Content text slider on post is a WordPress plugin from gopiplus. We can use this plugin to scroll the content vertically in the posts and pages. We have the option to enter the content title, description, and link for the content. All entered details scroll vertically into the posts and pages. Yes, we can enter the HTML content into the description text area also we can include the images into the scroller.
Plugin live demo available below. Want to scroll the recent post? Use my Vertical scroll recent post WordPress plugin.
Live demo
Installation instruction
Method 1
- Download the plugin content-text-slider-on-post.zip from download location.
- Unpack the content-text-slider-on-post.zip file and extract the /onclick-show-popup/ folder.
- Drop the content-text-slider-on-post folder into your ‘wp-content/plugins’ folder.
- In word press administration panels, click on plug-in from the menu.
- You should see your new Content text slider on post plugin listed.
- To turn the word presses plug-in on, click activate. After activated the plugin follow the configuration steps to setup the plugins.
Method 2
- Go to ‘add new‘ menu under ‘plugins‘ tab in your WordPress admin.
- Search Content text slider on post plugin using search option.
- Find the plugin and click ‘Install Now‘ link.
- Finally click activate plugin link to activate the plugin.
Method 3
- Download the plugin content-text-slider-on-post.zip from download location.
- Go to ‘add new‘ menu under ‘plugins‘ tab in your WordPress admin.
- Select upload plugin button.
- Upload the available content-text-slider-on-post.zip file and click install now.
- Finally click activate plugin link to activate the plugin. After activated the plugin follow the configuration steps to setup the plugins
This plugin is specially designed only for pages and posts, if you want to scroll the content on your sidebar use my information reel plugin.
Plugin configure
Use the given shortcode in the pages and posts.
[content-text-slider setting="1" group="1"]Group: This is your group name (Option available on the text management page)
Setting: This is the name of your setting, we have 3 setting options available in the admin.
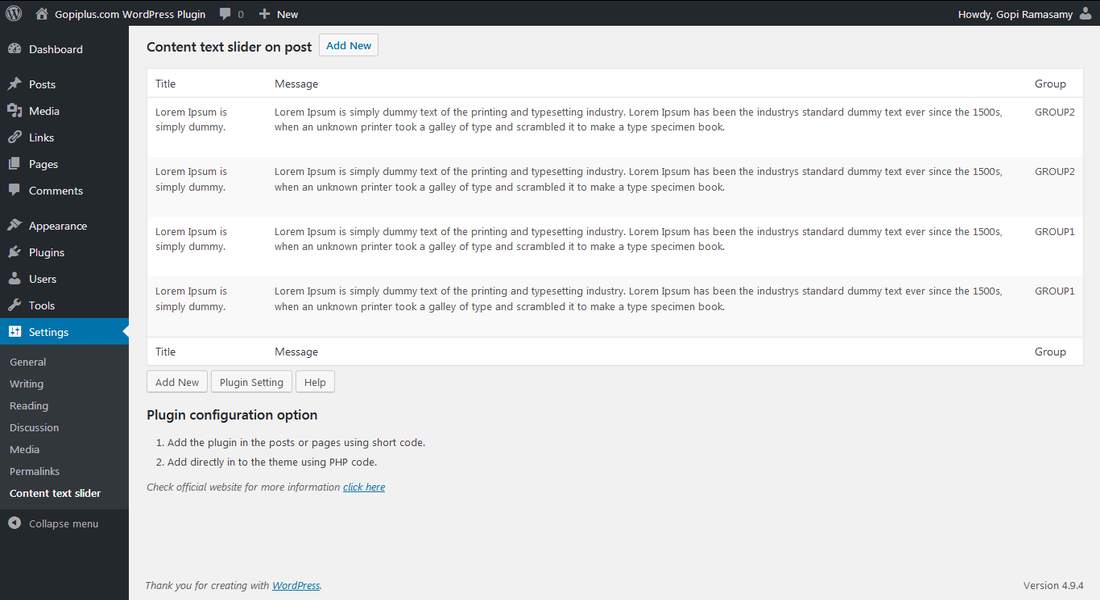
Admin setting page
In your WordPress administrator section go to the Settings menu and select the Content text slider on the post menu to configure this plugin.

Each Record Height: This is the height of each record in the scroll.
Display Records: Number of the records you want to show on the screen at the same time.
Text Length: This is to maintain the record description text length.
Frequently Asked Questions
1. Can we arrange the scroll order?
Yes, on the text management page we have the option to enter the order numbers.
2. Why is my message content out of range?
This is because of the height problem. Increase the height in the setting page and see the output.
3. Why does my message content merge with each other?
This is because of the height problem. Increase the height in the setting page and see the output.
4. What is “Each Record Height”, “Display Records #”, “Text Length”?
Each Record Height: This is the height of each record in the scroll, this field is required to smooth scroll.
Display Records: No of the records you want to show on the screen at the same time.
Text Length: This is to maintain the record description text length.
5. Is possible to display (scroll) all the records instead of a particular group name?
Yes, in the shortcode instead of group name use the word “ALL”
Plugin official page
http://www.gopiplus.com/work/2012/01/02/content-text-slider-on-post-wordpress-plugin/
Download location
http://www.gopiplus.com/work/2012/10/28/content-text-slider-on-post-wordpress-plugin-download-link/
