This Scroll popup HTML content ads WordPress plugin allows you to build and show a scrolling popup using HTML div. You can locate the scrolling popup in a corner of a web page and choose the scrolling direction (i.e., left-to-right or top-down). and we have a separate content management page to manage the popup content. using this plugin we can show our ads and special information to the user. this is the unblockable popup and tested on IE and Mozilla.
Plugin live demo available in this page page. Refresh this page to show the demo again. You may also be interested in IFrame popup WordPress plugin.
Installation instruction
Method 1
- Download the plugin scroll-popup-html-content-ads.zip from download location.
- Unpack the scroll-popup-html-content-ads.zip file and extract the folder.
- Drop the scroll-popup-html-content-ads folder into your ‘wp-content/plugins’ folder.
- In WordPress administration panels, click on plugin from the menu.
- You should see your new scroll-popup-html-content-ads plugin listed.
- To turn the WordPress plugin on, click activate.
Method 2
- Go to ‘Add New’ menu under ‘Plugins’ tab in your WordPress admin.
- Search scroll-popup-html-content-ads plugin using search option.
- Find the plugin and click ‘Install Now’ link.
- Finally click activate plugin link to activate the plugin.
Method 3
- Download the plugin scroll-popup-html-content-ads.zip from download location.
- Go to ‘Add New’ menu under ‘Plugins’ tab in your WordPress admin.
- Select upload plugin button.
- Upload the available scroll-popup-html-content-ads.zip file and click install now.
- Finally click activate plugin link to activate the plugin.
Plugin configure
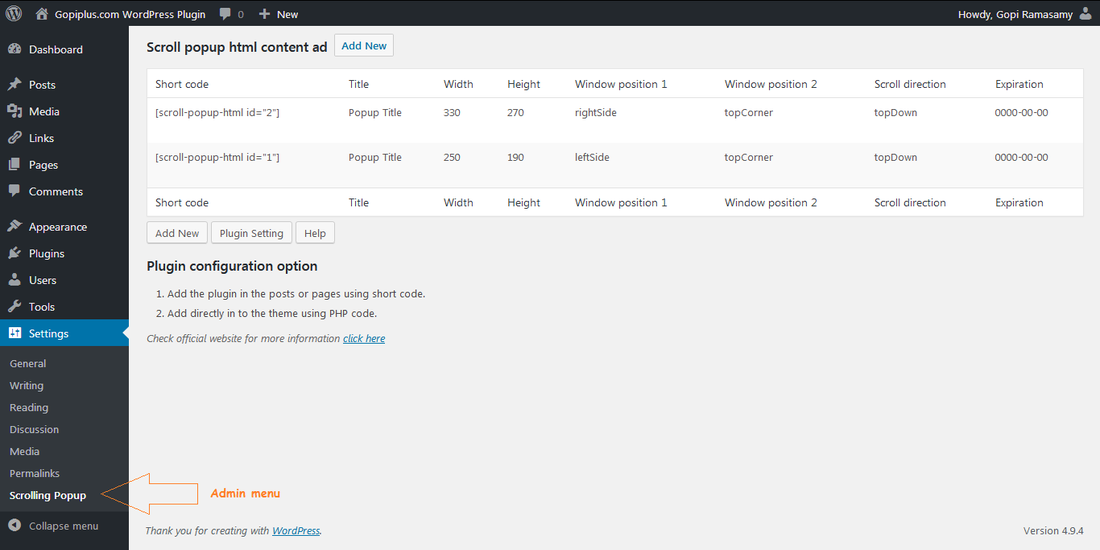
In your WordPress administrator section go to the Settings menu and select the Scroll popup HTML content ad menu to configure this plugin.

1. To load the popup into the particular page, use the page shortcode.
2. To load the popup into all pages on the website, use the given PHP code. copy the PHP code and paste it into the footer.php file. watch the video for more info.
Plugin short code
[scroll-popup-html id="1"]ID: This is content ID, Check the plugin content management page for the shortcode. If we enter 0, it displays random 1 content from the available list. example if you have 5 records.
This picks and displays random records.
[scroll-popup-html id="0"] This will always pick the 3rd record for the popup display.
[scroll-popup-html id="3"]PHP code
<?php echo do_shortcode( '[scroll-popup-html id="0"]' ); ?>Use this PHP code in the footer.php file to show the popup into all the pages. In the PHP code zero(0) refers to pick random 1 from the available list. also, you can specify the exact ID. example.
<?php echo do_shortcode( '[scroll-popup-html id="1"]' ); ?>Frequently Asked Questions
Q. Can not see the close button in the popup window?
Open “scroll-popup-html-content-ads.js” the javascript file and check the close button link. It should look like: http://www.your-domain-name.com/wp-content/plugins/scroll-popup-html-content-ads/close.gif
Q. Can make this pop-up only for the first visit?
Yes, the Option is available on the popup setting page.
Q. How to enable popup on all the pages?
Activate the plugin, and add the PHP code in the footer.php (this file is available in the theme folder) file.
<?php if (function_exists (sphca)) sphca(0); ?>
Q. How to add the popup only on one page?
[scroll-popup-html id="0"] Add this shortcode to the page.
Q. I can’t find the solution to my problem?
Please visit the plugin video demo. and feel free to post your comments and doubts.
Q. How to change the popup window border color/background color?
Need a little bit of CSS knowledge to do this. open the file “scroll-popup-html-content-ads.css” in your plugin folder location and update the color code and other CSS changes.
Plugin official page
http://www.gopiplus.com/work/2012/02/05/scroll-popup-html-content-ads-wordpress-plugin/
Download location
Video Demo
http://www.gopiplus.com/work/2012/02/08/scroll-popup-wordpress-plugin-video-tutorial/
