Simple exit popup plugin that uses jQuery and the Animate style library to display the popup box when users try to exit the browser window or web page. This type of popup box is very popular these days. This popup window is triggered when the user moves his mouse outside and the top of the browser window indicates he is about to leave the page.
Plugin features
- Supports all major browsers.
- Responsive width.
- Over 25+ pop up animation effects.
- Frequency control using cookies (every time or once per session).
- Option to set delay after the page loads.
- Custom style option.
- Mobile friendly.
Live Demo
Move your mouse to the top of the browser window, now you can see the live pop-up box. Exit the popup and repeat again to see the popup box again with different animation effects.
Plugin installation instruction
First, download the plugin ZIP file simple-exit-popup.zip from the download location.
Install Plugin using the WordPress Admin Plugin Upload
Sign in to your WordPress dashboard. Navigate to the Plugins menu. And click Add New menu to upload the downloaded ZIP file (simple-exit-popup.zip). Select the Upload Plugin button. Upload the available ZIP file and click Install Now button. Finally, click Activate plugin button to activate the plugin. Next, Go to the plugin admin page to change the default settings.
Install Plugin using WordPress Plugin Search
Sign in to your WordPress dashboard and go to the Plugins menu and click Add New. Search simple-exit-popup plugin using the search option. This will search the plugin in the WordPress repository. This action required an active internet connection. Find the plugin in the search result and click Install Now button, so that the plugin will be installed automatically on the website directly from the WP repository. Finally, click activate plugin button to activate the plugin.
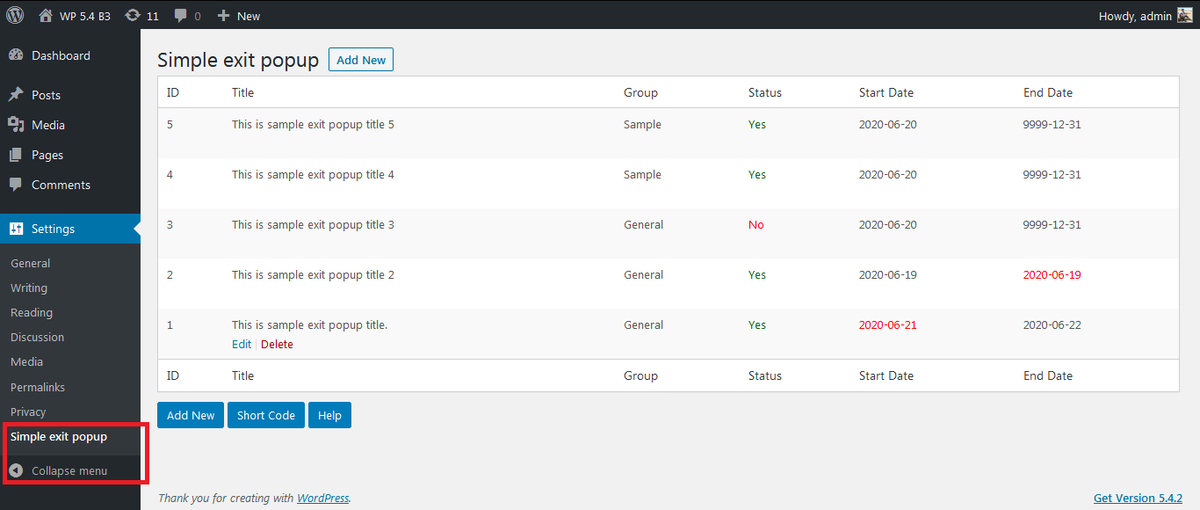
Plugin admin dashboard

How to configure
1. Install and activate the Simple exit popup plugin.
2. During activation this plugin creates one default record in the plugin admin.
3. Go to Settings >> Simple exit popup >> Add New in your WordPress admin to add and update the pop-up details.
4. To add an exit popup box to the page or post, copy the below-given plugin short and use it in your post.
Short code for post
[simple-exit-popup group="General"][simple-exit-popup id="1"]Frequently Asked Questions
Q1. How to change the width and height of the popup box?
The width of the popup window is already fixed in the code to 700px or 90% of the screen size. this is a responsive window and works automatically on your screen. The height on the window is depending on the popup content.
Live Demo
http://www.gopiplus.com/work/2020/06/20/simple-exit-popup-wordpress-plugin/
Download Link
http://www.gopiplus.com/work/2020/06/20/wordpress-plugin-simple-exit-popup-download-link/
WordPress Page
https://wordpress.org/plugins/simple-exit-popup/
Live Demo
This is live demo for gopiplus Simple exit popup plugin. This plugin uses jQuery and the Animate style library to display this pop up box. This box appear when you try to exit the browser window.
Download