Random image gallery with pretty photo zooms WordPress plugin which allows you to show random images anywhere in your posts, template files, or using widgets. When you click the image it will create the pretty photo zoom effect. You can upload your images directly into the folder or you can set the existing image folder location, this plugin will automatically generate the perfect thumbnail image based on the mentioned width. This plugin is very useful to showcase images randomly to users.
Plugin demo available in this page below. Click and see the pretty photo zoom effect. Refresh this page to see another image.
Features of this plugin
- Simple and easy installation.
- This will create thumbnail image.
- Display one image on random order.
- Pretty photo zoom effect on mouse click.
Theme options
- Dark rounded zoom.
- Dark square zoom.
- Light rounded zoom.
- Facebook zoom.
- Light square zoom.
Plugin configuration
Method 1
Drag and Drop the Widget: Go to the Widget page under the Appearance tab, Drag and drop R I G W PP Z widget into your sidebar. it’s very easy.
Method 2
Add directly in the theme: Use the below code to add the gallery to your theme files.
<?php echo do_shortcode( '[random-image-pp-zoom dir="DIR1" width="200" theme="1"]' ); ?>Method 3
Shortcode for posts and pages: Copy and paste the given shortcode into pages or posts.
[random-image-pp-zoom dir="DIR1" width="200" theme="1"]theme =”1″ : dark_rounded
theme =”2″ : dark_square
theme =”3″ : default
theme =”4″ : light_rounded
theme =”5″ : facebook
theme =”6″ : light_square
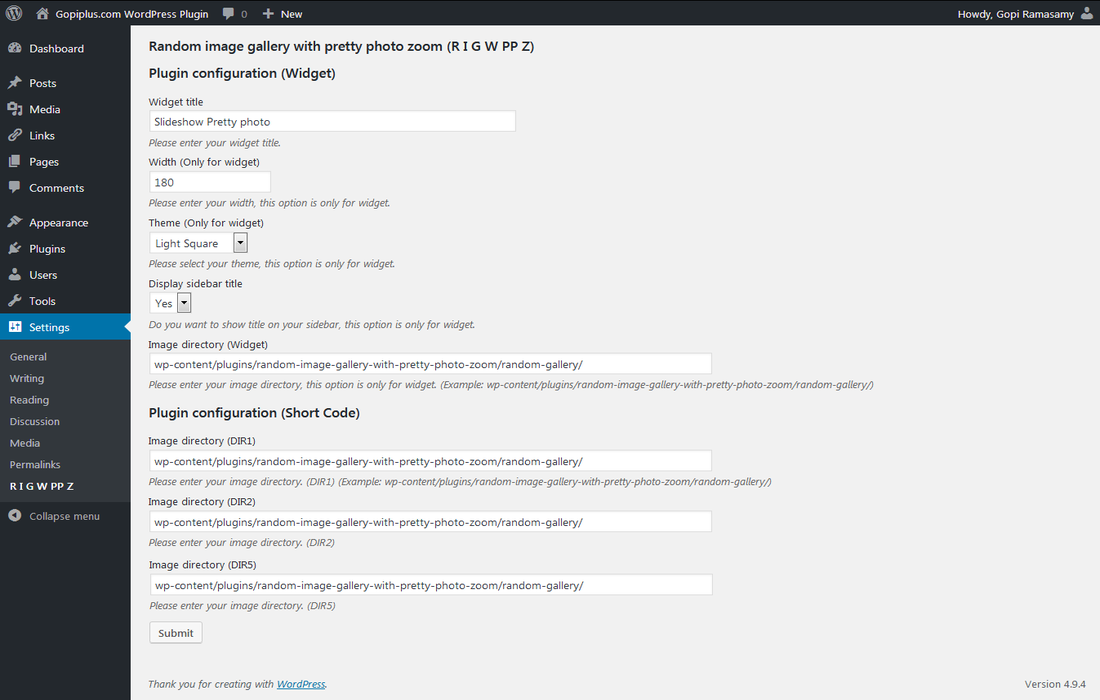
Admin page
In your WordPress administrator section go to the Settings menu and select the R I G W PP Z menu to configure this plugin.

Installation instruction
Method 1
- Download the plugin random-image-gallery-with-pretty-photo-zoom.zip from download link.
- Unpack the random-image-gallery-with-pretty-photo-zoom.zip file
- Extract the /random-image-gallery-with-pretty-photo-zoom/ folder.
- Drop the random-image-gallery-with-fancy-zoom folder into your ‘wp-content/plugins’ folder.
- In word press administration panels, click on plugin from the menu.
- You should see your new random image gallery with pretty photo zoom plugin listed.
- To turn the WordPresss plugin on, click activate.
Method 2
- Go to ‘Add New’ menu under ‘Plugins’ tab in your word-press admin.
- Search random image gallery with pretty photo zoom plugin using search option.
- Find the plugin and click ‘Install Now’ link.
- Finally click activate plugin link to activate the plugin.
Method 3
- Download the plugin random-image-gallery-with-pretty-photo-zoom.zip from download link.
- Go to ‘Add New’ menu under ‘Plugins’ tab in your WordPress admin.
- Select Upload Plugin button.
- Upload the available random-image-gallery-with-pretty-photo-zoom.zip file and click install now.
- Finally click activate plugin link to activate the plugin.
Frequently asked questions
Q1. Where is the admin link of this plugin?
Go to the Dashboard >> Setting >> R I G W PP Z
Click the above link to update the plugin settings.
Q2. Why is my thumbnail not display?
To create a thumbnail the “GD support” must be enabled to your PHP setting (its default enabled mode, if not please check your phpinfo file and contact your server).
Q3. Where to change the thumbnail width?
Go to the ‘R I G W PP Z’ link under SETTINGS TAB to update the setting, the height of the image is automatically re-sized based on your width.
Q4. Where to upload my images?
After activated the plugin in default it will fetch image from the below location.
wp-content/plugins/random-image-gallery-with-pretty-photo-zoom/random-gallery/
You have to change this folder location to your original location. (Best practice is don’t upload your original image into this folder instead you change this default path to original path)

