Vertical scroll recent post WordPress plugin scroll the recent post title in the widget, the post scroll from bottom to top vertically. This is the best and fashionable way to show all the latest posts to users. No coding language knowledge required to set up this plugin. Activate the plugin and drag and drop the widget into the sidebar. We have the option to filter categories and order by option to scroll.
Features of this plugin
- Scroll recent post.
- Option to set the number of posts to scroll.
- Scrolling so it occupies less space.
- Option to choose a category.
- Option to select order.
Plugin Live demo available below. Want to scroll the recent user comments instead of recent posts? Use my vertical scroll recent comments WordPress plugin to scroll the recent comment in the widget.
Live Demo
Installation instruction
Method 1
- Download the plugin vertical-scroll-recent-post.zip from the download location.
- Unpack the vertical-scroll-recent-post.zip file.
- Extract the /vertical-scroll-recent-post/ folder.
- Drop the vertical-scroll-recent-post folder into your ‘wp-content/plugins’ folder.
- In WordPress administration panels, click on plug-in from the menu.
- You should see your new vertical scroll and recent post plugin listed.
- To turn the WordPress plugin on, click activate.
Method 2
- Go to the ‘add new’ menu under ‘plugins’ tab in your WordPress admin.
- Search vertical scroll recent post plugin using search option.
- Find the plugin and click the ‘Install Now’ link.
- Finally click the activate plugin link to activate the plugin.
Method 3
- Download the plugin vertical-scroll-recent-post.zip from the download location.
- Go to ‘add new’ menu under ‘plugins’ tab in your word press admin.
- Select upload plugin button (Button at the top of the page).
- Upload the available vertical-scroll-recent-post.zip file and click install now.
- Finally click the activate plugin link to activate the plugin.
Plugin configuration
Method 1
Drag and drop the widget : Drag and drop the widget: Go to widgets link under appearance menu, Drag and drop vertical scroll recent post widget into your desired position. It’s very easy.
Method 2
Add directly in the theme : Use this code to add the gallery to your Theme files.
<?php if (function_exists (vsrp)) vsrp (); ?>
Want to scroll the recent registered users instead of recent posts? Use my vertical scroll recent registered user WordPress plugin to scroll the registered users in the widget.
Method 3
Plugin short code : Use plugin short code in the posts/pages also in the widget to display the vertical scroll recent users.
[vsrp vsrp_id='0' class='']Admin page
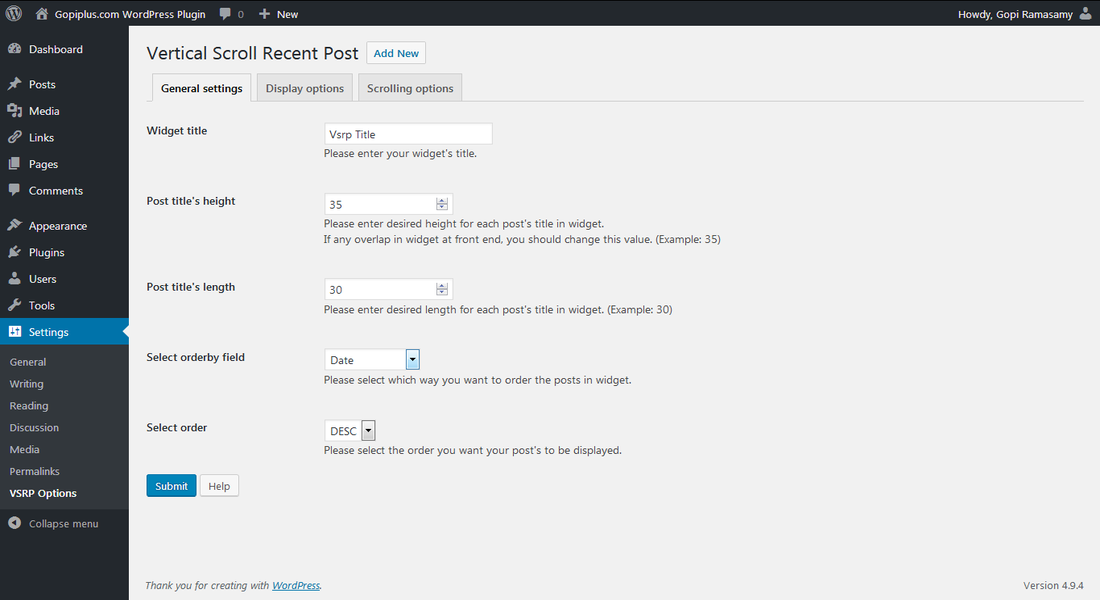
In your WordPress administrator section go to Settings menu and select VSRP Options menu to configure this plugin.

Post title’s height : Enter desired height for each post’s title in the scroll. If any overlap in the scroll at front end, you should change this value. (Example: 35)
Post title’s length : Enter desired length for each post’s title in the scroll.
Select orderby field : Select which way you want to order the posts in the scroll.
Select order : Select the order you want your post’s to be displayed.
Frequently asked questions
Q1. Where and how to update the plugin setting?
In the admin dashboard go to the Settings menu and VSRP Option sub menu. There we have option to update the plugin setting.
Q2. How to update the number of recent posts to scroll?
In the VSRP Option page we have the option to update this number.
Q3. How many recent posts titles will display at the same time?
In default it will show 5. In the VSRP Option page we have the option to update this number.
Q4. Why do only a few characters appear in the scroll title?
In default it will show only 50 characters from the title. In the VSRP Option page we have the option to update this number.
Plugin official page
http://www.gopiplus.com/work/2010/07/18/vertical-scroll-recent-post/
Download link
http://www.gopiplus.com/work/2012/06/17/vertical-scroll-recent-post-wordpress-plugin-download-link/
