Horizontal scroll Google images WordPress plugin is created to retrieve images from particular google plus album (Picasa album), and display the images using Tiny Carousel light weight jQuery script. It will scroll your Google Plus images in a horizontal scroll style. PHP Code and Short Code options are available for this plugin.
Features of this plugin
- Display Google Plus images in posts or pages using short code.
- Support all browser
- Supports navigation by button.
- Option to set a interval for automatic slide.
- Supports localization.
- Responsive option.
- Option to set thumbnail size.
- Fancybox option to show big images (Open images using Fancybox).
Plugin live demo available in this page. You may also be interested in Owl carousel responsive WordPress plugin.
This demo is coming from my Google+ album
https://plus.google.com/photos/103021440284242065651/albums/6056223604731131297
Plugin configuration
Short code for posts and pages
Use the below short code in the pages or in the posts to render the slideshow.
[hsgpi id="1"]
Add directly in the theme
Using a shortcode and the wp function do_shortcode(), you can place the plugin anywhere on your theme php file.
<?php echo do_shortcode( '[hsgpi id="1"]' ); ?>
Frequently asked questions
Q1. How do I find my Google+ User ID, Google+ Album ID?
Google+ User ID and Google+ Album ID is an important required filed for this plugin (You Google+ password is not required) .
1. Login to Google+ http://plus.google.com/
2. In the left sidebar menu, click Photos
3. From the top horizontal menu, click Albums. (It will show all available albums)
4. Right click (Mouse right click) one of your available album and copy URL address.
5. Album URL looks like below URL.
https://plus.google.com/photos/103021440284242065651/albums/6056223604731131297
In that URL 103021440284242065651 is your Google+ User ID and 6056223604731131297 is your Google+ Album ID.
Q2. How do I set a photo album to public album?
1. Login to Google+ http://plus.google.com/
2. In the left sidebar menu, click Photos
3. From the top horizontal menu, click Albums. (It will show all available albums)
4. Then, select the album you want to change. and Click to edit your album link.
5. In the Album properties, Set Visible to option to Public
Q3. How to change Left, Right arrow color?
At present we don’t have admin option to change the color code (I will add this facility in the next release). Please follow below steps to change the color code manually.
1. Open this file from plugin folder (classes/hsgpi-load.php)
2. Go to line 122 (Or search #C01313 color code in the file)
3. Change color code (#C01313) and save the file.
Q4. How to add this plugin into my website footer?
If you want to add this slider in your website footer, just activate the plugin and copy the given PHP code and add to your theme footer.php file.
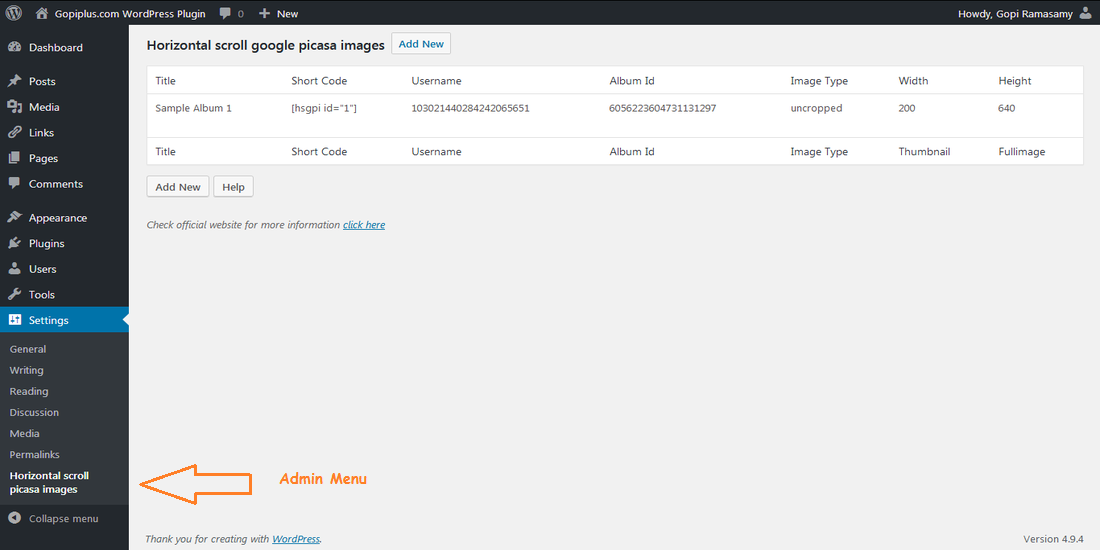
Admin page
In your WordPress administrator section go to Settings menu and select Horizontal scroll google picasa menu to configure this plugin.

Plugin official page
http://www.gopiplus.com/work/2014/09/10/horizontal-scroll-google-picasa-images-wordpress-plugin/
Download location
http://www.gopiplus.com/work/wordpress-plugin-download/
