Image slider with description WordPress plugin is a jQuery-based image slideshow script that incorporates some of your most requested features all rolled into one. Not only images, but this slideshow also has images, titles, and descriptions. We have the option to enable/disable description in the slideshow.
What is jQuery? jQuery is a cross-browser JavaScript library designed to simplify the client-side scripting of HTML. See the plugin live demo on this page. You may also be interested in the Wp image slideshow WordPress plugin.
Features of this Plugin
- Fade in effect that has the current image fading over the previous one.
- Slide effect that has each image slid one by one.
- Each slide can be optionally hyper linked.
- Each slide can have an optional description associated with it.
Installation Instruction
Method 1
- Download the plugin image-slider-with-description.zip from download location.
- Unpack the *.zip file and extract the /image-slider-with-description/ folder.
- Drop the ‘image-slider-with-description‘ folder into your ‘wp-content/plugins’ folder.
- In word press administration panels, click on plugin from the menu.
- You should see your ‘image slider with description’ plugin listed under Inactive plugin tab.
- To turn the word presses plugin on, click activate.
Method 2
- Go to ‘add new‘ menu under ‘plugins‘ tab in your WordPress admin.
- Search ‘image slider with description‘ plugin using search option.
- Find the plugin and click ‘Install Now’ link.
- Finally click activate plugin link to activate the plugin.
Method 3
- Download the plugin image-slider-with-description.zip from download location.
- Go to ‘add new‘ menu under ‘plugins‘ tab in your word-press admin.
- Click upload plugin button.
- Upload the available image-slider-with-description.zip file and click install now.
- Finally click activate plugin link to activate the plugin.
How to Configure this Plugin?
First install and activate this plugin, In your WordPress administrator section go to the left menu and select the Image slider menu to configure this plugin. Use the given shortcode on the page or post to render the slideshow. Separate image management page available in the admin to add, update, delete the images.

Short code
[image-slider-desc setting="1" group="1"][image-slider-desc setting="2" group="2"]Add directly in the theme
<?php echo ImgSlider_Fun(1, 1); ?>Use this PHP code to add this plugin to your theme files(i.e PHP file).
In this method, the first parameter is for setting and the second parameter is for the group. otherwise use the do_shortcode option in WordPress.
echo do_shortcode( '[image-slider-desc setting="2" group="2"]' );Frequently asked questions
Q1) How to upload images to the slideshow?
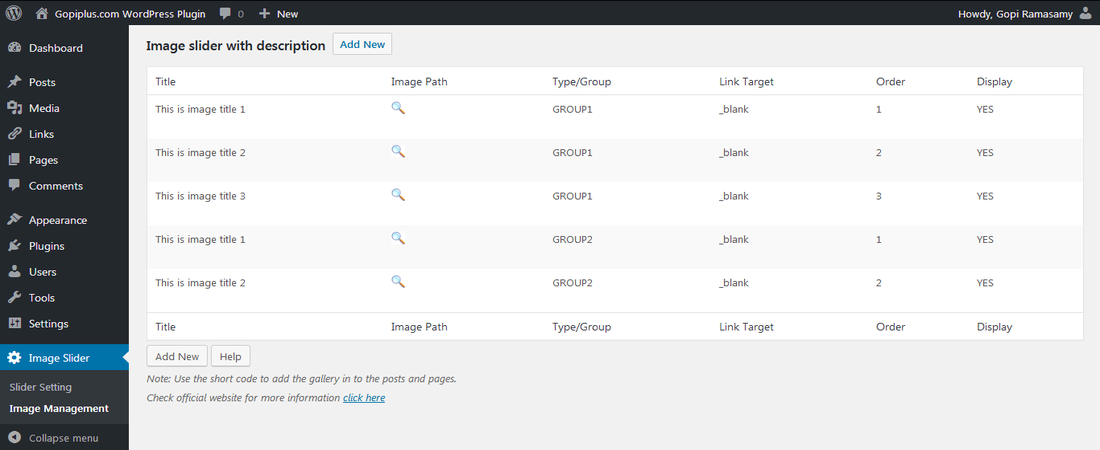
After activating the plugin, you can see the new menu in your admin “Image Slider”. In that, we have an image management option. Here we have an image upload option.
