Continuous announcement scroller WordPress plugin creates an announcement message in the website, it’s not a simple message display instead the message will scroll vertically from bottom to top like roller and multiple messages display at the same time. This plugin will support multilingual content. There is a separate text management page available in the dashboard to add/edit the announcement content.
Features of this plugin
- Easy installation. Thus, no coding needed.
- Scroller setting in the dashboard.
- Easy configuration to change scrolling order.
- Option to hide message temporary. So, disable the messages from view.
Plugin live demo available in this page. You may also be interested in continuous rss scrolling WordPress plugin.
Live Demo
Installation instruction
First, download the plugin ZIP file continuous-announcement-scroller.zip from the download location.
Install the plugin using the WordPress upload option
Login to your WordPress dashboard. Navigate to the Plugins menu. And click Add New menu to upload the downloaded ZIP file. Select the upload plugin button. Upload the available ZIP file and click Install Now button. Finally, click activate plugin link to activate the plugin.
Install the plugin using the WordPress plugin search option
Sign in to your WordPress dashboard and go to the Plugins menu and click Add New. Search continuous-announcement-scroller plugin using the search option. Find the plugin in the search result and click Install Now link, so that the plugin will be installed automatically on the website. Finally, click activate plugin link to activate the plugin.
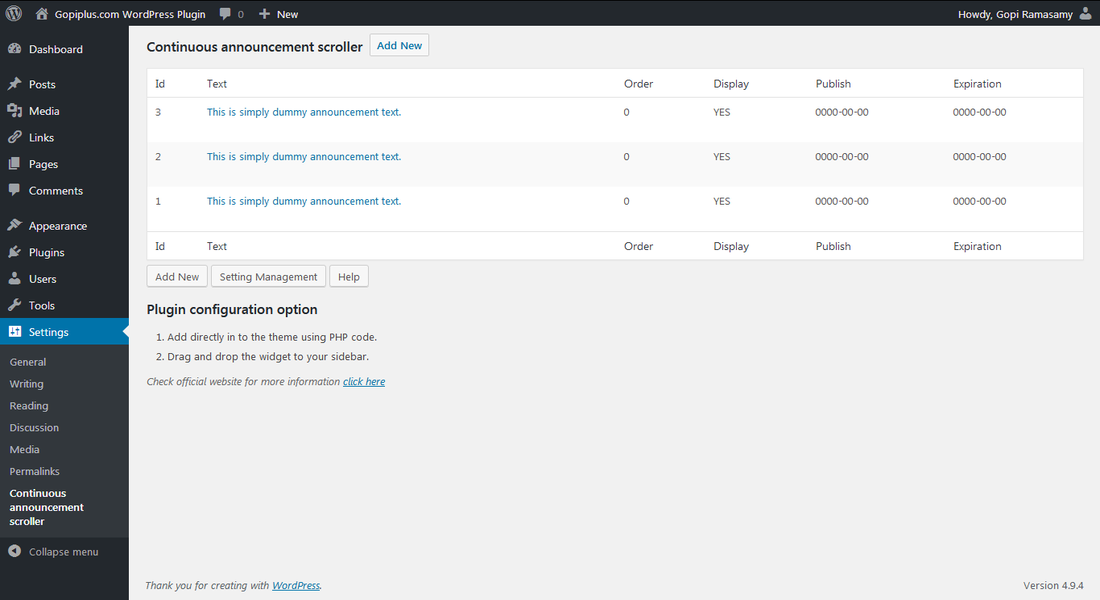
Scroller admin page
In your WordPress administrator section go to the Settings menu and select the Continuous announcement scroller menu to configure this plugin.

Scroller configuration
Widget:
This is the easiest way, First, go to the Appearance menu and click Widgets. Then, click the ‘Plus’ icon on the page to bring up the widget block menu. Finally, search the widget Continuous Announcement Scroller and drag and drop to your widget section. Otherwise, you can double-click to add the widget.
PHP code:
Copy and paste the below PHP code to your desired template location (in PHP file) to show the plugin on the theme. It allows you to embed the shortcode anywhere you want in the file. of course, you have to activate the plugin.
<?php echo do_shortcode( '[continuous-announcement-scroller group=""]' ); ?>Shortcode:
Shortcodes are the simple way to add plugins into your WordPress posts, pages, similarly in sidebars. Find the code below. and use it inside the posts.
[continuous-announcement-scroller group=""]Frequently asked questions
Q1. Can I display more news at the same time?
Yes, we can add more messages at the same time, use the text management page to add more announcements.
Q2. Can I display announcements in random order?
Yes, Sign in to your WordPress dashboard and navigate to the Settings menu in the dashboard. then, click the Continuous announcement scroller. Here, Click the setting button (on the page) to change the display order to random.
Q3. How to arrange the news scroll order?
We have the option to enter ordering details on the admin text management page (Text box: Display Order)
Q4. Can I hide any news temporarily?
Yes, use the text box “Display Status” to enable/disable news on the front page.
Q5. Can I set the expiration for the announcement?
Yes, an option is available in the admin to set the news expiration date. However, no option to set the expiration time.
Q6. How to add color to the news font?
Simply add your HTML content with a font color style option in the text box.
Q7. Why is my message content out of range?
This is the continuous scroller. So, we need to provide equal space between messages, for this case just arrange the Scroller height in the scroller setting.
Q8. How many messages will display at the same time?
You can indicate the value on the plugin admin page. This applies to both widget and shortcode.
Q9. What is “Display number of record at the same time in scroll”?
This property is to set the number of records to display (in the front end) at the same time.
Q10. What is “Enter max number of record to scroll”?
This property is to fetch the number of records from the table to show to your users.
Plugin official page
http://www.gopiplus.com/work/2010/09/04/continuous-announcement-scroller/
Download location
WordPress page
https://wordpress.org/plugins/continuous-announcement-scroller/
