Up down image slideshow gallery lets showcase images in a vertical move style. Single image at a time and pull one by one continually. This slideshow will pause on mouseover. The speed of the gallery slideshow is customizable. Persistence of last viewed image supported, so when the user reloads the page, the slideshow continues from the last image.
Features of this plugin
- Free.
- Easy to customize.
- Support all browser.
- Automatically pauses on mouse over.
- Can use many time in the same page.
- Can stop the slideshow after some cycle.
- Short code available for pages and posts.
- Supports localization.
Live Demo
Installation instruction
Method 1
- Download the plugin up-down-image-slideshow-gallery.zip from download location.
- Unpack the *.zip file and extract the /up-down-image-slideshow-gallery/ folder.
- Drop the ‘up-down-image-slideshow-gallery‘ folder into your ‘wp-content/plugins’ folder.
- In word press administration panels, click on plug-in from the menu.
- You should see your ‘Up down image slideshow gallery‘ plugin listed under Inactive plugin tab.
- To turn the WordPress plugin on, click activate.
Method 2
- Go to ‘Add New‘ menu under ‘Plugins‘ tab in your WordPress admin.
- Search ‘Up down image slideshow gallery‘ plugin using search option.
- Find the plugin and click ‘Install Now‘ link.
- Finally click activate plugin link to activate the plugin.
Method 3
- Download the plugin up-down-image-slideshow-gallery.zip from download location.
- Go to ‘Add New‘ menu under ‘Plugins‘ tab in your WordPress admin.
- Select Upload Plugin button.
- Upload the available up-down-image-slideshow-gallery.zip file and click install now
- Finally click activate plugin link to activate the plugin.
Plugin configuration
Drag and Drop the Widget: Go to the Widget page under the Appearance menu, Drag and drop the ‘Up down image slideshow gallery’ widget into your sidebar. it’s very easy.
Add the gallery in the Posts or Pages: Copy and paste the given shortcode into pages or posts.
[up-slideshow type="Sample" width="250" height="170" pause="3000" random="YES"]Add directly in the theme: Use this code to add the up-down image slideshow gallery plugin to your theme files.
echo do_shortcode( '[up-slideshow type="Sample" width="250" height="170" pause="3000" random="YES"]' );Admin page
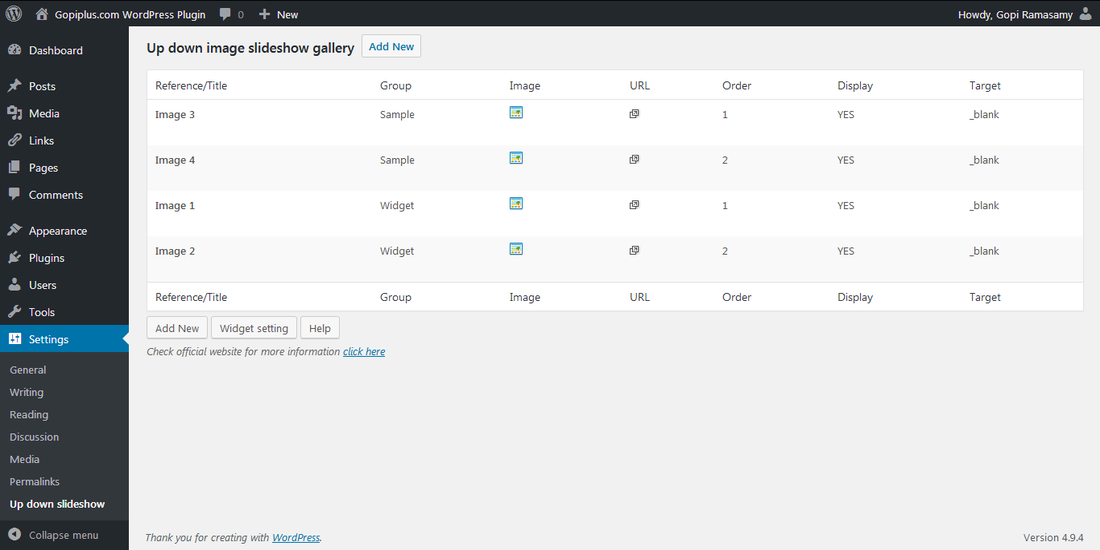
In your WordPress administrator section go to the Settings menu and select the Up down slideshow menu to configure this plugin.
Only the website admin and the user who has the administrator privilege can see and change the gallery setting and can add, update, delete the plugin images in the website administration area.

shortcode details
Width, Height: Width and height of gallery in pixels. Preferred dimensions of the largest image in the group.
Pause: Pause time of the slideshow in milliseconds.
Cycles: Gallery will automatically start the slideshow and it will stop the number of cycles mentioned in this property.
Continue: Continue from the last viewed slide supported, so this property is true and when the user reloads the page, the slideshow restarts from the last images.
Slide duration : Slideshow transition duration in milliseconds.
Random: This property is to set the order of the slideshow random or user mentioned order in the image management page.
Type: This field is to to group the image for the gallery.
Image URL: Enter image full URL.
Target link : Enter the hyper link (Link to redirect on image click, Use # if no link available).
Target option : Open the target link in the the new window or same window.
Display status: To stop the image display temporary.
Display order: To order the image display if the random option is NO.
Frequently asked questions
Q1) How to update the width, height, fade duration, pause of the gallery?
Go to the Dashboard >> Settings >> Up down slideshow >> Gallery setting.
Q2) Where to upload my image?
Go to the Dashboard >> Settings >> Up down slideshow >> Image management.
Q3) How does the slide show manage the order?
Ordering option available in “Image management” page, if you want random order use “Random” setting in galley setting page, in short code also random keyword available.
Q4) How to split the images for gallery?
Use this “Enter gallery type” filed to split the images for the gallery.
Q5) Where to update the duration of transition?
Go to the Dashboard >> Settings >> Up down slideshow >> Gallery setting.
Q6) Where to update the pause time between images?
Go to the Dashboard >> Settings >> Up down slideshow >> Gallery setting.
Plugin official page
http://www.gopiplus.com/work/2011/04/25/wordpress-plugin-up-down-image-slideshow-script/
