Vertical scroll image slideshow gallery WordPress plugin lets you showcase images in a vertical scroll style in the WordPress widget. Single image at a time and push one by one continually. The speed of the image movement is customizable (Slide timeout). And this plugin retrieves images directly from the specified folder. The file names are returned in the order in which they are stored by the file system. So the order of the image display is based on the file uploaded date.
Features of this plugin
- Simple to use.
- Easy installation and customization.
- Short code options.
Live demo available on this page. All images are hyper-linked to a single url. images are displayed directly from the folder. Do you want the same type of scroll and each image hyper-linked with a different url? Use Vertical scroll slideshow gallery v2 WordPress plugin.
Plugin installation instruction
Method 1
- Download the plugin vertical-scroll-image-slideshow-gallery.zip from the download location.
- Unpack the vertical-scroll-image-slideshow-gallery.zip file
- Extract the /vertical-scroll-image-slideshow-gallery/ folder.
- Drop the vertical-scroll-image-slideshow-gallery folder into your ‘wp-content/plugins’ folder.
- In WordPress administration panels, click on plugin from the menu.
- You should see your new vertical scroll image slideshow gallery plugin listed.
- To turn the WordPress plugin on, click activate.
Method 2
- Go to the ‘add new’ menu under ‘plugins’ tab in your WordPress admin.
- Search vertical scroll image slideshow gallery plugin using search option.
- Find the plugin and click the ‘Install Now’ link.
- Finally click the activate plugin link to activate the plugin.
Method 3
- Download the plugin vertical-scroll-image-slideshow-gallery.zip from the download location.
- Go to the ‘add new’ menu under ‘plugins’ tab in your WordPress admin.
- Click the Upload Plugin button (Next to Add Plugins title).
- Upload the available vertical-scroll-image-slideshow-gallery.zip file and click install now.
- Finally click the activate plugin link to activate the plugin.
Admin page
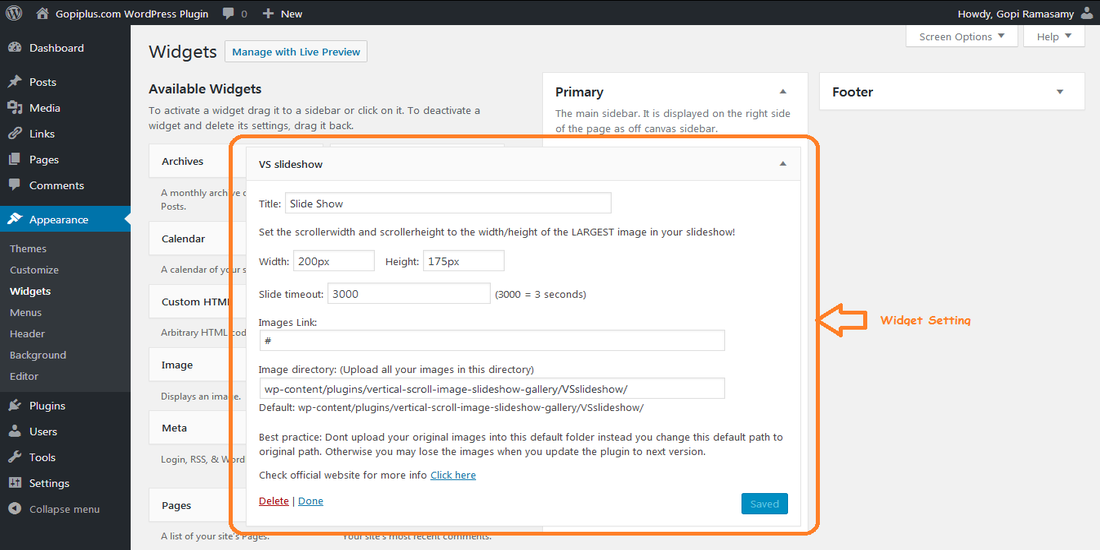
In your WordPress administrator section go to Appearance menu and select Widgets menu to configure this plugin.

Alternatively, we have a short option for this plugin. we can use this short code in the widget and posts/pages.
Plugin configuration
Drag and drop the widget: Go to widgets page under appearance tab, Drag and drop VS slideshow widget into your sidebar. It’s very easy.
Add directly in the theme: If you want to use a shortcode within a template file instead of with the content of a Post/Page? You can add it with a below function
<?php echo do_shortcode("[vertical-scroll-image-slideshow-gallery dir="wp-content/plugins/vertical-scroll-image-slideshow-gallery/VSslideshow/" imglink="#" width="200px" height="175px" time="3000"]"); ?>Plugin short code: Use plugin short code in the posts/pages also in the widget to display this slideshow gallery.
[vertical-scroll-image-slideshow-gallery dir="wp-content/plugins/vertical-scroll-image-slideshow-gallery/VSslideshow/" imglink="#" width="200px" height="175px" time="3000"]Frequently asked questions
Q1. I installed the plugin but can’t see it. What’s wrong?
Make sure the directory name is entered correctly on the settings page. if you are using short code, make sure the directory name is entered correctly on the shortcode parameter.
Q2. Where to upload my image?
wp-content/plugins/vertical-scroll-image-slideshow-gallery/VSslideshow/
Also you can change this folder location via widget configuration. (Best practice is don’t upload your original images into this default folder instead you change this default path to some other folder path). In the short code there is an option to configure folder location.
Q3. How to upload my image?
After activating the plugin by default it will fetch images from the below location.
wp-content/plugins/vertical-scroll-image-slideshow-gallery/VSslideshow/
You have to change this folder location to some other location. Use the FTP to upload your images (or you can use cPanel or Plesk file manager module to upload your images)
Q4. Widget title appears in the widget but no photos appear below the title?
Make sure the directory name is entered correctly on the settings page.
Q5. Why is my image gallery out of range?
In the front end of the gallery area, if you see a gallery out of the area or invisible, it is because of the height and width of the gallery, so you should arrange the width and height of the widget in the widget configuration area (or inside short code). By default I have fixed width: 200px and height: 175px.
Q6. Why does my slideshow not scroll properly or why does one image overlap another at the time of scroll?
Set the scroller width and scroller height to the width/height of the LARGEST image in your slideshow!
Plugin official page
http://www.gopiplus.com/work/2010/07/18/vertical-scroll-image-slideshow-gallery/
