This is a jQuery-based lightweight plugin to create a WordPress tab widget to display recent posts and recent comments. We also have a shortcode option to display the plugin on the posts and pages.
Advantage of this plugin
- Lightweight plugin
- Smooth transitions between two tab.
- Easy configuration.
- Option to set number of posts and comments to show in the tab.
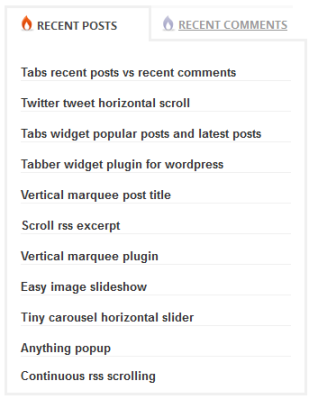
Plugin screen

Installation instruction
Option 1
- Download the plugin tabs-recent-posts-vs-recent-comments.zip from download location.
- Unpack the *.zip file and extract the /tabs-recent-posts-vs-recent-comments/ folder.
- Drop the ‘tabs-recent-posts-vs-recent-comments’ folder into your ‘wp-content/plugins’ folder.
- In WordPress administration panels, click on plugin from the menu.
- You should see your plugin listed under Inactive plugin tab.
- To turn the WordPress plugin on, click activate.
Option 2
- Go to Add New menu under Plugins tab in your WordPress admin.
- Search ‘tabs recent posts vs recent comments’ plugin using search option.
- Find the plugin and click ‘Install Now’ link.
- Finally click activate plugin link to activate the plugin.
Option 3
- Download the plugin tabs-recent-posts-vs-recent-comments.zip from download location.
- Go to Add New menu under Plugins tab in your word-press admin.
- Click upload plugin button (top of the page).
- Upload the available tabs-recent-posts-vs-recent-comments.zip file and click install now
- Finally click activate plugin link to activate the plugin.
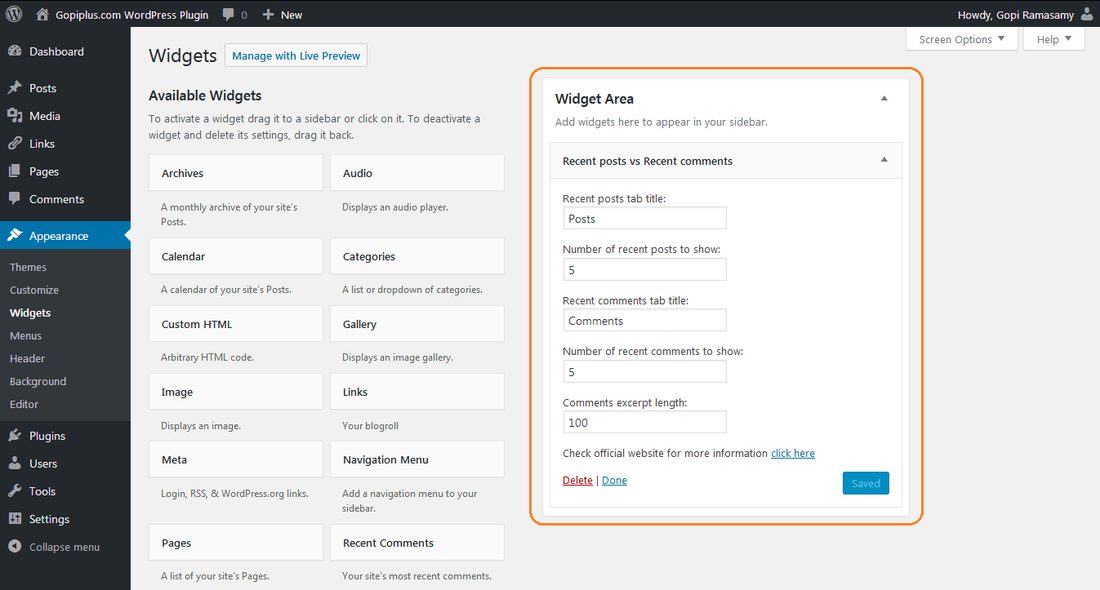
Admin page

Plugin configuration
Drag and drop the widget
In your Dashboard, Go to the Widgets page under the Appearance menu, Drag, and drop the Recent posts vs Recent comments widget into your sidebar.
Shortcode for pages and posts
Copy and paste the given shortcode into your posts and page to display this plugin.
[tabs-rpvsrc show="1"]Frequently asked questions
Q1. Icons not showing on the tab? or Do you want to change the tab icons?
Open the style sheet (style.css) from the plugin folder and enter the full path for the image style.
Example
#TabsRecentPostsRecentCmts ul. TabsPostsTabsUi li a { background: url(https://www.websitename.com/wp-content/plugins/tabs-recent-posts-vs-recent-comments/ico-hot-grey.png) no-repeat 9px 7px;
Alternatively, we can use the WordPress dashboard to update this CSS file.
1. Go to Dashboard in your WordPress website
2. Go to Plugins menu
3. Select Editor menu
4. Select the plugin from the drop-down box (available at the top right corner)
5. Select the CSS file from the available plugin files (/inc/style.css)
6. Change the image path and update the file.
Plugin official page
http://www.gopiplus.com/work/2013/08/04/wordpress-plugin-recent-posts-vs-recent-comments-tabs/
