Post title marquee scroll is a simple WordPress plugin to create the marquee scroll in the website with your post title. In the administration section, we have the option to choose the category and display the order of the posts. We can add this plugin directly to the theme files. Also, we have a widget and short code option.
Features of this plugin
- Easy to customize
- Easy styles override option
- Configurable scroll amount
- Option to update scroll delay
- Option to update the scroll direction
- Option to pause the scroller on mouse over
- Option to choose category
- Option to select order
- Option to enter number of post to scroll
Plugin Live demo available below. if you want to use your own content on the scroll; use horizontal scrolling announcement WordPress plugin.
Post title marquee
Live demo
Marquee style
In the admin, we have a separate text box to update the marquee style. also, you can create a separate CSS with the name “ptms_marquee” in your theme CSS file. it reflects in this marquee plugin.
Installation instruction & configuration
Method 1
- Download the plugin post title marquee scroll from download location.
- Unpack the *.zip file and extract the /post-title-marquee-scroll/ folder.
- Drop the ‘post-title-marquee-scroll’ folder into your ‘wp-content/plugins/’ folder.
- In word press administration panels, click on plugin from the menu.
- You should see your new ‘post title marquee scroll’ plug-in listed under inactive plugin tab.
- To turn the word presses plugin on, click activate.
Method 2
- Go to ‘Add New’ menu under ‘Plugins’ tab in your WordPress admin.
- Search ‘post title marquee scroll’ plugin using search option.
- Find the plugin and click ‘Install Now’ link.
- Finally click activate plugin link to activate the plug-in.
Method 3
- Download the plugin post title marquee scroll from download location.
- Go to ‘Add New’ menu under ‘Plugins’ tab in your WordPress admin.
- Select upload plugin button.
- Upload the available post-title-marquee-scroll.zip file and click install now
- Finally click activate plugin link to activate the plugin.
Plugin configuration
Drag and drop the widget: Go to the Widget page under the Appearance menu, Drag and drop Post title marquee scroll widget into your sidebar.
Shortcode for posts and pages: Copy and paste the given shortcode into pages or posts.
[post-marguee]Add directly in the theme: Use this code to add this plugin to your theme files.
<?php if (function_exists (ptmsshow)) ptmsshow(); ?>WordPress has a very easy function called do_shortcode() that lets you add shortcodes to your themes. Simply add the code like this.
<?php echo do_shortcode("[post-marguee]"); ?>Admin form details
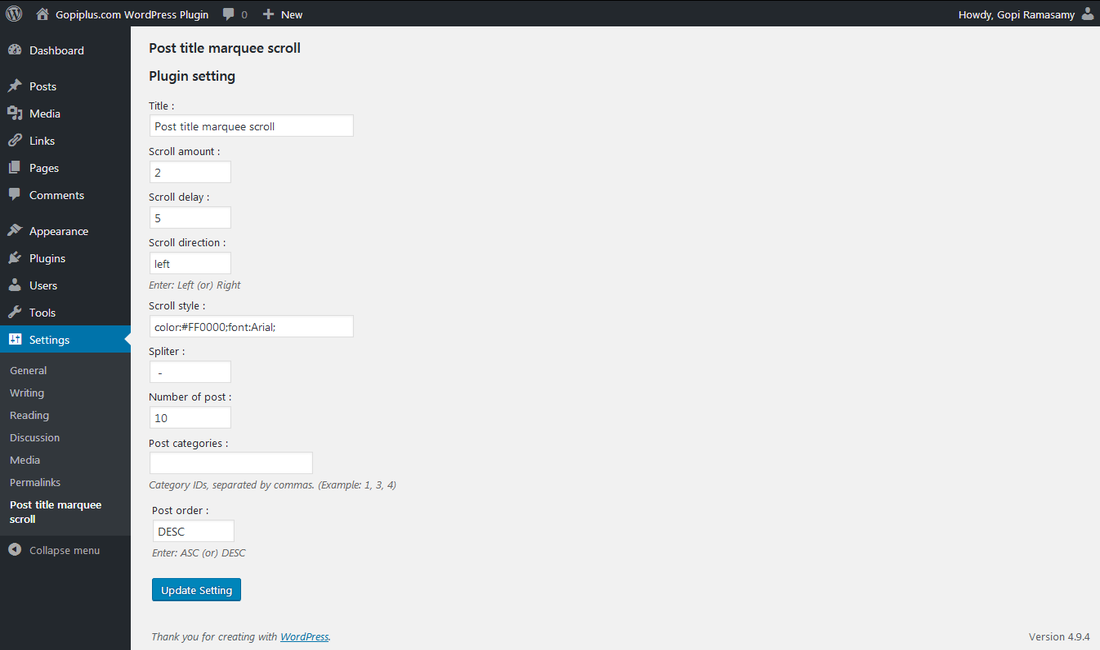
In your WordPress administrator section go to the Settings menu and select Post title marquee scroll menu to configure this plugin.

Scroll amount: Scroll amount, together with Scroll delay, sets the speed of the scrolling. Marquee moves the content by displaying the content, then delaying for some short period of time, then displaying the content again in a new position. Scroll amount sets the size in pixels of each jump. A higher value for the Scroll amount makes the marquee scroll faster.
Scroll delay: Scroll delay, together with Scroll amount, sets the speed of the scrolling. Marquee moves the content by displaying the content, then delaying for some short period of time, then displaying the content again in a new position. Scroll delay sets the amount of delay in milliseconds (a millisecond is 1/1000th of a second).
Scroll direction: direction of the scroll (left/right).
Scroll style: CSS style for the scroller.
Splitter: Give the splitter between two post titles in the scroll.
The number of posts: Number of items to display.
Post categories: Give the category id you wish to select the post. Multiple categories can be separated by commas.
Post order bys: Field to sort.
Post order: Sorting order.
Plugin official page
http://www.gopiplus.com/work/2011/08/08/post-title-marquee-scroll-wordpress-plugin/
Download location
http://www.gopiplus.com/work/2012/08/01/post-title-marquee-scroll-wordpress-plugin-download-link/
