A superb slideshow WordPress plugin is a strong cross-browser fade-in slideshow script that incorporates some of your most requested features all rolled into one. Each instance of a fade-in slideshow on the page is completely independent of the other slideshow, with support for different features selectively enabled for each slideshow (This is the updated version of the superb slideshow plugin). This plugin lets showcase your images with the corresponding descriptions. of course, description is an optional parameter in the gallery. This is the ultimate fade-in slideshow gallery.
Superb slideshow gallery features
The superb fade-in effect has the current image fading over the previous one. similarly, the next image fading over the current one.
The slideshow can be set to stop rotating after X cycles. therefore, images will not repeat in the gallery. Also, we have options to repeat the images.
Each slide can be optionally hyper-linked. and picture slides can have an optional description associated with them.
Image descriptions of the slideshow can either be set to show on demand (when the mouse rolls over the slide) or be always visible until explicitly dismissed. so that, admin can configure this option in the shortcode.
Slideshow automatically pauses on mouseover. simultaneously, play on mouse out.
Supports localization. Therefore, this will support a multilingual website. Also, few language files come with the plugin.
Superb slideshow installation Instruction
Install the plugin using the WordPress upload option
First, download the plugin superb-slideshow-gallery.zip from the download location. Login to your WordPress dashboard. Navigate to the Plugins menu. And click Add New menu to upload the downloaded ZIP file. Select the upload plugin button. Upload the available ZIP file and click Install Now button. Finally, click activate plugin link to activate the plugin.
Install the plugin using the WordPress plugin search option
Sign in to your WordPress dashboard and go to the Plugins menu and click Add New. Search Superb slideshow gallery plugin using the search option. Find the plugin in the search result and click Install Now link, so that the plugin will be installed automatically on the website. Finally, click activate plugin link to activate the plugin.
Live Demo
Superb slideshow plugin configuration
In this section, we are going to see the available options. Firstly, what is a widget? Widgets are blocks of content that you can add to your WordPress sidebars, footer, and other widget areas of your website. You can find your widget area by going to Appearance, Widgets in your WordPress admin dashboard. Here you’ll see a list of your available widget areas.
Widget:
The easiest way is to click the ‘Arrow’ in the sidebar widget section to expand the widget section. Then, click the ‘Plus’ icon to bring up the widget block menu. Finally, Search the widget superb slideshow gallery and drag and drop to your widget section.
PHP Code:
Copy and paste the below PHP code to your desired template location (in PHP file) to show the plugin on the theme. It allows you to embed the shortcode anywhere you want.
<?php echo do_shortcode( '[ssg-superb-slideshow type="SAMPLE" width="250" height="165" pause="2500" fade="500" cycles="0" rand="YES"]' ); ?>Shortcode:
Shortcodes are an easy way to add plugins into your WordPress posts, pages, and sidebars. This plugin provides the shortcodes option. please find the code below.
[ssg-superb-slideshow type="SAMPLE" width="250" height="165" pause="2500" fade="500" cycles="0" rand="YES"]Type: This is the name of the gallery. On the image management admin page, we have the option to enter the type of the image (on the other hand, we can say. its category of your image) name.
Width: Width of the gallery to display in the front end. For example, width=”250″ denotes, the maximum size of the width should be 250 pixels.
Height: Height of the gallery. For example, height=”150″ refers, the maximum size of the galley height should be 150 pixels.
Pause: How long will the picture display in the slideshow in milliseconds (1000 milliseconds = 1 second/2500 milliseconds = 2.5 seconds)
Fade: How long do you want the transition of the pictures to take in the slideshow (500 milliseconds is equal to half of a second)
Cycles: How many times do you want the gallery to cycle thru the pictures (0 = infinity/1 = only one time from beginning to end, then stop). For example, if you don’t want to repeat the same images in the slideshow, set this value to 1.
Rand: Show pictures on the gallery in a random order (no = show pictures in the order you specify on the image management page). For example, to show the images in random order. Set this value to YES.
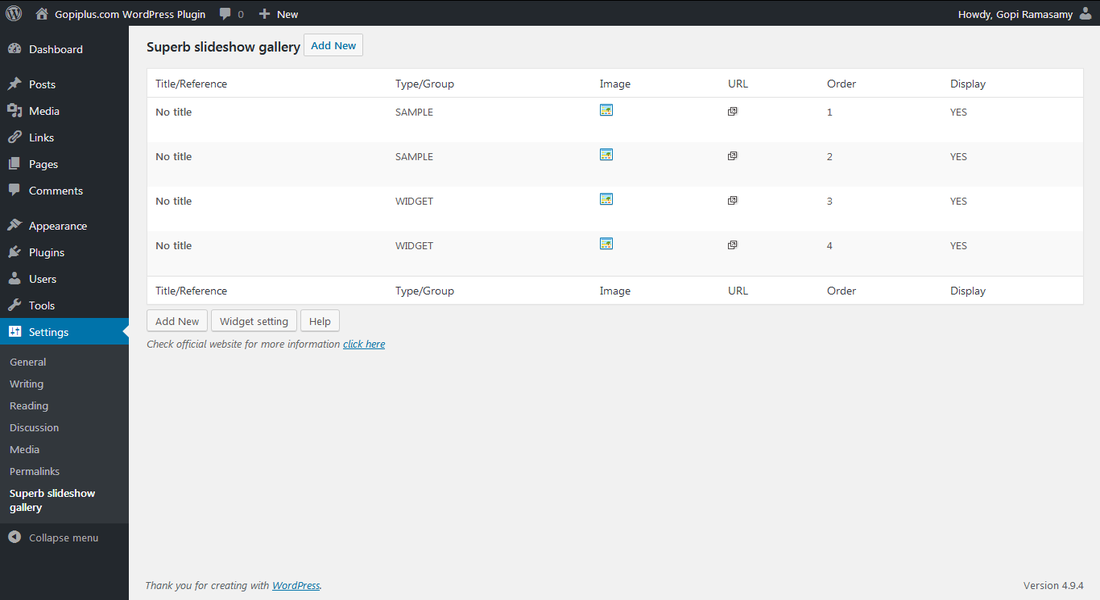
Admin page
In your WordPress administrator dashboard go to the Settings menu and select the superb slideshow gallery menu to configure this plugin.


