Onclick Popup WordPress plugin. One easy way to send your visitors a welcome message, notice, or advertisement is to add this popup plugin to your site. WordPress on-click popup plugin will create a popup message to your website. The popup will appear on text click so it is named on-click popup. Sometimes it’s useful to add a popup to your website to show your ads, special announcement, and offers. Using this plugin you can create unblock-able, dynamic, and fully configurable popups to your blog.
Plugin live demo available in this page page. click the text and see the popup window. also 3 more different popup plugin available in this website check the plugin list.
These popup ads are very effective advertising tools for your website since they won’t get automatically blocked by the pop-up blocking tool.
Feature of this plugin
- Simple.
- Easy installation.
- Easy configuration.
- Unblockable.
- Popup appear on text click.
Onclick Popup WordPress plugin
Live demo
 One easy way to send your visitors a welcome message, notice, or advertisement is to add this popup plugin to your site. WordPress on-click Popup plugin will create a popup message to your website. The popup will appear on text click so it is named on-click popup. Sometimes it's useful to add a popup to your website to show your ads, special announcement and for offers. Using this plug-in you can create unblock-able, dynamic and fully configurable popups to your blog.
One easy way to send your visitors a welcome message, notice, or advertisement is to add this popup plugin to your site. WordPress on-click Popup plugin will create a popup message to your website. The popup will appear on text click so it is named on-click popup. Sometimes it's useful to add a popup to your website to show your ads, special announcement and for offers. Using this plug-in you can create unblock-able, dynamic and fully configurable popups to your blog. One easy way to send your visitors a welcome message, notice, or advertisement is to add this popup plugin to your site. WordPress on-click Popup plugin will create a popup message to your website. The popup will appear on text click so it is named on-click popup. Sometimes it's useful to add a popup to your website to show your ads, special announcement and for offers. Using this plug-in you can create unblock-able, dynamic and fully configurable popups to your blog.
One easy way to send your visitors a welcome message, notice, or advertisement is to add this popup plugin to your site. WordPress on-click Popup plugin will create a popup message to your website. The popup will appear on text click so it is named on-click popup. Sometimes it's useful to add a popup to your website to show your ads, special announcement and for offers. Using this plug-in you can create unblock-able, dynamic and fully configurable popups to your blog. One easy way to send your visitors a welcome message, notice, or advertisement is to add this popup plugin to your site. WordPress on-click Popup plugin will create a popup message to your website. The popup will appear on text click so it is named on-click popup. Sometimes it's useful to add a popup to your website to show your ads, special announcement and for offers. Using this plug-in you can create unblock-able, dynamic and fully configurable popups to your blog.
One easy way to send your visitors a welcome message, notice, or advertisement is to add this popup plugin to your site. WordPress on-click Popup plugin will create a popup message to your website. The popup will appear on text click so it is named on-click popup. Sometimes it's useful to add a popup to your website to show your ads, special announcement and for offers. Using this plug-in you can create unblock-able, dynamic and fully configurable popups to your blog. One easy way to send your visitors a welcome message, notice, or advertisement is to add this popup plugin to your site. WordPress on-click Popup plugin will create a popup message to your website. The popup will appear on text click so it is named on-click popup. Sometimes it's useful to add a popup to your website to show your ads, special announcement and for offers. Using this plug-in you can create unblock-able, dynamic and fully configurable popups to your blog.
One easy way to send your visitors a welcome message, notice, or advertisement is to add this popup plugin to your site. WordPress on-click Popup plugin will create a popup message to your website. The popup will appear on text click so it is named on-click popup. Sometimes it's useful to add a popup to your website to show your ads, special announcement and for offers. Using this plug-in you can create unblock-able, dynamic and fully configurable popups to your blog.- Demo: This is the live demo for on click popup WordPress plugin click here and see the popup window.
- Demo: One easy way to send your visitors a welcome message, notice is to add this popup plugin to your site.
- Demo: This popup ads are very effective tools for your website since they won't get automatically blocked.
- Demo: More different popup plugin available in this website check the plugin list on below sidebar list.
Plugin configure
The first step is to upload and activate the plugin(Check installation instruction below).
Configuration option 1
Drag and Drop the Widget: Go to the Widget page under the Appearance tab, Drag and drop the OnClick Popup widget into your sidebar. It’s very easy.
