WP Tabber widget is a jQuery-based lightweight WordPress plugin to create a tab in the WordPress website. Tabs can be really useful, we can save a lot of space just by placing our block of content in tabs and displaying one block at a time in the same place. Using this plugin maximum we can display two tabs. and we can display the linkable text within the tab. in the admin we have a separate page to manage the tab text.
Advantage of this plugin
- Lightweight plugin.
- Smooth transitions between two tab.
- Clickable text in the tab.
- Easy configuration. Thus no coding required.
Plugin live demo screen is available on this page. You may also be interested in the Tabs widget popular and latest posts WordPress plugin.

Installation instruction
Method 1
- Download the plugin tabber-widget-plugin-for-wordpress.zip from download location.
- Go to Add New menu under Plugins tab in your WordPress admin.
- Select upload link (top link menu).
- Upload the available tabber-widget-plugin-for-wordpress.zip file and click Install Now.
- Finally click activate plugin link to activate the plugin.
Method 2
- Download the plugin tabber-widget-plugin-for-wordpress.zip from download location.
- Unpack the tabber-widget-plugin-for-wordpress.zip file and extract the folder.
- Drop the tabber-widget-plugin-for-wordpress folder into your ‘wp-content/plugins’ folder.
- In WordPress administration panels, click on plug-in from the menu.
- You should see your new tabber-widget-plugin-for-wordpress plugin listed.
- To turn the WordPress plugin on, click activate.
Plugin configuration
Widget:
This is the easiest way, First, go to the Appearance menu and click Widgets. Then, click the ‘Plus’ icon on the page to bring up the widget block menu. Finally, search the widget Tabber widget plugin and drag and drop to your widget section. Otherwise, you can double-click to add the widget.
PHP code:
Copy and paste the below PHP code to your desired template location (in PHP file) to show the plugin on the theme. It allows you to embed the shortcode anywhere you want in the file. of course, you have to activate the plugin.
<?php echo do_shortcode( '[wp-tabber-widget leftgroup="left" rightgroup="right"]' ); ?>Shortcode:
Shortcodes are the simple way to add plugins into your WordPress posts, pages, and sidebars. Find the code below. and use it inside the posts.
[wp-tabber-widget leftgroup="left" rightgroup="right"]Frequently asked questions
Q1. Do you want to change the tabbed icon image?
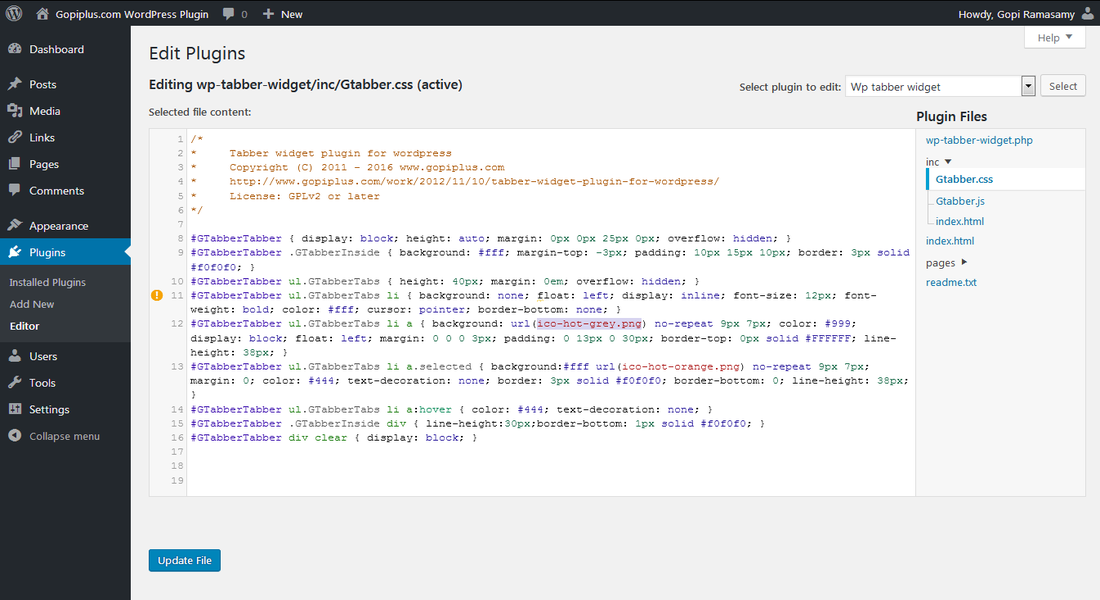
Open the style sheet (Gtabber.css ) from the plugin folder and enter the full path for the image style.
Example
#GTabberTabber ul.GTabberTabs li a { background: url(https://www.websitename.com/wp-content/plugins/tabber-widget-plugin-for-wordpress/ico-hot-grey.png) no-repeat 9px 7px;
Alternatively, we can use the WordPress dashboard to update this CSS file.
1. Go to Dashboard in your WordPress website
2. Go to Plugins menu
3. Select Editor menu
4. Select the tabbed widget plugin from the drop-down box (available at the top right corner)
5. Select the CSS file from the available plugin files (/inc/Gtabber.css)
6. Change the image path and update the file.

