Horizontal scroll image slideshow lets you showcase your images in a horizontal scroll-like fashion, one image at a time and in a continuous manner, with no breaks between the first and last image.
Feature
- Simple, simple, simple.
- Easy installation.
- Widgets, so you can add pretty much anything.
- Easy slideshow size (width & height) override option.
Plugin live demo available in this page. You may also be interested in Vertical scroll image slideshow gallery demo WordPress plugin.
Live Demo
Installation instruction
Method 1
- Download the plugin horizontal-scroll-image-slideshow.zip from download location.
- Unpack the horizontal-scroll-image-slideshow.zip file.
- Extract the /horizontal-scroll-image-slideshow/ folder.
- Drop the popup folder into your ‘wp-content/plugins’ folder.
- In WordPress administration panels, click on plugin from the menu.
- You should see your new horizontal scroll image slideshow plugin listed.
- To turn the WordPress plugin on, click activate.
Method 2
- Go to ‘Add New’ menu under ‘Plugins’ tab in your WordPress admin.
- Search horizontal scroll image slideshow plugin using search option.
- Find the plugin and click ‘Install Now’ link.
- Finally click activate plugin link to activate the plugin.
Method 3
- Download the plugin horizontal-scroll-image-slideshow.zip from download location.
- Go to ‘Add New’ menu under ‘Plugins’ tab in your WordPress admin.
- Click upload plugin button.
- Upload the available horizontal-scroll-image-slideshow.zip file and click install now.
- Finally click activate plugin link to activate the plugin.
No admin option is available to update the image info. Use my other plugin Image Horizontal Reel Scroll Slideshow to upload the images from the admin.
Plugin configuration
1. Drag and drop the widget: Go to the widgets menu and drag and drop the Horizontal scroll image slideshow widget to your sidebar location.
2. Paste the below code to your desired template location: Copy and paste the below-mentioned code to your desired template location (ie in PHP file).
<?php if (function_exists (hsis_show)) hsis_show(); ?>3. Plugin Short Code: Use plugin shortcode in the posts/pages also in the widget to display the Horizontal scroll image slideshow.
[horizontal-scroll-image-slideshow dir="http://www.gopiplus.com/wp-content/plugins/horizontal-scroll-image-slideshow/gallery/widget.xml" width="200" height="167" speed="2000" bgcolor=""]Admin page
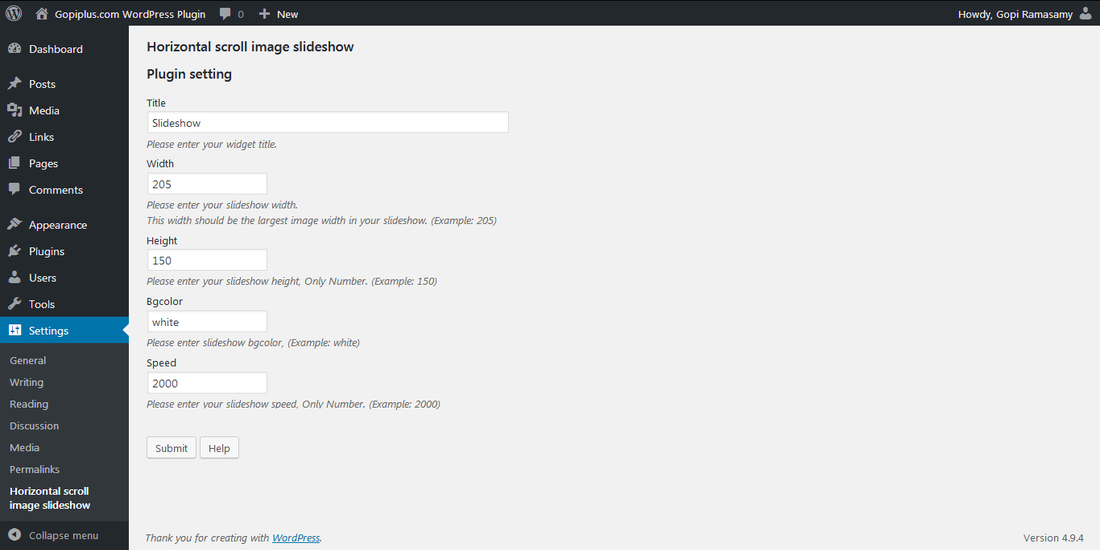
In your WordPress administrator dashboard go to the Settings menu and select the horizontal scroll image menu to configure this plugin.

Frequently asked questions
Q1. Where to upload my image?
add/edit/delete images in this XML file. “wp-content/plugins/horizontal-scroll-image-slideshow/gallery/widget.xml”
Go to the admin dashboard, Plugins, and click the Editor menu. Select horizontal scroll image slideshow plugin (Available top-right drop-down box) and Select the XML file name (widget.xml) and update the XML file with your own image link.
Q2. Why my image gallery is out of range?
In the front-end widget area, if you see a gallery out of the area or invisible, it is because of the height and width of the widget, so you should arrange the width and height of the widget in the widget configuration area. In default I have fixed width: 200px and height: 155px. Similar
Q3. Why does my slideshow does not scroll properly or why does one image overlaps another at the time of scroll?
Set the width and height to the width/height of the largest image in your slideshow!
Q4. How to add this plugin to the pages or posts?
Use plugin shortcode in the posts. alternatively, you can use my another plugin Image Horizontal Reel Scroll Slideshow to load the horizontal gallery in the pages or posts
Plugin official page
http://www.gopiplus.com/work/2010/07/18/horizontal-scroll-image-slideshow/