Configuration option 2
Add the gallery in the Posts or Pages: Copy and paste the given shortcode into pages or posts. Shortcode available below
Configuration option 3
Add directly into theme: Add directly in the theme: Use this code, <?php if (function_exists (OnClickPopUp)) OnClickPopUp (); ?> to add popup to your theme files.
Shortcode for the plugin version 2.0, 3.0
[ONCLICK-POPUP:SETTING=1:GROUP=GROUP1]Shortcode from the plug-in version 4.0 onwards
[onclick-popup setting="1" group="1"]SETTING:1 = This is to mention the setting number.
GROUP1 = This is the content group name (In the admin content management we have a group option to group the content).
Frequently asked questions
Q1. How to arrange the popup window width?
We have to set the window size within the CSS property. In the admin, popup setting page we have CSS setting text to assign the value. Please follow as per example.
Q2. Is possible to add the pop-up to the particular page/post?
Yes, add the given code to the page/post. See comment 1 to find the shortcode.
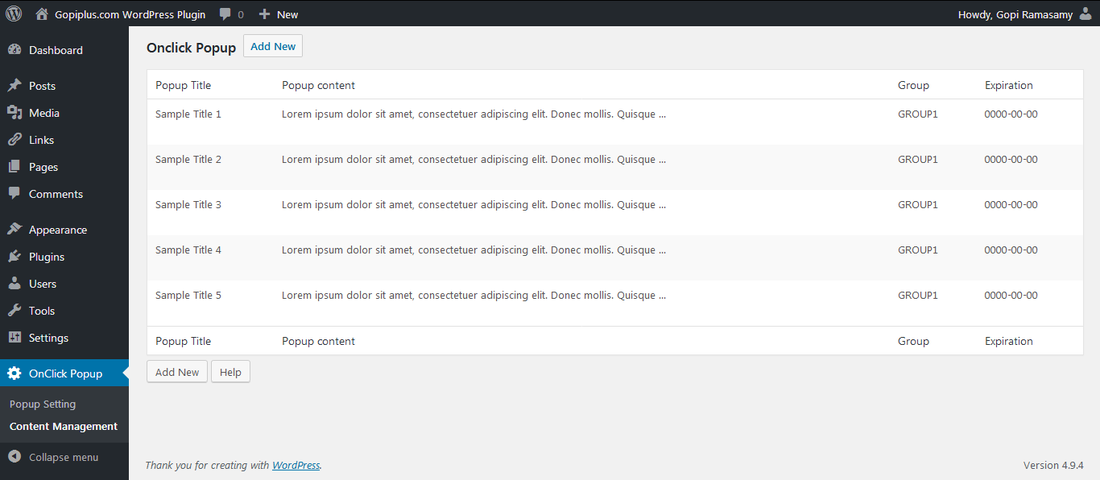
Q3. How to update the popup information/content?
Go to the Dashboard >> OnClick Popup >> Content management
Q4. How to arrange the popup window position?
Option available in the admin popup setting page
Login to your Dashboard >> OnClick Popup >> popup setting
Admin screen
In your WordPress administrator section go to the Settings menu and select the Onclick Popup menu to configure this plugin.

Installation instruction
Method 1
- Download the plugin onclick-popup.zip from download location.
- Unpack the onclick-popup.zip file and extract the /popup/ folder.
- Drop the onclick-popup folder into your ‘wp-content/plugins’ folder.
- In word press administration panels, click on plug-in from the menu.
- You should see your new onclick popup plug-in listed.
- To turn the word presses plug-in on, click activate.
Method 2
- Go to ‘add new’ menu under ‘plugins’ tab in your word-press admin.
- Search onclick popup plugin using search option.
- Find the plugin and click ‘Install Now’ link.
- Finally click activate plug-in link to activate the plug-in.
Method 3
- Download the plugin onclick-popup.zip from download location.
- Go to ‘add new’ menu under ‘plugins’ tab in your word-press admin.
- Select upload link (top link menu).
- Upload the available onclick-popup.zip file and click install now.
- Finally click activate plugin link to activate the plug-in.
Plugin official page
http://www.gopiplus.com/work/2011/11/13/wordpress-plugin-onclick-popup/
Download location
http://www.gopiplus.com/work/2012/11/03/onclick-popup-wordpress-plugin-download-link/

