Scrolling down popup plugin creates the popup window with a drop-in scrolling effect. With this plugin we can confirm that particular content on your page gets the attention of your users. We can use this plugin to display important announcement, an advertisement, or promotional offers.
Features of this plugin
- Simple popup plugin.
- Easy customization.
- Scrollable popup effect.
- Session option to display popup once per session.
Click here to refresh the page to see the popup window again. Check out the similar popup window plugins WordPress popup, Cool fade popup.
Installation instruction
Method 1
- Download the plugin scrolling-down-popup-plugin.zip from the download location.
- Unpack the *.zip file and extract the /scrolling-down-popup-plugin/ folder.
- Drop the scrolling-down-popup-plugin folder into your ‘wp-content/plugins’ folder.
- In WordPress administration panels, click on plugin from the menu.
- You should see your new scrolling down popup plugin plugin listed.
- To turn the WordPress plugin on, click activate.
Method 2
- Go to ‘Add New’ menu under ‘Plugins’ tab in your word-press admin.
- Search scrolling down popup plugin using search option.
- Find the plugin and click ‘Install Now’ link.
- Finally click activate plugin link to activate the plugin.
Method 3
- Download the plugin scrolling-down-popup-plugin.zip from download location.
- Go to ‘Add New’ menu under ‘Plugins’ tab in your WordPress admin.
- Select upload plugin button.
- Upload the available scrolling-down-popup-plugin.zip file and click install now.
- Finally click activate plugin link to activate the plugin.
Plugin configuration
Option 1: Do you want to add the popup to particular pages or posts?
Use the shortcode option. Copy the popup shortcode from the admin content management page and add that code into your pages or posts.
[scroll-down-popup id="1"]Option 2: Do you want to display the popup on all the pages on the website?
1. Copy the given PHP code and paste it in the “header.php” or “footer.php” or “sidebar.php” file.
<?php echo do_shortcode( '[scroll-down-popup id="1"]' ); ?>2. Go to the admin popup setting page.
3. Configure the popup display page “Popup display setting:”
- Update “On Homepage” to “YES” if you want to display the popup on home page.
- Update “On Posts” to “YES” if you want to display the popup on all posts.
- Update “On Pages” to “YES” if you want to display the popup on all pages.
- Update “On Search” to “YES” if you want to display the popup on search pages.
- Update “On Archives” to “YES” if you want to display the popup on all archives pages.
4. Configure the popup content “Display popup content:” (For version 1.0 to 5.0 )
- Enter the short code for the particular content to display that same content into all the popup.
- Enter RANDOM if you want to display the random popup content.
4. For version 6.0 onwards
We have the option to pass the popup id within the method.
<?php echo do_shortcode( '[scroll-down-popup id="1"]' ); ?>Plugin short code
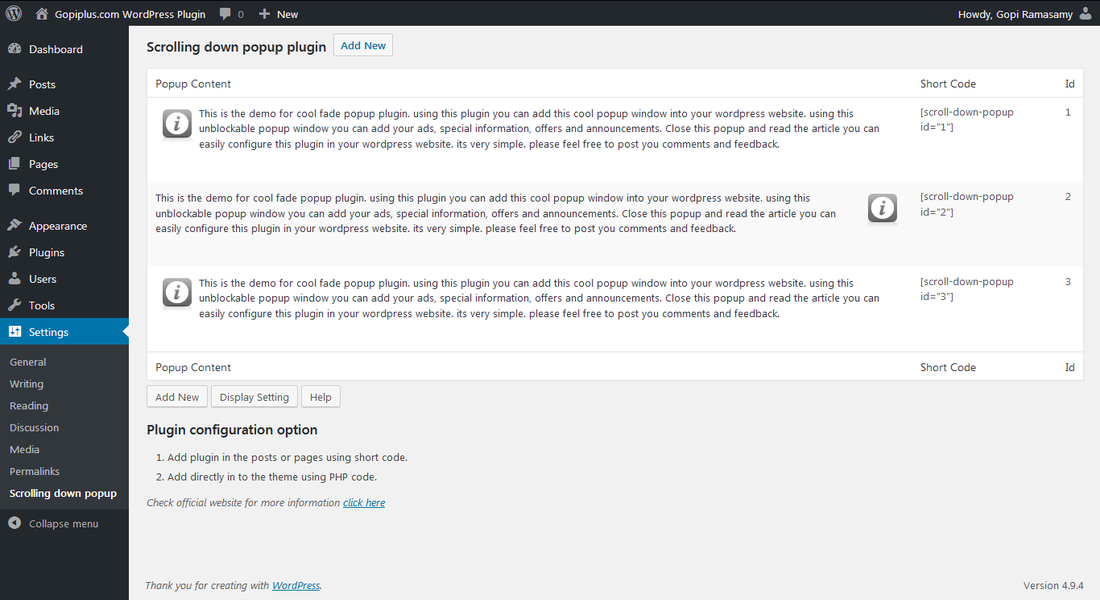
[scroll-down-popup id="1"]Admin pages
In your WordPress administrator section go to Settings menu and select the Scrolling down popup menu to configure this plugin.

Content management page :
Dashboard >> Settings >> Scrolling Down Popup >> Click Content management button
Popup setting page :
Dashboard >> Settings >> Scrolling Down Popup >> Click Popup setting button
Content management page form details
Popup Window Width: Enter the width of the popup window, this is mandatory field. (Ex: 300)
Position (Left Space): Enter the required left side space. (Ex: 500). Click here to see the screens.
Position (Top Space): Enter the required top space. (Ex: 200). Click here to see the screens.
Scrolling Speed: Enter the scrolling speed. (Ex: 15)
Popup Window Border: Enter the popup window border as per the example. (Ex: 2px solid #666)
Popup Window Close Button Position: Enter the close button position. (Ex: left-top/right-top/left-bottom/right-bottom)
Popup Window Background Color: Enter the background color of the popup window as per example. (Ex: #FFFFFF)
Popup Window Font: Enter the popup window font style as per the example. (Ex: Verdana, Geneva, sans-serif)
Video tutorial
http://www.gopiplus.com/work/2011/07/23/scrolling-down-popup-wordpress-plugin-video-tutorial/
Plugin official page
http://www.gopiplus.com/work/2011/07/23/scrolling-down-popup-wordpress-plugin/
Download location
http://www.gopiplus.com/work/2012/07/01/scrolling-down-popup-wordpress-plugin-download-link/
 This is the demo for Scrolling down popup plugin. using this plugin you can add this popup window into your wordpress website. this unblockable popup window you can add your ads, special information, offers and announcements. Close this popup and read the article you can easily configure this plugin in your wordpress website. its very simple. please feel free to post you comments and feedback.
This is the demo for Scrolling down popup plugin. using this plugin you can add this popup window into your wordpress website. this unblockable popup window you can add your ads, special information, offers and announcements. Close this popup and read the article you can easily configure this plugin in your wordpress website. its very simple. please feel free to post you comments and feedback.

