This Card flip image slideshow script utilizes CSS3 transform to rotate images with unhinging animation. It supports both auto and manual methods for the images display. This unhinges effect works in all browsers that support CSS3 transform. In the version of the non-supporting browser, a standard slide-down effect is used instead.
1. Supports two different display modes Auto and Manual. In auto mode, the slideshow pauses when the mouse rolls over the slideshow.
2. Supports persistence of last viewed slide within a browser session, so reloading the page recalls that slide.
3. Customize the unhinge animation to either drop from the left or right side of any origin.
Features of this plugin
- Supports all major browsers.
- Responsive width.
- Slideshow auto play option.
- Widget option for sidebar.
- Short code option for posts and pages.
Plugin installation instruction
Install Plugin using WordPress Plugin Search
Go to your WordPress admin area and click on Plugins >> Add New. Search Card flip image slideshow plugin using the search option. Find the plugin and click Install Now link. Finally, click activate plugin link to activate the plugin.
Install Plugin using the WordPress Admin Plugin Upload
Download the plugin card-flip-image-slideshow.zip from the download location. Go to Plugins >> Add New in your WordPress admin. Select the upload plugin button. Upload the available card-flip-image-slideshow.zip file and click Install Now. Finally, click activate plugin link to activate the plugin.
How to configure
1. First, Install and activate the Card flip image slideshow.
2. In default during an activation it creates 5 default records in the table.
3. Go to Settings >> Add New in your WordPress admin to add and update the image details.
4. To add the slideshow to the page or post, copy the below-given plugin short and use it in your post.
5. If you want to add in the widget, you can drag and drop the Card flip image slideshow widget into your sidebar.
Live demo






Short code for post
[cardflip group="Group1" width="200" height="150" autoplay="true" hingepoint="top right" duration="1000"]Width: Width of slideshow in pixel, enter the only number.
Height: Width of slideshow in pixel, enter the only number.
Autoplay: Slideshow should autoplay when the page loads, enter true or false.
Pause: When autoplay is set to true, sets the pause in milliseconds between slide changes.
Hinge point : animation origin, you can set “top right”, “top left”, “bottom left”, “bottom right” and “50% 50%”. It accepts any valid “x-axis y-axis” string value.
Duration: Sets the duration in milliseconds of the “unhinge” effect.
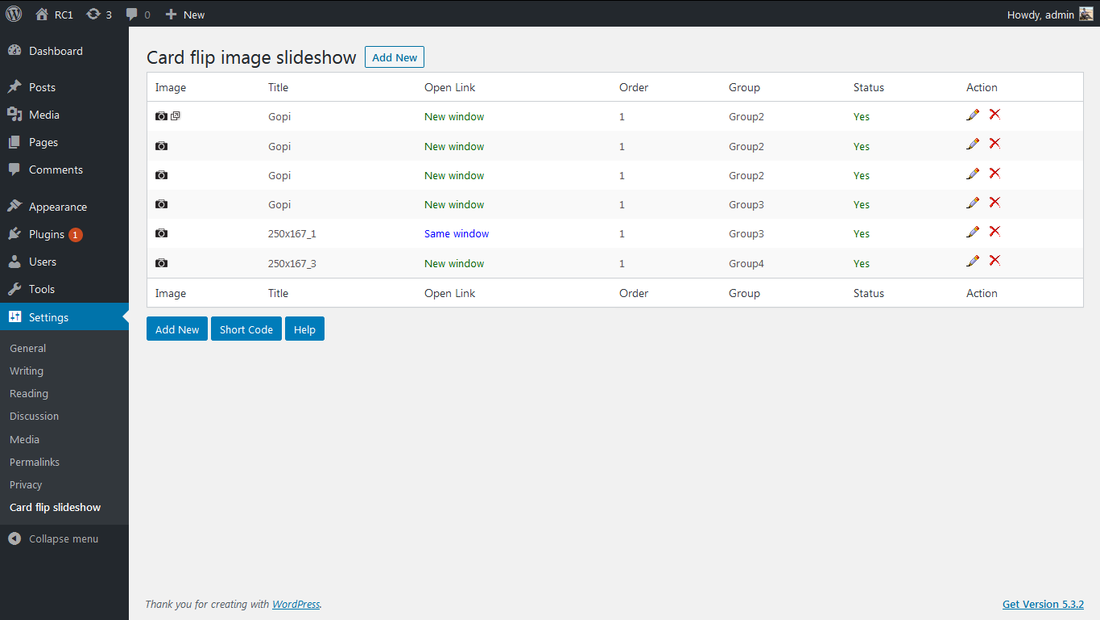
Plugin admin dashboard

Frequently Asked Questions
Q1. How to change the width and height of the slideshow?
In the shortcode, we have parameters to set the width and height of the slideshow. Add the only numbers in pixel format. for the mobile screen, automatically 100% width will be used.
Q2. How to enable or disable slideshow auto-play preference?
The autoplay parameter is available in the shortcode. pass the Boolean value true or false to enable or disable slideshow autoplay preference.
Q3. What is the use of the Pause option in the shortcode?
When autoplay is set to true, sets the pause in milliseconds between slide changes.
Q4. What is the use of the duration parameter in the shortcode?
This parameter is used for unhinge effects. Sets the duration in milliseconds of the “unhinge” effect.
Q5. How to increase or decrease animation speed in the slideshow?
Use the duration parameter in the shortcode to change the animation effect.
Live Demo
http://www.gopiplus.com/work/2019/12/15/card-flip-image-slideshow-wordpress-plugin/
Download Link
http://www.gopiplus.com/work/2019/12/21/card-flip-image-slideshow-wordpress-plugin-download-link/
