Popup with fancybox plugin allows you to create a lightweight jQuery fancy box popup window in your blog with custom content. In the admin interface, we can easily configure popup size and timeout (i.e. show popup window based on timeout after page load). In this popup, we can display any content such as Video, Image, Advertisement, and much more.
In the admin we have a standard WordPress HTML editor to create the popup message so that we can customize the messages easily. also we have the option to set an expiration time for the popup window. and we have the option to display a popup once per session so that the popup never appears again if a user navigates to another page.
Live demo
The Live popup window will open 10 seconds after page load. Please refresh the page to view the demo again. It supports all the latest browsers IE, Firefox, Chrome.
Advantage of this plugin
- Lightweight jQuery.
- Fancybox css in popup windows.
- Show popup window based on timeout after page load.
- HTML editor to create the popup message.
- Option to set expiration time for message.
- Option to set popup display once per session.
Installation Instruction
Option 1
- Download the plugin popup-with-fancybox.zip from download location.
- Unpack the *.zip file and extract the /popup-with-fancybox/ folder.
- Drop the ‘popup-with-fancybox’ folder into your ‘wp-content/plugins’ folder.
- In word press administration panels, click on plug-in from the menu.
- You should see your plug-in listed under Inactive plug-in tab.
- To turn the word presses plug-in on, click activate.
Option 2
- Go to Add New menu under Plugins tab in your word-press admin.
- Search ‘Popup with fancybox’ plugin using search option.
- Find the plugin and click ‘Install Now’ link.
- Finally click activate plug-in link to activate the plug-in.
Option 3
- Download the plugin popup-with-fancybox.zip from download location.
- Go to Add New menu under Plugins tab in your word-press admin.
- Select upload link (top link menu).
- Upload the available popup-with-fancybox.zip file and click install now
- Finally click activate plug-in link to activate the plug-in.
Plugin configuration
Display popup in specific page/post
This plugin has a shortcode option to display the popup on a specific page. Just copy and paste the plugin shortcode into specific posts or pages to display the popup. We can use a group name or message-id to display the popup.
Shortcode
[popupwfancybox group="GROUP1"][popupwfancybox id="1"]Display popup in the entire website
We have two options to display the popup box on the entire website.
1. Go to the widget page and drag and drop the widget Popup with a fancy box into your sidebar, so that popup will display on the entire website.
2. Copy and paste the given PHP code into your footer.php file, so that popup will display on the entire website.
a. Download the footer.php file from your theme folder.
b. Paste the below PHP code and upload it back to the server.
<?php popupwfb( $Popupwfb_group = "", $Popupwfb_id = "" ); ?>Display popup only on the home page
a. Download footer.php file from your theme folder.
b. Paste the below PHP code and upload it back to the server.
<?php if (is_home()) { popupwfb( $Popupwfb_group = "", $Popupwfb_id = "" ); } ?>Admin page
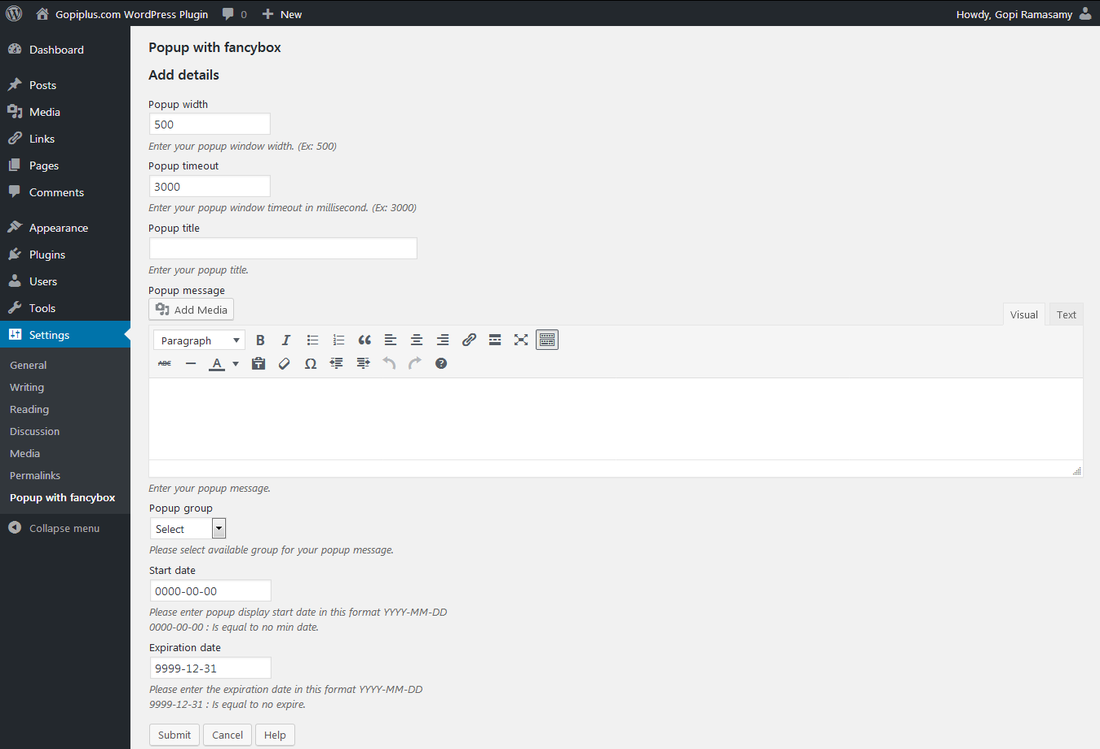
In your WordPress administrator section go to the Settings menu and select Popup with fancybox menu to configure this plugin.

Frequently asked questions
Q1. How to display a popup message box once per session?
Go to Dashboard ==> Settings ==> Popup with fancybox ==> Popup Setting (Button)
On the above page, we have the option to configure the session display. Select YES to show popup message once per session, Meaning, popup never appears again if the user navigates to another page.
Q2. What is Group and Id in the plugin shortcode?
Go to Dashboard ==> Settings ==> Popup with fancy box
On the above page, we can view all the existing popup messages, Message-ID available in the first column of the grid, and 5th column we can see the group name of the popup message.
Q3. How to modify popup window style?
CSS file name
popup-with-fancybox\inc\jquery.fancybox.css
Class name
.fancybox-content-inside { } We can easily update the popup window style in the above-mentioned CSS class name.
Q4. How to set up an expiration date for the popup message?
The expiration date option is available from version 1.1. In the admin, you have a separate text box to enter the expiration date.
Download location
http://www.gopiplus.com/work/2013/08/09/popup-with-fancybox-wordpress-plugin-download-link/
Plugin official web page
http://www.gopiplus.com/work/2013/08/08/popup-with-fancybox-wordpress-plugin/
Video tutorial
http://www.gopiplus.com/work/2013/09/29/popup-with-fancybox-wordpress-plugin-video-tutorial/

 This is live demo for Popup with fancybox wordpress plugin. This plugin allows you to create lightweight JQuery fancy box popup window in your blog with custom content. In the admin interface we can easily configure popup size and timeout (i.e. show popup window based on timeout after page load). In this popup we can display any content such as Video, Image, Advertisement and much more.
This is live demo for Popup with fancybox wordpress plugin. This plugin allows you to create lightweight JQuery fancy box popup window in your blog with custom content. In the admin interface we can easily configure popup size and timeout (i.e. show popup window based on timeout after page load). In this popup we can display any content such as Video, Image, Advertisement and much more.