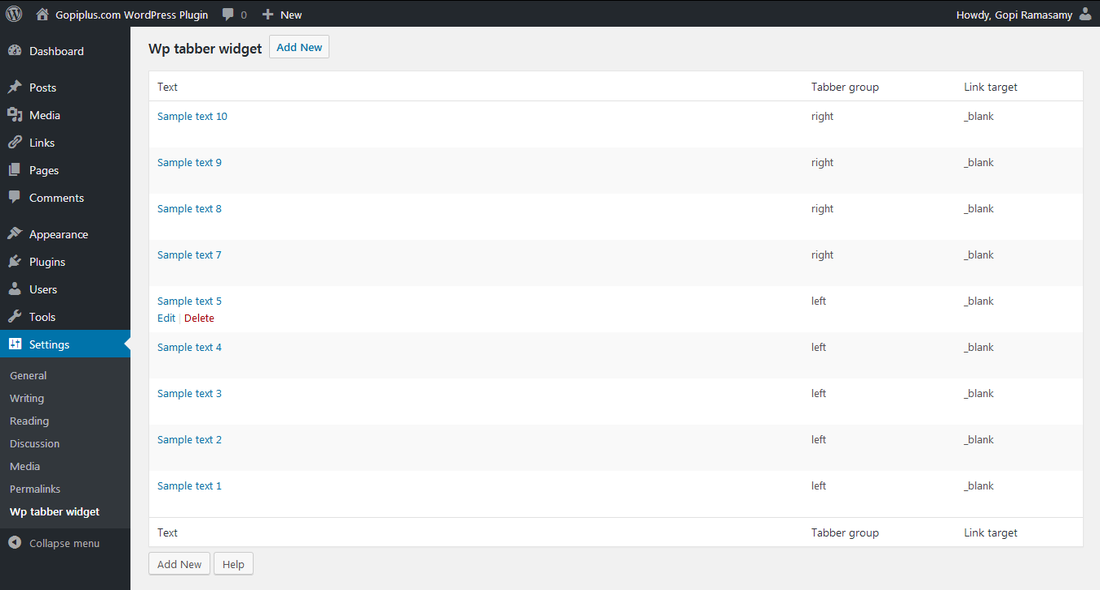
Q2. What is the tabbed text link in the admin text management page?
When someone clicks on the text, where do you want to send them?
Q3. What is the Select link target in the admin text management page?
_blank: loads the linked page in a new, unnamed browser window.
_parent: loads the linked page in the parent frameset or window of the frame that contains the link.
_self: loads the linked page in the same frame or window as the link.

Q4. I want to display three tabs in the widget?
No, In this plugin we can display a maximum of two tabs only. On the admin page, we have a column called tabbed group. that is the name of the widget tab. we can modify this based on the requirements. After activating the plugin, in default, you can see two groups (Left, Right).
Q5. What is Group 1, Group 2 in the widget control?
As mentioned, In this plugin we can display a maximum of two tabs. enter any two group names in this text box. so the text from that two groups will be displayed in the front end.
Plugin official page
http://www.gopiplus.com/work/2012/11/10/tabber-widget-plugin-for-wordpress/
Download location
http://www.gopiplus.com/work/2012/11/11/tabber-widget-plugin-for-wordpress-download-link/
