Superb Slideshow WordPress plugin is a strong cross-browser fade-in slideshow script that incorporates some of your most requested features all rolled into one. Each instance of a fade-in slideshow on the page is completely independent of the other, with support for different features selectively enabled for each slideshow.
- Fade in effect that has the current image fading over the previous one.
- Automatic slideshow. Thus, no manuall navigation button.
- Slideshow can be set to stop rotating after N cycles.
- Each slide can be optionally hyperlinked.
- Slide images can have an optional description associated with it.
- Descriptions can either be set to show on demand (when the mouse rolls over the slide), or be always visible until explicitly dismissed.
- Persistence of last viewed slide supported, so when the user reloads the page, the slideshow resumes from the last slide.
- Slideshow automatically pauses onmouseover.
Plugin live demo available in this page. You may also be interested in Superb slideshow gallery WordPress plugin.
Live Demo
Installation instruction and configuration
First, download the plugin ZIP file superb-slideshow.zip from the download location.
Plugin upload option.
Sign in to your WordPress dashboard. Navigate to the Plugins menu. And click Add New menu to upload the downloaded ZIP file (superb-slideshow.zip). Select the Upload Plugin button. Upload the available ZIP file and click Install Now button. Finally, click Activate plugin button to activate the plugin. Next, Go to the plugin admin page to change the default settings.
Install the plugin with the search option
Sign in to your WordPress dashboard and go to the Plugins menu and click Add New. Search Superb Slideshow plugin using the search option. This will search the plugin in the WordPress repository. This action required an active internet connection. Find the plugin in the search result and click Install Now button, so that the plugin will be installed automatically on the website directly from the WP repository. Finally, click activate plugin button to activate the plugin.
Frequently asked questions
Q1. How to arrange the width & height of the slideshow?
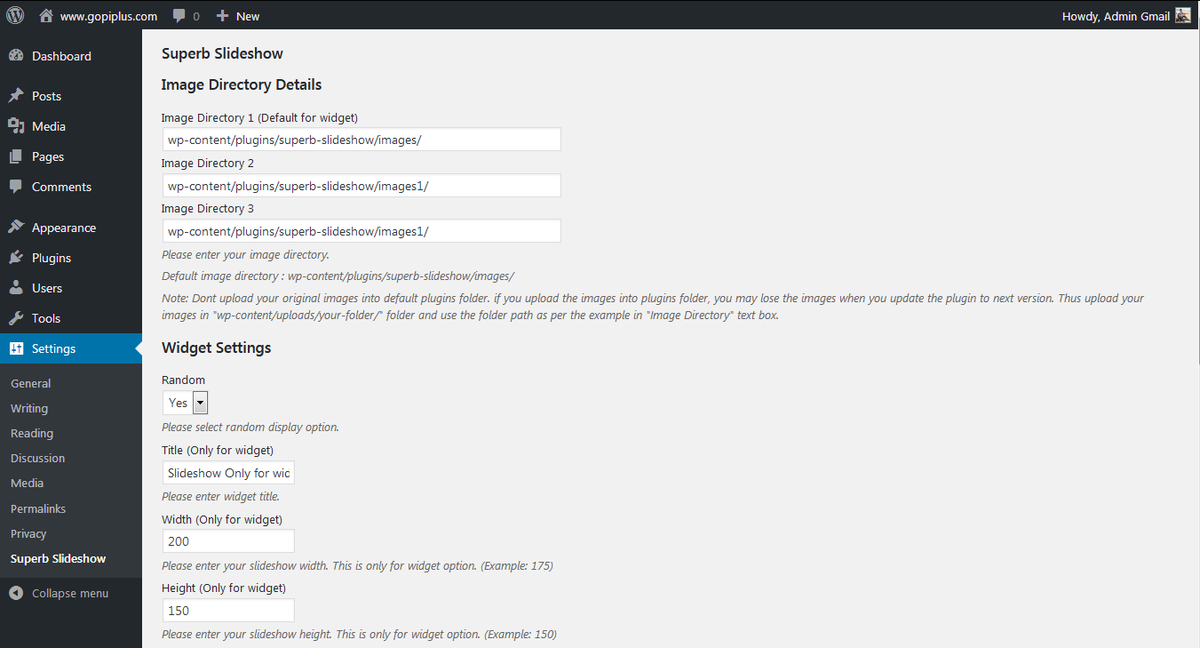
Go to the “Superb Slideshow” menu in your “Setting” menu in the WordPress admin dashboard. Widget configurations are on this page. For the Shortcode option, gallery Width and Height will be defined in the Shortcode itself.
Q2. How to change the slide Fade Duration, Pause, Cycles?
Go to the “Superb Slideshow” menu in your “Setting” menu in the WordPress admin dashboard. On this page, we have the portion “Slideshow Settings” to change Fade Duration, Pause, and Cycles details.
Q3. How do add more images?
There is big change in the plugin version 12.0, from this version onwards, images are loading from WP folder. You can upload the images directly to the server using your FTP connection. Alternatively, you can use the Media menu in the WordPress admin dashboard. And use that folder in the Image Directory text box.
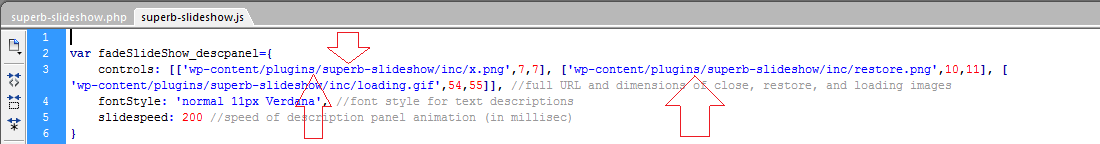
Q4. Close icon is not displaying in the description details?
If any problem with the close button display, check the superb-slideshow/inc/superb-slideshow.js file and go to the 3rd line and replace the image path with the full correct image path.

Q5. How to change the image description in the gallery?
The name of the file will be displayed in the image description portion.
Plugin configuration
Widget:
This is the easiest way, First, go to the Appearance menu and click Widgets. Then, click the ‘Plus’ icon on the page to bring up the widget block menu. Finally, search the widget Superb Slideshow and drag and drop to your widget section. Otherwise, you can double-click to add the widget.
Shortcode:
Shortcodes are the simple way to add plugins into your WordPress posts, pages, and sidebars. Find the code below. and use it inside the posts.
[superb-slideshow filename="directory2" width="500" height="300"]PHP code:
Copy and paste the below PHP code to your desired template location (in PHP file) to show the plugin on the theme. It allows you to embed the shortcode anywhere you want in the file. of course, you have to activate the plugin.
<?php echo do_shortcode( '[superb-slideshow filename="directory2" width="500" height="300"]' ); ?>Admin page
In your WordPress administrator section go to Settings menu and select Superb Slideshow menu to configure this plugin.

Plugin official page
http://www.gopiplus.com/work/2010/07/18/superb-slideshow/
Download location
http://www.gopiplus.com/work/2012/08/02/superb-slideshow-wordpress-plugin-download-link/
