Tabs widget popular posts and latest posts WordPress plugin is a jQuery-based lightweight plugin to create a WordPress tabbed widget to display recent posts and popular posts.
Advantage of this plugin
- Lightweight plugin.
- Smooth transitions between two tab.
- Easy configuration.
- Adjust number of posts to display tab.
Plugin live demo screen is available on this page. You may also be interested in the WP Tabber widget WordPress plugin.
Installation instruction
First, download the plugin ZIP file tabs-popular-posts-and-latest-posts.zip from the download location.
Activate the plugin using the dashboard upload option.
Sign in to your WordPress dashboard. Navigate to the Plugins menu. And click Add New menu to upload the downloaded ZIP file (tabs-popular-posts-and-latest-posts.zip). Select the Upload Plugin button. Upload the available ZIP file and click Install Now button. Finally, click Activate plugin button to activate the plugin. Next, Go to the plugin admin page to change the default settings.
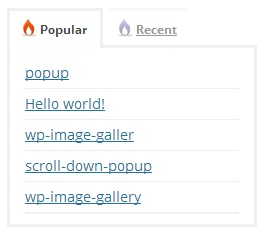
Front screen

Plugin configuration
Widget:
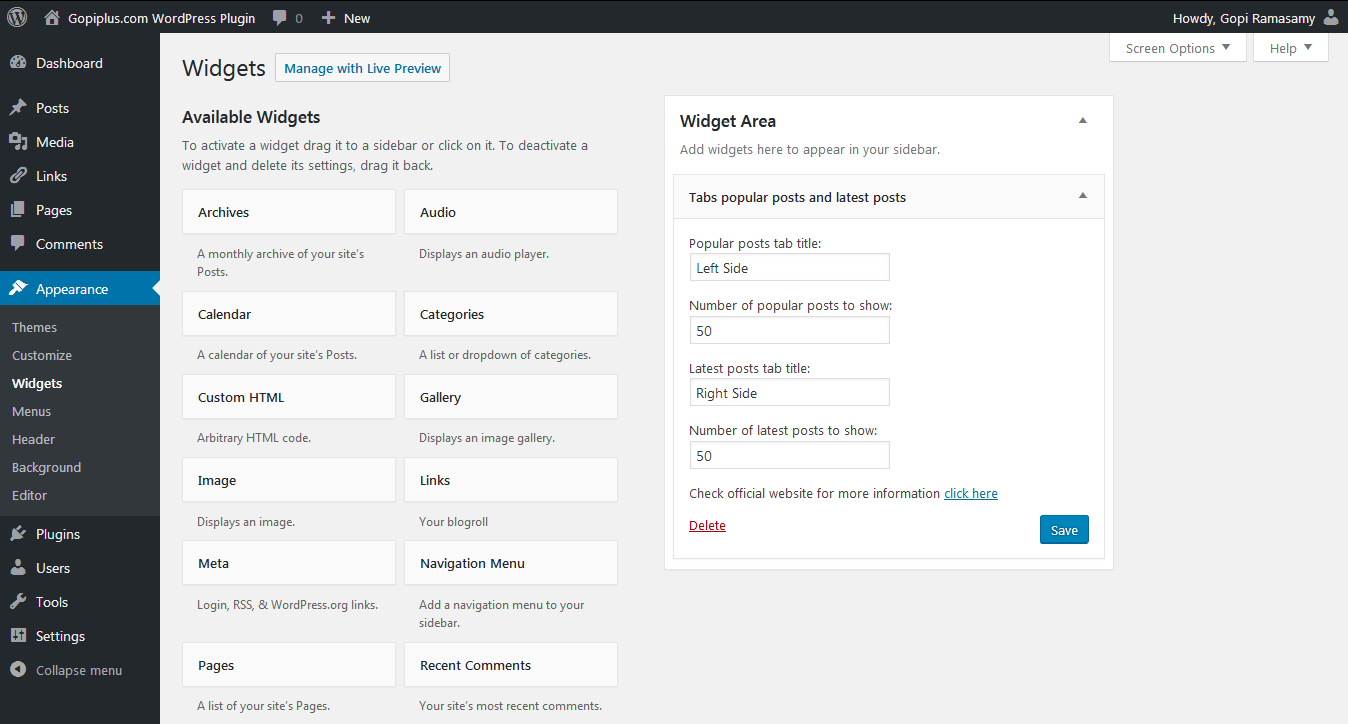
This is the easiest way, First, go to the Appearance menu and click Widgets. Then, click the ‘Plus’ icon on the page to bring up the widget block menu. Finally, search the widget Tabs popular posts and latest posts and drag and drop to your widget section. Otherwise, you can double-click to add the widget.
PHP code:
Copy and paste the below PHP code to your desired template location (in PHP file) to show the plugin on the theme. It allows you to embed the shortcode anywhere you want in the file. of course, you have to activate the plugin.
<?php echo do_shortcode( '[tabs-posts id="1"]' ); ?>Shortcode:
Shortcodes are the simple way to add plugins into your WordPress posts, pages, and sidebars. Find the code below. and use it inside the posts.
[tabs-posts id="1"]Admin page

Frequently asked questions
Q1. Do you want to change the tabbed icon image?
Open style sheet (style.css) from the plugin folder and enter full path for the image style.
Example
#TabsPostsTabber ul.TabsPostsTabs li a { background: url(https://www.websitename.com/wp-content/plugins/tabs-popular-posts-and-latest-posts/ico-hot-grey.png) no-repeat 9px 7px;
Alternatively we can use the wordpress dashboard to update this CSS file.
1. Go to Dashboard in your WordPress website
2. Go to Plugins menu
3. Select Editor menu
4. Select the tabbed widget plugin from the drop-down box (available at the top right corner)
5. Select the CSS file from the available plugin files (/inc/style.css).
6. Change the image path and update the file.
Q2. How to change the tabbed menu text Popular/Recent?
Open the plugin folder and tabs-popular-posts-and-latest-posts.php file.
Go to lines 27 and 28 change the text.
Official plugin page
http://www.gopiplus.com/work/2012/11/24/wordpress-plugin-tabs-widget-popular-posts-and-latest-posts/
Download location
WordPress page
https://wordpress.org/plugins/tabs-widget-popular-posts-and-latest-posts/
