Random image gallery with fancy zoom WordPress plugin which allows you to simply and easily show random images anywhere in your posts/pages or template files or widget location with on-click fancy zoom effect. You can upload the original images directly into the folder via FTP/CPanel/Plesk. Also, you can set the existing image folder location to read the images. This plugin will automatically generate the perfect thumbnail image based on the mentioned width. It is very useful to showcase images randomly to users.
What is a fancy zoom script? Fancy zoom is a simple, modest script used to overlay images on the current page. A live demo is available below. Click and see the demo you will get to understand.
You may also be interested in Random image gallery with light box WordPress plugin. Refresh this page and see the another image.
Features of this plugin
- Simple and easy installation. Therefore, no coding is required.
- This will create thumbnail image automatically. Thus, no worry about page size.
- Display one image on random order. Subsequently, fancy effect on image click.
Installation instruction
First, download the plugin ZIP file random-image-gallery-with-fancy-zoom.zip from the download location.
Activate the plugin using the dashboard upload option
Next, log in to your WordPress dashboard. Navigate to the Plugins menu. And click Add New menu to upload the downloaded ZIP file. Select the Upload Plugin button. Upload the available ZIP file and click Install Now button. Finally, click Activate plugin button to activate the plugin. Next, move to the plugin admin page to change the default settings.
Install the plugin with the search option
Sign in to your WordPress dashboard and go to the Plugins menu and click Add New. Search Random image gallery with fancy zoom plugin using the search option. This will search the plugin in the WordPress repository. This action required an active internet connection. Find the plugin in the search result and click Install Now button, so that the plugin will be installed automatically on the website directly from the WP repository. Finally, click activate plugin link to activate the plugin.
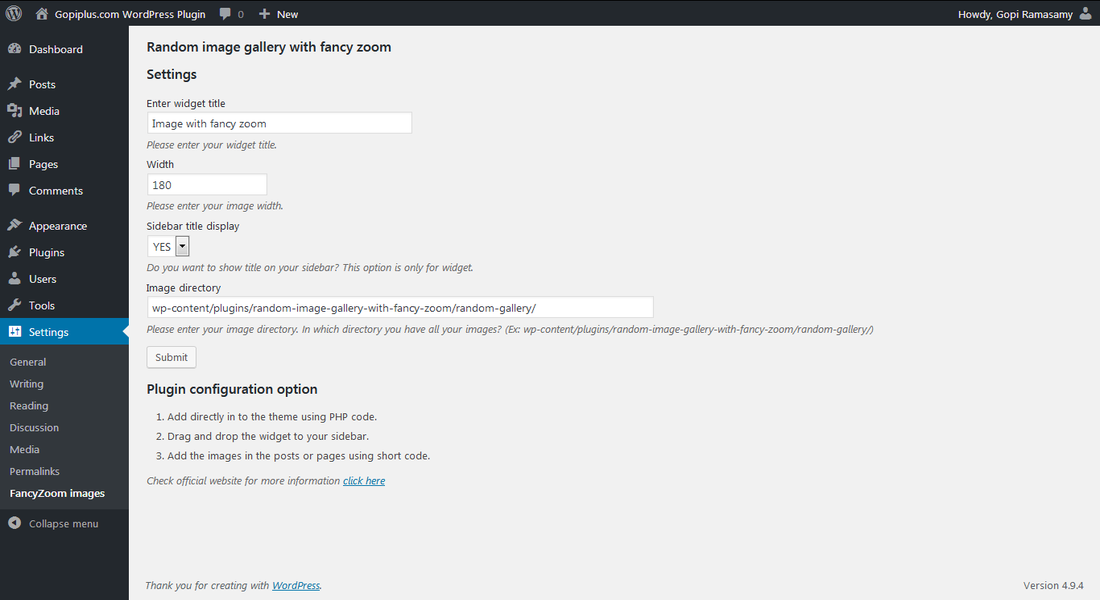
Admin screen
In your WordPress administrator dashboard, go to the Settings menu and select the fancy zoom Images menu to configure this plugin.

Plugin configuration options
Widget:
This is the easiest way, Just click the ‘Arrow’ in the sidebar widget section to expand the widget section. Then, click the ‘Plus’ icon on the page to bring up the widget block menu. Finally, Search the widget FancyZoom images and drag and drop to your widget section. Also, you can double-click to add the widget.
Code for theme:
Copy and paste the below PHP code to your desired template location (in PHP file) to show the plugin on the theme. It allows you to embed the shortcode anywhere you want in the file. of course, you have to activate the plugin.
<?php echo do_shortcode( '[random-fanzy-zoom]' ); ?>Shortcode:
Shortcodes are the fastest and simple way to add plugins into your WordPress posts, pages, and sidebars. This plugin provides the shortcodes option. please find the code below.
[random-fanzy-zoom]Frequently asked questions
Q1. How to update the default settings of this plugin?
Sign in to your WordPress dashboard and navigate to the Settings menu in the dashboard. then, click the fancy zoom images menu to change the configure this plugin.
Click the above link to update the plugin settings.
Q2. My Thumbnail image is not displayed on the page?
To create a thumbnail the “GD support” must be enabled to your PHP setting (its default enabled mode, if not please check your PHP info file and contact your server).
Q3. How to change the width of the thumbnail?
Please check the first question, in that page, we have the option to change the image width size.
Q4. Close image button is not displayed in the fancy box?
Check the plugin folder to confirm whether the “ressources\closebox.png” file exists.
Q5. How to upload images to the plugin?
After activating the plugin in default it will fetch images from the below location.
wp-content/plugins/random-image-gallery-with-fancy-zoom/random-gallery/
You have to change this default folder location to another location. (Best practice is don’t upload your original image into this folder instead you change this default path to another location)
Q6. How do we add random images into posts and pages?
By default, this code displays the images randomly. Thus, no separate settings are required.
Plugin official page
http://www.gopiplus.com/work/2010/07/18/random-image-gallery-with-fancy-zoom/
Download location
WordPress page
https://wordpress.org/plugins/random-image-gallery-with-fancy-zoom/

