Horizontal motion gallery WordPress plugin creates the motion image gallery in the pages and posts. Users can direct both the image scrolling direction and speed just by placing the mouse on either side of the image gallery. Clicking on an image will target a new link and optionally hyperlink each image.
Do you want to scroll the image automatically without a mouseover? Try, image horizontal reel scroll slideshow WordPress plugin.
Features of this plugin
- Each image hyper-lined optionally.
- Speed increase depending on the user mouse.
- Plugin short code available for pages and posts.
Plugin live demo available in this page. You may also be interested in image horizontal reel scroll slideshow WordPress plugin.
Installation instruction
Method 1
- Download the plugin horizontal-motion-gallery.zip from the download location.
- Unpack the *.zip file and extract the /horizontal-motion-gallery/ folder.
- Drop the horizontal-motion-gallery folder into your ‘wp-content/plugins’ folder.
- In WordPress administration panel, click on plugins from the menu.
- You should see your new horizontal motion gallery plugin listed.
- To turn the WordPress plugin on, click activate.
Method 2
- Go to ‘add new’ menu under ‘plugins’ tab in your word-press admin.
- Search horizontal motion gallery plugin using search option.
- Find the plugin and click ‘Install Now’ link.
- Finally click activate plugin link to activate the plugin.
Method 3
- Download the plugin horizontal-motion-gallery.zip from download location.
- Go to ‘add new’ menu under ‘plugins’ tab in your WordPress admin.
- Select upload link (top link menu).
- Upload the available horizontal-motion-gallery.zip file and click install now.
- Finally click activate plugin link to activate the plugin.
Plugin configuration
Drag and Drop the Widget: Go to the widget page under the Appearance tab, Drag and drop Horizontal motion gallery widget into your sidebar.
Add the gallery in the Posts or Pages: Copy and paste the given shortcode into pages or posts.
[motion-gallery dir="dir1"]Add directly in the theme: Use this code to add the gallery to your theme files.
echo do_shortcode( '[motion-gallery dir="dir1"]' );Admin page
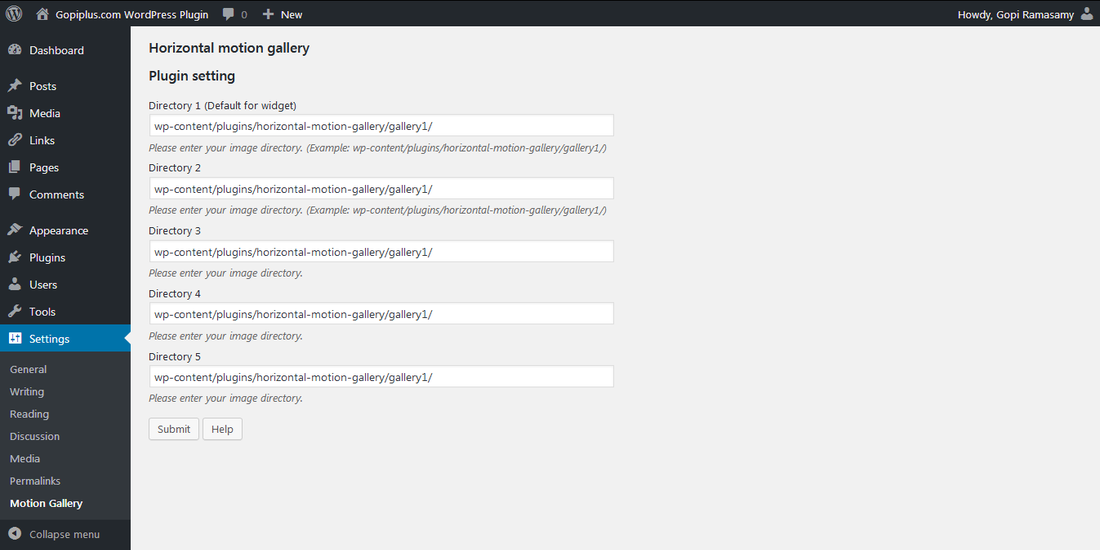
In your WordPress administrator section go to the Settings menu and select the Horizontal motion gallery menu to configure this plugin.

Frequently asked questions
Q1. Where to upload my image (Till version 5.0)?
add/edit/delete images in this XML file. “gallery/widget.xml”
Q2. Where to upload my image (Version 6.0 onwards)?
In the admin, we have a separate page to manage the image directory.
Q3. How to set the height and width of the gallery?
motion-gallery-page.css
In the above-mentioned CSS file, you can change the height and width of the gallery.
Plugin official page
http://www.gopiplus.com/work/2010/07/18/horizontal-motion-gallery/
Download link
http://www.gopiplus.com/work/2012/07/30/horizontal-motion-gallery-wordpress-plugin-download-link/









