Don’t just display images, showcase them in style using this WordPress plugin superb slideshow transition gallery with random transition effect plugin. This is an image slideshow gallery that brings each image into view using 1 of 15 randomly chosen transitional effects in IE browsers. For other browsers that don’t support these built-in effects, a custom fade transition is used instead.
Want to see another transition effect for the images gallery? then refresh this page and see the gallery with different transition effects.
Features of this plugin
- Simple to configure. Thus, no coing is required.
- Easy plugin installation.
- Lovable transition effect on IE browser and simple fade transition in other browsers.
Plugin live demo is available on this page. You may also be interested in the Superb slideshow gallery WordPress plugin.
Live Demo
Installation instruction
Method 1
- Download the plugin woo-superb-slideshow-transition-gallery-with-random-effect.zip from download location.
- Unpack the woo-superb-slideshow-transition-gallery-with-random-effect.zip file
- Extract the /woo-superb-slideshow-transition-gallery-with-random-effect/ folder.
- Drop the woo-superb-slideshow-transition-gallery-with-random-effect folder into your ‘wp-content/plugins’ folder.
- In word press administration panels, click on plug-in from the menu.
- You should see your new woo-superb-slideshow-transition-gallery-with-random-effect plugin listed.
- To turn the WordPress plugin on, click activate.
Method 2
- Go to ‘add new’ menu under ‘plugins’ tab in your WordPress admin.
- Search woo superb slideshow transition gallery with random effect plugin using search option.
- Find the plugin and click ‘Install Now’ link.
- Finally click activate plugin link to activate the plugin.
Method 3
- Download the plugin woo-superb-slideshow-transition-gallery-with-random-effect.zip from download location.
- Go to ‘add new’ menu under ‘plugins’ tab in your word press admin.
- Select upload link (top link menu).
- Upload the available woo-superb-slideshow-transition-gallery-with-random-effect.zip file and click install now.
- Finally click activate plugin link to activate the plugin.
Plugin Configuration
Widget:
This is the easiest way, First, go to the Appearance menu and click Widgets. Then, click the ‘Plus’ icon on the page to bring up the widget block menu. Finally, search the widget Woo superb slideshow and drag and drop to your widget section. Otherwise, you can double-click to add the widget.
PHP code:
Copy and paste the below PHP code to your desired template location (in PHP file) to show the plugin on the theme. It allows you to embed the shortcode anywhere you want in the file. of course, you have to activate the plugin.
<?php echo do_shortcode( '[woo-superb-slideshow type="widget" random="YES"]' ); ?>Shortcode:
Shortcodes are the simple way to add plugins into your WordPress posts, pages, and sidebars. Find the code below. and use it inside the posts.
[woo-superb-slideshow type="widget" random="YES"]Admin page
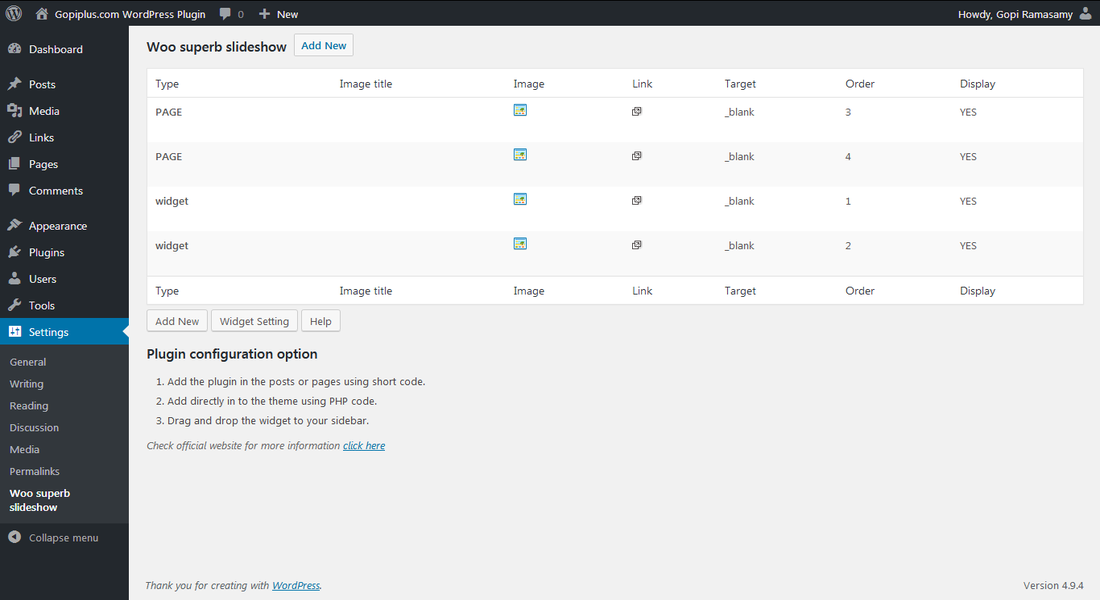
In your WordPress administrator section go to the Settings menu and select Woo superb slideshow menu to configure this plugin.

Frequently asked questions
Q1. How to change the slideshow image delay time?
Sign in to your dashboard and go to the plugin admin page and click the Setting button. On that page, you can find the option to update slide slideshow delay.
Q2. Where to upload my image?
Go to “Woo superb slideshow” under the setting menu, and click the “Add New” button, in that page, you can find the option to add your images.
Q3. How the slide show manages the order?
On the admin page, you can find the option for order (random/not). this is only for the widget, for page gallery, in the filter keyword itself we have an ordering option.
Q4. How do split the images for the gallery?
In the image management page, we have a TYPE (That is, category) option to separate the images for the gallery (“widget” is the default for widget gallery).
Q5. Where to update the duration of transition?
Options are available on the admin Widget Setting page.
Q5. Where to update the pause time between images?
Go to “Woo superb slideshow” under the setting menu, in that page, you can find the option to update duration.
Arrange the width & height of the slideshow
if u add all the images in the same size there is no problem in the gallery, if any problem occurred because of the image size difference do the following change.
To change or use the fixed width take “woo-superb-slideshow-transition-gallery-with-random-effect.js” file from plug-in directory and go to line 63 and fix the width, see below.
slideHTML+='<img src=”‘+this.imagearray[index][0]+'” />’
to
slideHTML+='<img width=”200″ src=”‘+this.imagearray[index][0]+'” />’
Plugin official page
http://www.gopiplus.com/work/2010/09/19/woo-superb-slideshow-transition-gallery-with-random-effect/
Download location
WordPress page
https://wordpress.org/plugins/woo-superb-slideshow-transition-gallery-with-random-effect/
