Popup contact form WordPress plugin allows users to create and add the popup contact forms easily on the WordPress website and it is good to see the contact form on the popup. This popup contact form plugin has many advantages. We can add the image button link or text link to all the pages that pop up on the contact form. That popup contact form lets the user send the emails to the site admin. administration page available to manage the site admin email address. and this plugin uses Ajax to submit the contact form details.
Plugin advantage
- Easy to configuration. So, no coding required.
- Ajax submission. Thus, no page refresh.
- Unblockable and movable popup window.
Plugin installation instruction
First, download the plugin ZIP file popup-contact-form.zip from the download location.
Plugin dashboard upload option.
Sign in to your WordPress dashboard. Navigate to the Plugins menu. And click Add New menu to upload the downloaded ZIP file (popup-contact-form.zip). Select the Upload Plugin button. Upload the available ZIP file and click Install Now button. Finally, click Activate plugin button to activate the plugin. Next, Go to the plugin admin page to change the default settings.
Install the plugin with the search option
Sign in to your WordPress dashboard and go to the Plugins menu and click Add New. Search Popup Contact Form plugin using the search option. This will search the plugin in the WordPress repository. This action required an active internet connection. Find the plugin in the search result and click Install Now button, so that the plugin will be installed automatically on the website directly from the WP repository. Finally, click activate plugin button to activate the plugin.
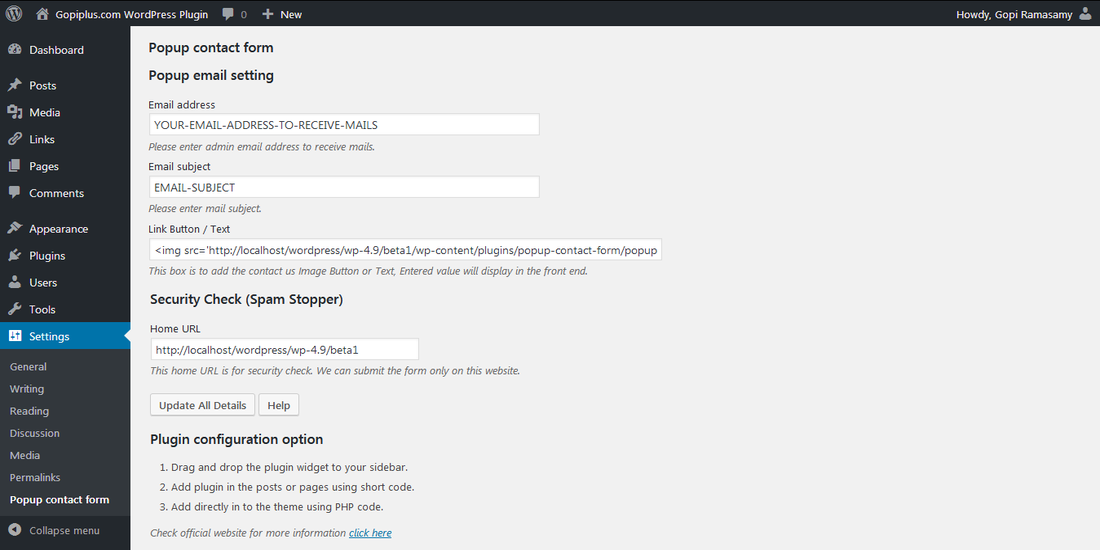
Plugin administration
In your WordPress administrator section go to the Settings menu and select the Popup contact form menu to configure this plugin. This needed administrator privileged role account.
If the popup window is hidden on the front page, or window open under the menu, just increase the z-index value in the CSS file. The z-index property specifies the stack order of an element in the HTML page. An element with greater stack order is always in front of an element with a lower stack order.

Plugin configuration
Shortcode:
Shortcodes are the simple way to add plugins into your WordPress posts, pages, and sidebars. Find the code below. and use it inside the posts.
[popup-contact-form id="1" title="Contact Us"]Widget:
This is the easiest way, First, go to the Appearance menu and click Widgets. Then, click the ‘Plus’ icon on the page to bring up the widget block menu. Finally, search the widget popup contact form and drag and drop to your widget section. Otherwise, you can double-click to add the widget.
PHP code:
Copy and paste the below PHP code to your desired template location (in PHP file) to show the plugin on the theme. It allows you to embed the shortcode anywhere you want in the file. of course, you have to activate the plugin.
<?php echo do_shortcode( '[popup-contact-form id="1" title="Contact Us"]' ); ?>Frequently asked questions
Q) How to change/update the form style?
Edit the CSS file popup-contact-form.css
Q) How to change/update the form client validation?
Edit the JS file popup-contact-popup.js
If you got any error or mail issue, just comment on the below-mentioned two lines in the JS file popup-contact-popup.js and try again. so it will display the exact error on the popup.
//alert(http_req.readyState);
//alert(http_req.responseText);
Q) How to change the contact us button image?
On the administration page, we have the text box option “Link Button/Text:” to update this value.
Download location
http://www.gopiplus.com/work/2012/06/24/popup-contact-form-form-wordpress-plugin-download-link/
Plugin official page
http://www.gopiplus.com/work/2012/05/18/popup-contact-form-wordpress-plugin/

