Information Reel WordPress plugin creates the reel type scroll in the website. The scroll contains the entered title, image, and description. This is the best way to announce your messages to your users. In this plugin, we have a widget option. and we have a shortcode option to set the reel inside the post and page content. In the admin section, we have a page to add, edit and delete the reel content and image.
Feature of this plugin
- Easy installation.
- Easy customization.
- Easy scroll setting.
- Option to display title with link.
- Option to display image in the scroll.
- Supports localization.
Plugin live demo available on this page, please have a look, If you like to scroll your content on the post or page, find my another plugin Content text slider on post wordpress plugin.
Live demo
Installation Instruction
Method 1
- Download the information-reel plugin from the download location.
- Unpack the *.zip file and extract the /information-reel/ folder.
- Drop the information-reel folder into your wp-content/plugins folder.
- In WordPress administration panels, click on plugin from the menu.
- You should see your new information reel plugin listed under Inactive plugin tab.
- To turn the WordPress plugin on, click activate.
Method 2
- Go to Add New menu under Plugins tab in your WordPress admin.
- Search information reel plugin using search option.
- Find the plugin and click Install Now link.
- Finally click activate plugin link to activate the plugin.
Method 3
- Download the information-reel plugin from the download location.
- Go to Add New link under Plugins menu in your word-press admin.
- Click Upload Pluigin button(top of the page).
- Upload the available information-reel.zip file and click Install Now
- Finally click activate plugin link to activate the plugin.
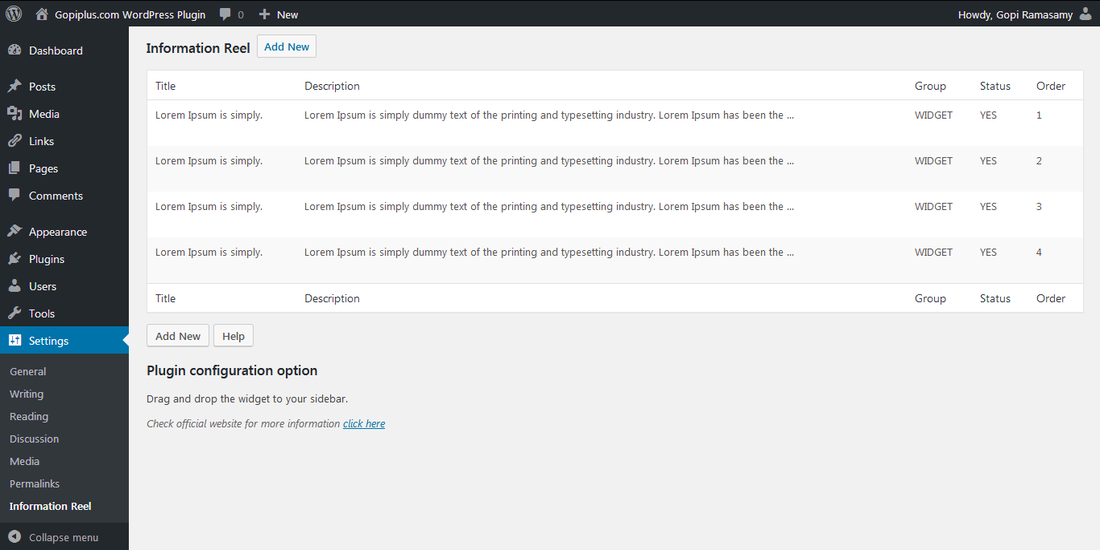
Plugin configuration
Drag and drop the widget :
Go to Widgets page under Appearance menu, Drag, and drop Information Reel widget into your sidebar. It’s very easy.
Plugin Short Code :
Use plugin shortcode in the posts/pages also in the widget to display the Information Reel.
[information-reel group="WIDGET" length="125" display="3" height="200" random="YES" speed="2" wait="2"]Screen shots

Frequently asked questions
Q1. Can we display more announcements at the same time?
Yes, it’s scrolling so we can display many at the same time.
Q2. Can we display announcements in random order?
Yes, the Random option setting is available in the widget form.
Q3. Can we arrange the announcement scroll order?
Yes, in the plugin admin page we have the option to enter an order position.
Q4. Can we hide any announcements temporarily?
Yes, in the plugin admin page we have display options YES or NO.
Q5. Can we set an expiration for the announcement?
Yes, at present (version 7.0) this option is not included. we will add the option soon.
Q6. Why is my reel content out of range?
This is because of the Height setting in the setting. Increase the Height and see the output.
Q7. Why does my reel content merge each other?
This is because of the Height setting in the configuration setting. Increase the height and see the output.
Q8. How many messages display at same time?
Option available in the form setting page and shortcode.
Q9. What is Same Time Display, Text Length, Content Group?
Same Time Display: No of announcement you want to show on the screen at the same time.
Text Length: This is to maintain the announcement description text length.
Content group: This is to group the content. Example: if you select GROUP1 in the widget form, in the front-end you will get content from the group GROUP1.
Video tutorial
http://www.gopiplus.com/work/2013/08/25/information-reel-wordpress-plugin-video-tutorial/
Plugin official page
http://www.gopiplus.com/work/2011/04/16/wordpress-plugin-information-reel/
Download location
http://www.gopiplus.com/work/2012/07/31/information-reel-wordpress-plugin-download-link/




