2020/04/12/wordpress-plugin-mini-iframe-box-download-link/
