Space gallery WordPress plugin is a jQuery-based slideshow plugin that provides a smoky fantasy effect to images and it brings in a smooth sliding effect to image views with this wonderful JavaScript slider.
Plugin live demo is available on this page. You may also be interested in the Image slider with the description WordPress plugin.
Installation instruction
Method 1
- Download the plugin space-gallery.zip from download location.
- Unpack the space-gallery.zip file.
- Extract the /space-gallery/ folder.
- Drop the space-gallery folder into your ‘wp-content/plugins’ folder.
- In WordPress administration panels, click on plugin from the menu.
- You should see your new space gallery plugin listed.
- To turn the WordPress plugin on, click activate.
Method 2
- Go to ‘Add New‘ menu under ‘Plugins‘ tab in your WordPress admin.
- Search space gallery plugin using search option.
- Find the plugin and click ‘Install Now‘ link.
- Finally click activate plugin link to activate the plugin.
Method 3
- Download the plugin space-gallery.zip from download location.
- Go to ‘add new’ menu under ‘plugins’ tab in your WordPress admin.
- Select upload plugin button.
- Upload the available space-gallery.zip file and click install now.
- Finally click activate plugin link to activate the plugin.
Space gallery
Live Demo










Admin page
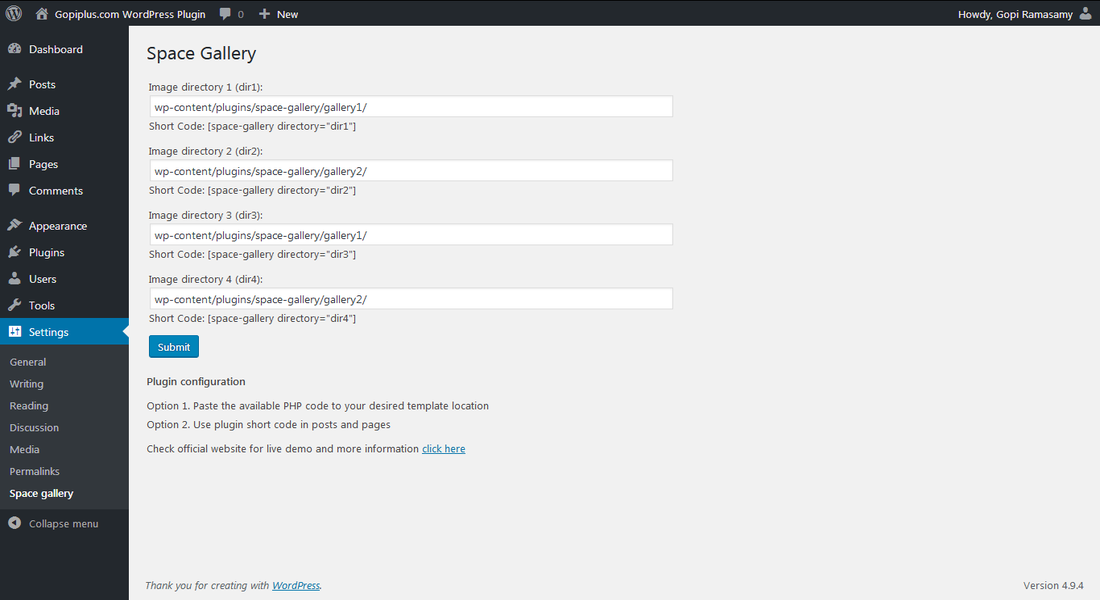
In your WordPress administrator section go to the Settings menu and select the Space Gallery menu to configure this plugin.

Plugin configuration
Shortcode for pages and posts: Paste the given shortcode in the posts and pages. the name of the XML file available in the shortcode.
[space-gallery directory="dir1"]Add directly in the theme: Use the given PHP code to add the gallery to your theme files directly.
<?php space_show('dir1'); ?><?php echo do_shortcode( '[space-gallery directory="dir1"]' ); ?>Update plugin files
Login to your admin dashboard >> Plugins >> Edit Plugins >> select Space Gallery plugin from the drop-down box (top right of the page) >> Select CSS/JS folder >> Select CSS/JS file to upload.
Frequently asked questions
Q1. How to arrange the width and height of the plugin?
Open the “css/custom.css” CSS page and update the width & height of the gallery.
Q2. How to arrange the border around the image?
Open the “js/spacegallery.js” JS file and go to line number 8 to update the border.
Q3. How to arrange perspective height?
Open the “js/spacegallery.js” JS file and go to line number 9 to update the perspective.
Q4. How to arrange the minimum scale for the image in the back?
Open the “js/spacegallery.js” JS file and go to line number 10 to update the minimum scale.
Q5. How to arrange animation duration?
Open the “js/spacegallery.js” JS file and go to line number 11 to update the animation duration.
Plugin official page
http://www.gopiplus.com/work/2010/08/14/space-gallery/
Download location
http://www.gopiplus.com/work/2012/08/02/space-gallery-wordpress-plugin-download-link/