Admin >> Image Slider (Separate menu, It may available after Setting Menu) >> Image Management
Q2) How to update the slideshow settings?
Admin >> Image Slider >> Slider Setting
Q3) Is possible to hide description from the slideshow?
Yes, We have an option on the slider setting page.
Q4) Can you explain the shortcode?
[image-slider-desc setting="1" group="1"]This shortcode contains two-part, one for the slideshow setting and the second for the image group.
SETTING = 1 (This means this slideshow will use the first setting, in the admin slider setting page we have two sets of setting options if you want to use the second setting the use SETTING=2)
GROUP = GROUP1 (This is to read the images from the image management page, in the image management page we have one drop-down (Select Gallery Group) this is used to group the images. based on the mentioned group it will read the images.
Image management

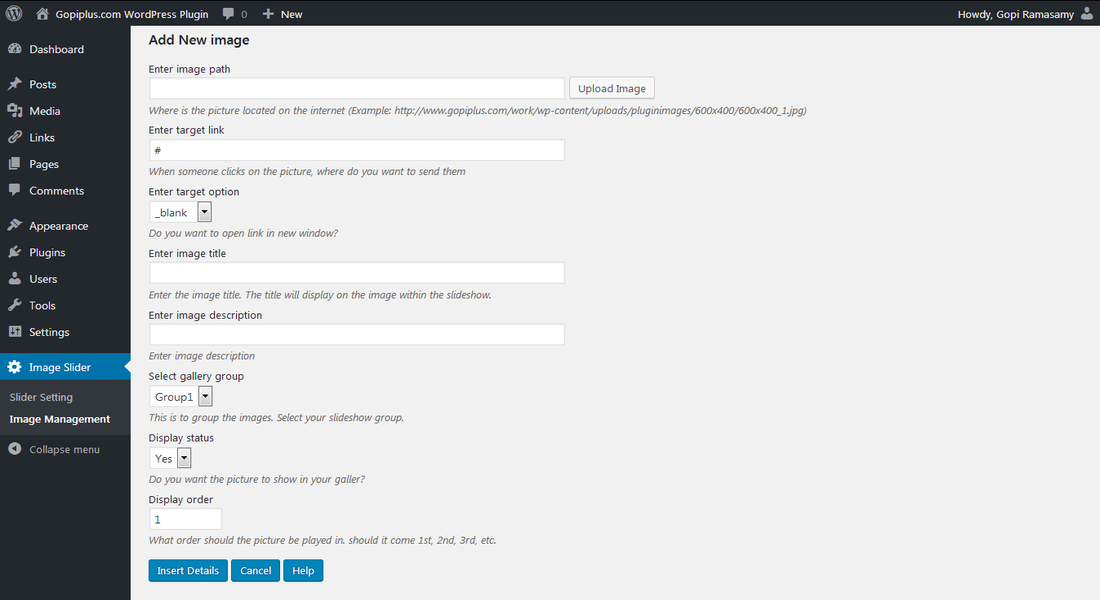
1) Enter Image Path: Where is the picture located on the internet? Put the address here. (Example: http://www.gopiplus.com/work/wp-content/uploads/pluginimages/600×400/600x400_1.jpg)
2) Enter Target Link = When someone clicks on the picture, where do you want to send them – It’s an image link (example: http://www.gopiplus.com)
3) Enter Target Option:
_blank loads the linked page/file in a new, unnamed browser window.
_self loads the linked page/file in the same frame or window as the link.
4) Enter Image Title: these means give the image title. The title will display on the image within the slideshow.
5) Select Gallery Group (This is to group the images) = Select your slideshow group, maximum we can set up 10 groups. Whatever pictures you add into this gallery, is what you’ll get, when you call it up using the shortcode.
6) Display Status: do you want the picture to show in your gallery, yes or no?
7) Display Order: What order should the picture be played in. should it come 1st, 2nd, 3rd, etc.
Download location
Official Page with Live Demo
http://www.gopiplus.com/work/2011/11/04/wordpress-plugin-image-slider-with-description/