Frequently asked questions
Q1) How to update the width, height, fade duration, pause details of the gallery?
Sign in to your WordPress dashboard and go to the Settings menu, in that click the Superb slideshow gallery link. On this page, you will see all the available options. To configure the shortcode use the parameter in the shortcode itself. For example, to fix the gallery WIDTH use the WIDTH parameter in the code.
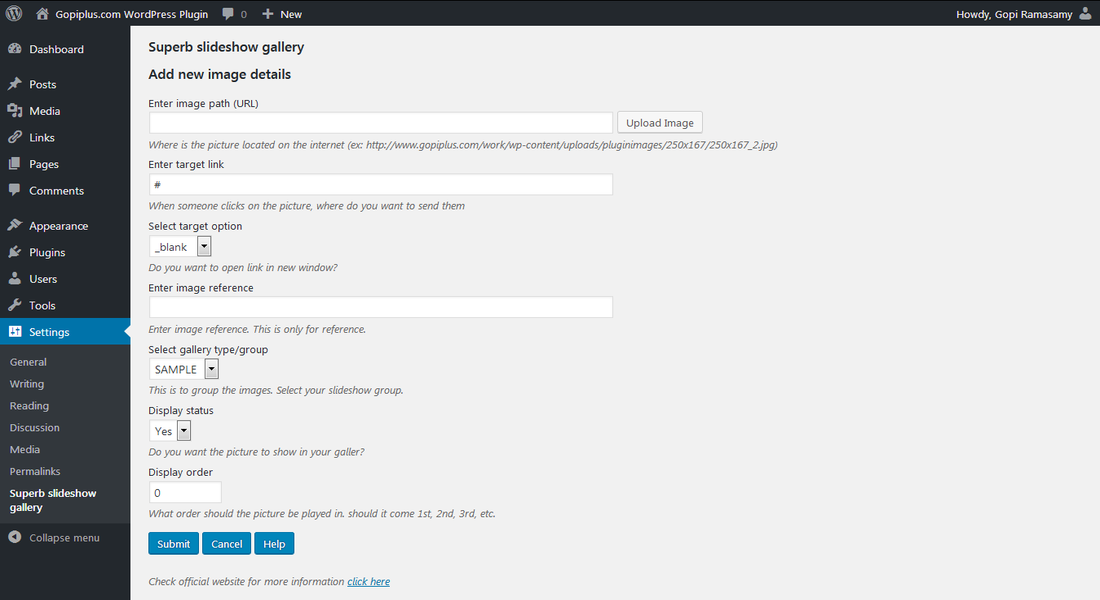
Q2) Where/How to upload my images?
Refer to the previous question, in the same way, go to the admin page. There we have the option to add/edit/delete slideshow images.
Q3) How does the code manage the display order on the front display page?
Image display ordering option is available on administration page if you want to show random order use “Random” setting in galley setting page, similarly random parameter available in the shortcode.
Q4) How to split or separate the images for the gallery?
There is a text box option is available when you add the images to this plugin. Use that “Enter gallery type” text box option to split the images for the gallery. also, this is the option to categorizes the images.
Q5) Where to update the duration of transition?
Please refer to the first question. of course, a similar option is available in the shortcode.
Q6) Where to update the pause time between images?
Kindly check the above questions.
Q7) loading, close, restore icons are not displayed?
These icons are not displayed due to the broken or lost relative path of the image in the javascript file. image path to be updated in the JS file. Open this file “superb-slideshow-gallery.js” in the plugin folder and change the image path.
I don’t know how to open the above JS file
Plugins editor section allows you to edit the superb-slideshow-gallery.js file. Go to the plugin Editor page and select a superb slideshow gallery to edit from the dropdown menu on the top right. Just find a plugin name and click “Select.” and select the JS file to edit the image path to point to your website.
If a superb-slideshow-gallery.js particular file is writeable you can make changes and save the file from here. If not, you will see the message You need to make this file writable before you can save your changes.
How to scroll the images instead of fade-in
Here we do not have a scrolling option. However, we have a separate plugin to scroll the images vertically also horizontally. Please refer to the plugin list.
Plugin official page
http://www.gopiplus.com/work/2010/10/10/superb-slideshow-gallery/
Download link
http://www.gopiplus.com/work/2012/07/01/superb-slideshow-gallery-wordpress-plugin-download-link/
