Pixelating image slideshow gallery WordPress plugin is the normal hyperlinked image slideshow, but in IE the added images are pixelated into view. And it’s a good cross-browser script (ordinary fade-in effect in Mozilla browser). No need for any coding language knowledge to customize this plugin. just drag and drop the widget into your sidebar and check the front end, you can able to see the pixelating image gallery with default images. to add your own images go to the plugin image management page and update your images.
Features of this plugin
- Easy to install and customize.
- Separate image management page to add images.
- Pixelating effect in the gallery.
Plugin live demo available in this page. You may also be interested in New simple gallery WordPress plugin.
Installation instruction
Method 1
- Download the plugin ZIP file from the download location.
- Unpack the pixelating-image-slideshow-gallery.zip file.
- Extract the /pixelating-image-slideshow-gallery/ folder.
- Drop the pixelating-image-slideshow-gallery folder into your ‘wp-content/plugins’ folder.
- In word press administration panels, click on plug-in from the menu.
- You should see your new pixelating image slideshow gallery plugin listed.
- To turn the WordPress plugin on, click activate.
Method 2
- Go to ‘Add New’ menu under ‘Plugins’ tab in your WordPress admin.
- Search pixelating image slideshow gallery plugin using search option.
- Find the plugin and click ‘Install Now’ link.
- Finally click activate plugin link to activate the plugin.
Method 3
- Download the plugin ZIP from the download location.
- Go to ‘Add New’ menu under ‘Plugins’ tab in your word press admin.
- Click Upload Plugin button.
- Upload the available pixelating-image-slideshow-gallery.zip file and click install now.
- Finally click activate plugin link to activate the plugin.
Plugin live demo available in this page. You may also be interested in New simple gallery WordPress plugin.
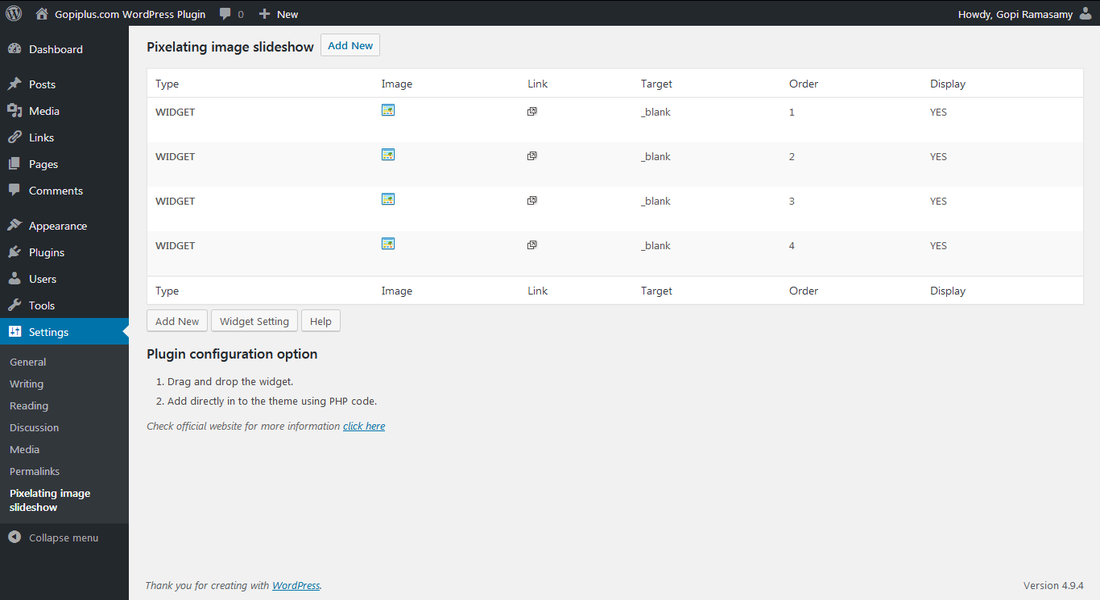
Admin page
In your WordPress administrator section go to the Settings menu and select Pixelating image slideshow menu to configure this plugin.


Plugin configure
Drag and drop the widget: Go to the Widgets menu and drag and drop the Pixelating image slideshow gallery widget to your sidebar location.
Add directly in the theme: Copy and paste the mentioned code to your desired template location (ie in PHP file).
<?php echo do_shortcode( '[pixelating-image-slideshow-gallery type="widget"]' ); ?>Plugin Short Code: We have a shortcode option in this plugin to use posts/pages also from WordPress 5.8 onwards we can use the shortcode in the widget to display the Pixelating image slideshow gallery.
[pixelating-image-slideshow-gallery type="widget"]Frequently asked questions
Q1. How to update the fade duration, and pause setting of the gallery?
Option available on the setting page. Go to the admin and navigate to Settings and Pixelating image slideshow menu to change the settings
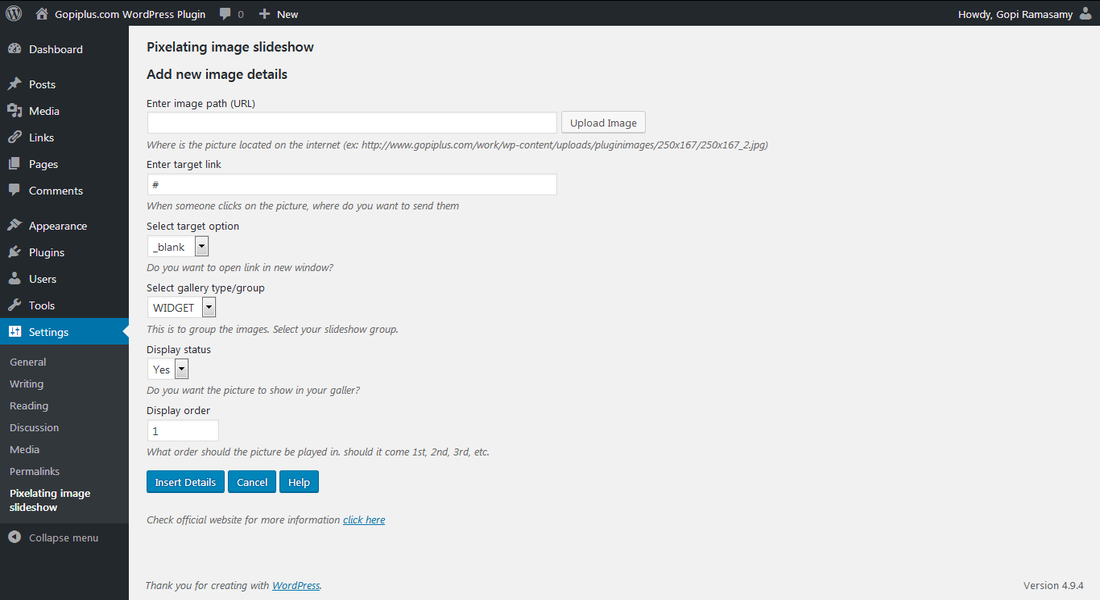
Q2. Where to upload my image?
Go to the admin and navigate to Settings and Pixelating image slideshow menu, here we have a button to add images.
Q3. How the slide show manages the order?
Ordering option available in Image management page, if you want random order use Random setting in setting page.
Plugin official page
http://www.gopiplus.com/work/2010/10/13/pixelating-image-slideshow-gallery/

