iframe images gallery is a simple WordPress plugin to create a horizontal image slideshow. A horizontal bar will be displayed below the images to scroll. Using that horizontal bar user can scroll to see the entire image. For your easy understanding, a live demo is available on this page. In the administrator section, we have the option to change the height of the gallery.
Features of this plugin
- Simple image gallery.
- No JavaScript.
- Manual scroll to see all the images.
Plugin live demo is available on this page. You may also be interested in the Image horizontal reel scroll slideshow WordPress plugin.
Installation instruction
Method 1
- Download the plugin wp-iframe-images-gallery.zip from the download location.
- Unpack the *.zip file and extract the /wp-iframe-images-gallery/ folder.
- Drop the wp-iframe-images-gallery folder into your ‘wp-content/plugins’ folder.
- In word press administration panels, click on plug-in from the menu.
- You should see your new wp iframe images gallery plugin listed.
- To turn the WordPress plugin on, click activate.
Method 2
- Go to ‘Add New’ menu under ‘Plugins’ tab in your WordPress admin.
- Search wp iframe images gallery using search option.
- Find the plugin and click ‘Install Now’ link.
- Finally click activate plugin link to activate the plug-in.
Method 3
- Download the plugin wp-iframe-images-gallery.zip from download location.
- Go to ‘Add New’ menu under ‘Plugins’ tab in your WordPress admin.
- Click upload plugin button.
- Upload the available wp-iframe-images-gallery.zip file and click install now.
- Finally click activate plugin link to activate the plugin.
Plugin configuration
Shortcode for pages and posts: Use the given shortcode in the pages and posts to display the gallery. Gallery width, height option available in the shortcode.
From version 1.0 to 6.0
[IFRAMEIMAGES:CATEGORY=Group1:W=600:H=300]From version 6.1 onwards
[iframeimages group="Group1" width="600" height="220"]Add directly in the theme: If you want to use a shortcode from within a template instead of with the content of a Post/Page? You can add it with a below function
<?php echo do_shortcode( '[iframeimages group="Group1" width="600" height="220"]' ); ?>Admin page
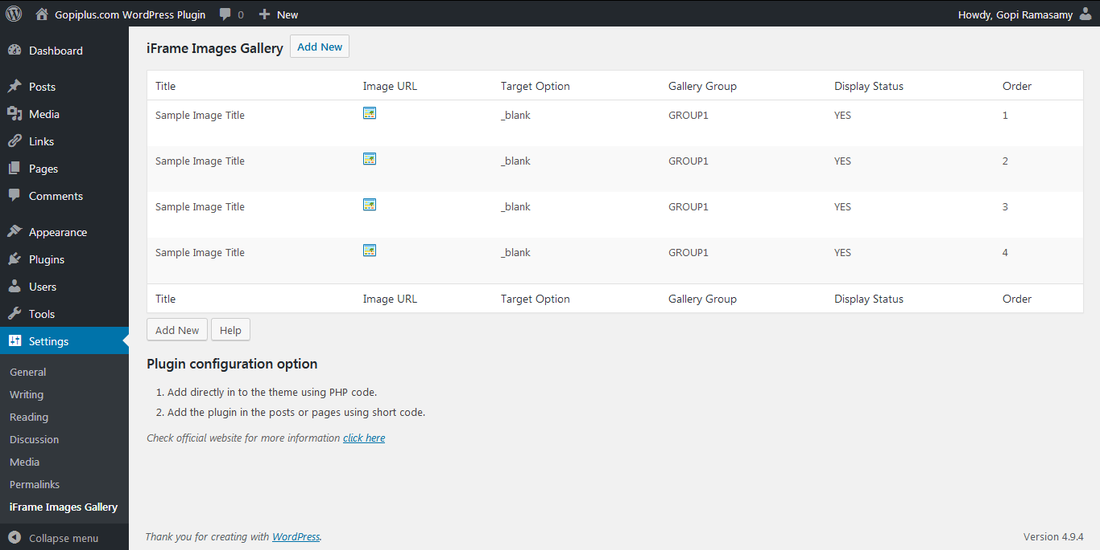
In your WordPress administrator section go to the Settings menu and select the iFrame Images Gallery menu to configure this plugin.

Frequently asked questions
Q1. How to add this plugin in the widget sidebar?
Use plugin shortcode in the widget editor
Q2. How to arrange the width and height of the gallery?
Width and height options are available in the shortcode.
Official plugin page
http://www.gopiplus.com/work/2011/07/24/wordpress-plugin-wp-iframe-images-gallery/
Download link
http://www.gopiplus.com/work/2012/08/04/wp-iframe-images-gallery-wordpress-plugin-download-link/












