Fancy Image Show WordPress plugin is a simple image rotation plugin. The image rotation happens with five different fancy effects, so it is named fancy image show. We can create many galleries in the same post and page. In the admin, we have the option to enter the image folder location. It uses a jQuery script for fancy effects.
Available fancy effect
- Zipper Effect
- Wave Effect
- Curtain Effect
- Fountain Top Effect
- Random Top Effect
Plugin live demo available in this page. You may also be interested in Superb slideshow gallery WordPress plugin.
Live Demo



How to configure the plugin?
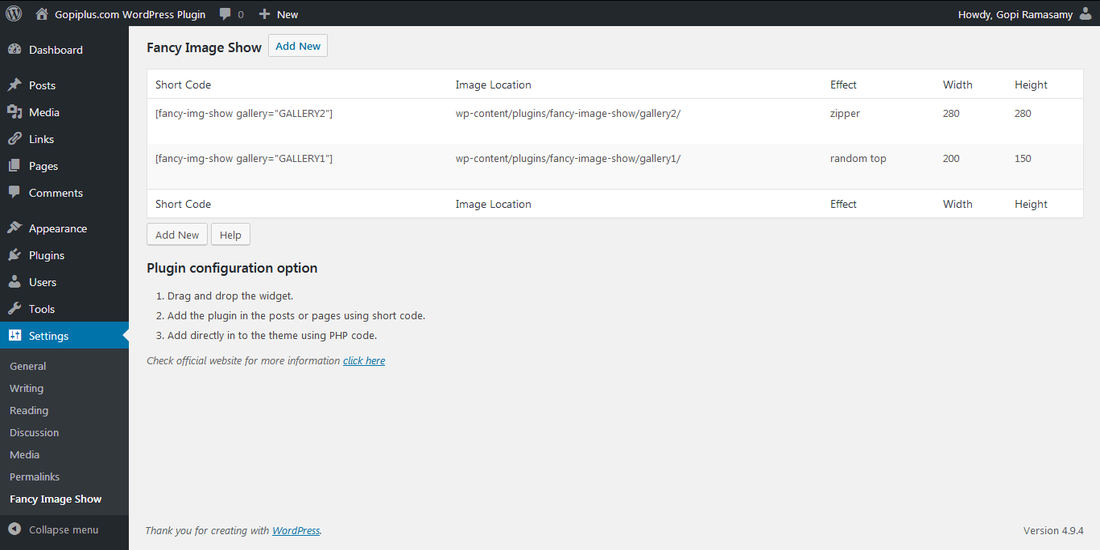
In your WordPress administrator section go to the Settings menu and select the Fancy Image Show menu to configure this plugin.

Configuration Option 1:
Drag and Drop the Widget: Go to the Widget page under the Appearance menu, Drag and drop the Fancy Image Show widget into your sidebar. it’s very easy.
Configuration Option 2:
Add the gallery in the Posts or Pages: Copy and paste the given short code into pages or posts. shortcode available below
[fancy-img-show gallery="GALLERY1"]Configuration Option 3:
Add directly in the theme:
<?php echo do_shortcode( '[fancy-img-show gallery="GALLERY1"]' ); ?>Frequently asked questions
Q1. I installed the plugin but can’t see it. What’s wrong?
Make sure the directory name is entered correctly on the admin page(Enter as per the example).
Q2. Where to upload my image?
wp-content/plugins/fancy-image-show/gallery1/
Also, you can change the location via widget configuration. (Best practice is don’t upload your original image into this default folder instead you change this default path to the original path)
Q3. Why is my image gallery out of range?
Make sure all images in the folder are the same size. this should equal your gallery width & height.
Q4. How the slide show manages the order?
The file names are returned in the order in which they are stored by the file system.
Plugin short code
[fancy-img-show gallery="GALLERY1"]GALLERY1: This is the name of your gallery (Option available in the admin)
Plugin official page
http://www.gopiplus.com/work/2011/11/06/fancy-image-show-wordpress-plugin/
Download location
http://www.gopiplus.com/work/2012/09/09/fancy-image-show-wordpress-plugin-download-link/
