This is jQuery based image horizontal slider WordPress plugin, it is using a Tiny Carousel light-weight jQuery script to the slideshow. This is similar to my Tiny carousel horizontal slider plugin but it contains an option to add Link, Alt Text to the images. In the plugin admin section, you have options to add image URL, Link, Alt text.
If you want to load the images directly from the image directory. Please use a minimal version of this plugin Tiny carousel horizontal slider.
Plugin Features
- Easy to customize.
- Support all browser.
- Automatically pauses on mouse over.
- Short code available for pages and posts.
- Supports navigation by button.
- Option to set a interval for automatic slide.
- Supports localization.
- Responsive option.
Plugin configuration
Shortcode for posts and pages
Use the below shortcode in the pages and posts to render the slideshow.
[tchsp id="1"]Add directly in the theme
Add the below PHP code in your theme PHP file, for example, if you want to add this slider in your website footer, just activate the plugin and add this code in the footer.php file.
<?php tchsp($id = 1); ?>alternatively, you can use the do_shortcode option in WordPress.
echo do_shortcode( '[tchsp id="1"]' );Gallery Options
Width: Enter your image width, You should add images in this width to this gallery. (Ex: 200)
Height: Enter your image height, You should add images in this height to this gallery. (Ex: 150)
Controls: Display left and right navigation buttons in the gallery?
Auto interval: Auto interval to move one image from another?
Interval time: Auto interval time in milliseconds. (Ex: 1500)
Animation: How fast must the animation move in milliseconds? (Ex: 1000)
Random display: Do you want to show images in random order?
Frequently asked questions
Q) How to upload images to this plugin?
Login to your dashboard, In that you can find the menu Tiny Carousel Go to that menu and click the Image Details link to add your images.
Q) How to open the image click link in a separate window?
By default, it will open the image click link in a separate window. If you want to open the link in the same window, go to the image details menu in your admin and update the link target option.
Q) How to add this plugin to my website footer?
If you want to add this slider in your website footer, just activate the plugin and copy the given PHP code and add it to your theme footer.php file.
Q) How/Where to set slider width?
Login to your dashboard and go to the Gallery Details menu to modify gallery Width and Height. Also using this page, you can add more galleries to your site.
Q) How to change the Left, Right arrow color?
At present we don’t have an admin option to change the color code (I will add this facility in the next release). Please follow the below steps to change the color code manually.
1. Open this file from the plugin folder (classes/tiny-carousel-loadwidget.php)
2. Go to line 56 (Or search #C01313 color code in the file)
3. Change color code (#C01313) and save the file.
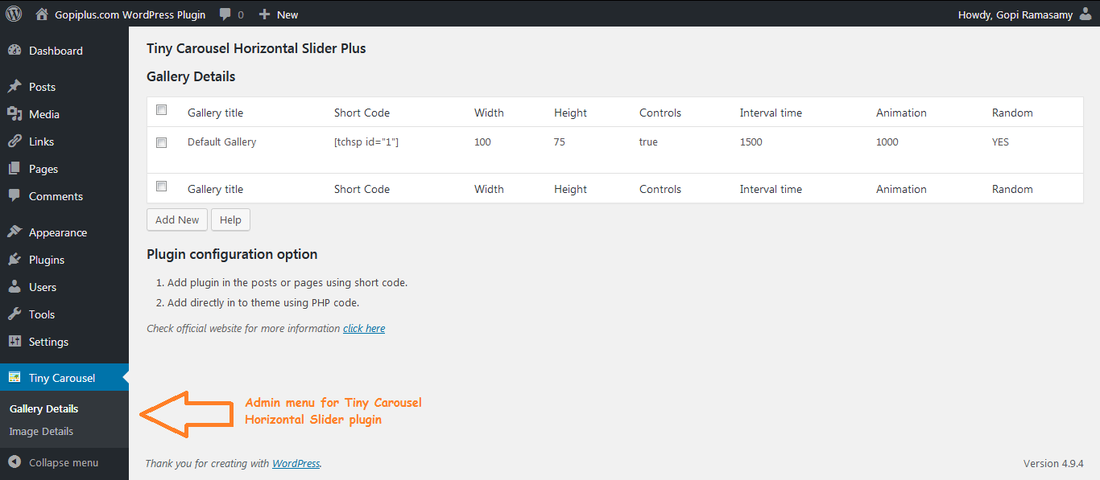
Admin page
In your WordPress administrator section go to the Tiny Carousel menu and select the Gallery Details menu to configure this plugin.

Plugin official page
http://www.gopiplus.com/work/2014/06/06/tiny-carousel-horizontal-slider-plus-wordpress-plugin/
Download location
http://www.gopiplus.com/work/wordpress-plugin-download/






