Translucent image slideshow gallery WordPress plugin will create an image slideshow in the WordPress website and the widget. It’s not a simple image display. Images are animated from the left edge, with a translucent effect applied during the process. Each image can be optionally hyper-linked.
Features of this plugin
- Easy installation.
- Easy slide show size (width & height) override option.
- Slideshow automatically pauses on mouse over
Plugin live demo available in this page. You may also be interested in Left right image slideshow gallery WordPress plugin.
Live Demo
Plugin configuration
Drag and drop the widget: Go to widget page under appearance tab, Drag and drop Translucent slideshow widget into your sidebar. It’s very easy.
Add directly in the theme: Use this code to add the widget to your theme files directly.
<?php if (function_exists (TISG_slideshow)) TISG_slideshow(); ?>Shortcode for pages/posts: Copy and paste the given shortcode into pages or posts.
We have 5 shortcodes for this plugin. In the admin we have 5 text boxes to enter the image directory each shortcode is for one image directory. admin should enter the image directory in that text box.
[translucent-show code="SD0" width="200" height="150" delay="3000" speed="400"][translucent-show code="SD1" width="200" height="150" delay="3000" speed="400"][translucent-show code="SD2" width="200" height="150" delay="3000" speed="400"][translucent-show code="SD3" width="200" height="150" delay="3000" speed="400"][translucent-show code="SD4" width="200" height="150" delay="3000" speed="400"]Installation instruction and configuration
Method 1
- Download the plugin translucent-image-slideshow-gallery.zip from download location.
- Unpack the translucent-image-slideshow-gallery.zip file
- Extract the /translucent-image-slideshow-gallery/ folder.
- Drop the translucent-image-slideshow-gallery folder into your ‘wp-content/plugins’ folder.
- In WordPress administration panels, click on plugin from the menu.
- You should see your new translucent image slideshow gallery plugin listed.
- To turn the word press plugin on, click activate.
Method 2
- Go to ‘add new’ menu under ‘plugins’ tab in your WordPress admin.
- Search translucent image slideshow gallery plugin using search option.
- Find the plugin and click ‘Install Now’ link.
- Finally click activate plugin link to activate the plugin.
Method 3
- Download the plugin translucent-image-slideshow-gallery.zip from download location.
- Go to ‘add new’ menu under ‘plugins’ tab in your WordPress admin.
- Select upload link (top link menu).
- Upload the available translucent-image-slideshow-gallery.zip file and click install now.
- Finally click activate plugin link to activate the plugin.
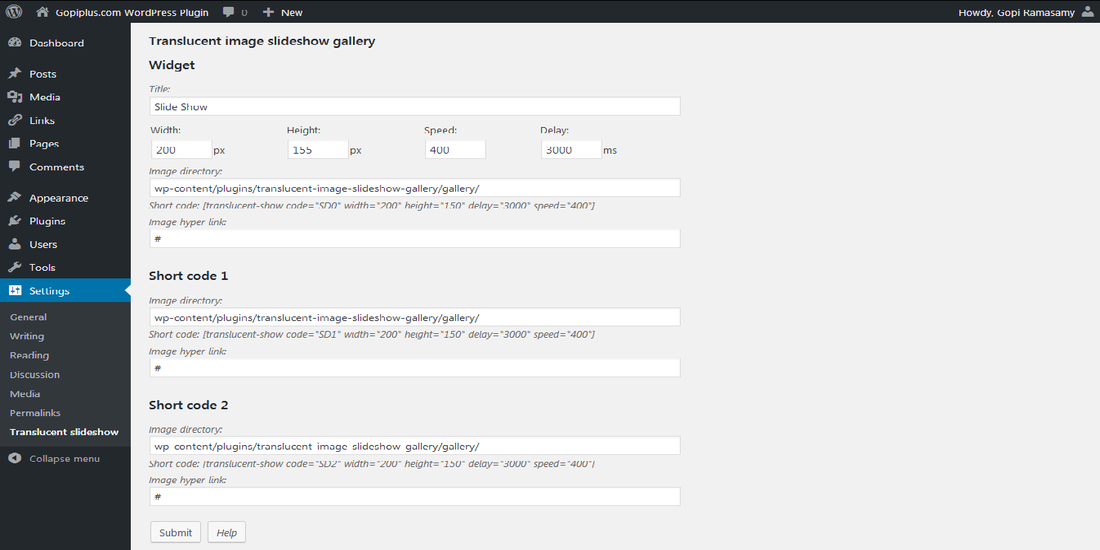
Admin page
In your WordPress administrator section go to the Settings menu and select the Translucent slideshow menu to configure this plugin.

Frequently asked questions
Q1. How to arrange the width and height of the slideshow?
Sign in to your Dashboard, go to the Settings menu and finally click the Translucent slideshow menu.
The above option is only for widgets, for pages and posts this option is available in the shortcode itself.
Q2. How to change the slide delay time?
In the Translucent slideshow menu. we have a separate option to update the slide delay and speed and this is for the widget. and the similar option available in the shortcode. Thus, use the shortcode parameter to change the sliding delay.
Q3. Where and how to upload my image?
In the plugin admin page, we have the “Image directory” text box to enter the image folder. your images should available in that folder.
Example (default folder) :
wp-content/plugins/translucent-image-slideshow-gallery/gallery/
Note :
The folder directory path should start with the “wp-content” folder (see above example).
The folder directory path should end with slash “/” (see above example)
You have to change this folder location to your original location. (Best practice is don’t upload your original image into this default folder instead you change this default path to the original path)
Q4. How the slide show manages the order?
The file names are returned in the order in which they are stored by the file system.
Video tutorial
Plugin official page
http://www.gopiplus.com/work/2010/07/18/translucent-image-slideshow-gallery/
Download location
WordPress page
https://wordpress.org/plugins/translucent-image-slideshow-gallery/
