Marquee image crawler is a continuous scrolling image plugin. This plugin crawls the images left or right. Instead of automatic scrolling, the image can optionally be mouse-driven, so the location of the mouse cursor dictates which direction for the image crawl to go and at what speed of the crawl. In the plugin admin, we have the option to add and upload the images. In the shortcode, we have the option to configure the crawler speed and image crawler gallery size.
Plugin features
- Simple and easy installation. Thus, no coding knowledge required.
- Light weight JavaScript. Hence, render the code faster.
- Crawls the images left or right. So, horizontal scroll.
- Control scrolling direction and speed on mouseover. So, phause option on mouseover.
Live Demo












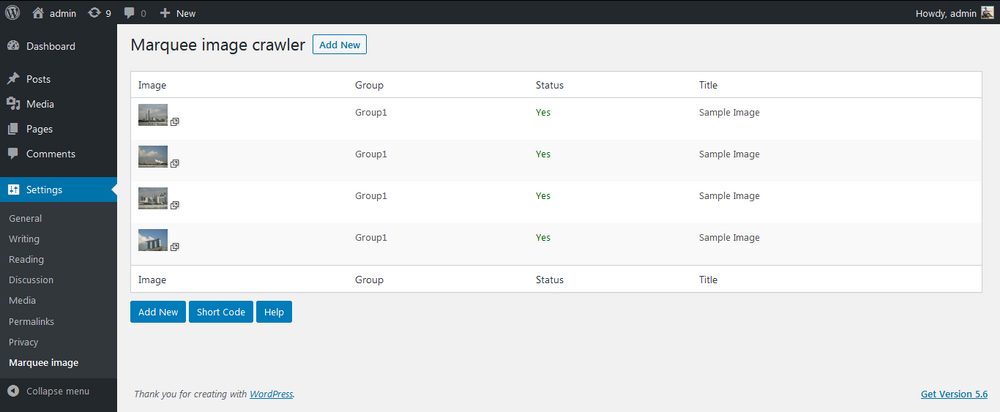
Plugin admin dashboard

How to configure
1. Install and activate the Marquee image crawler plugin.
2. During activation it creates 4 default records in the plugin admin.
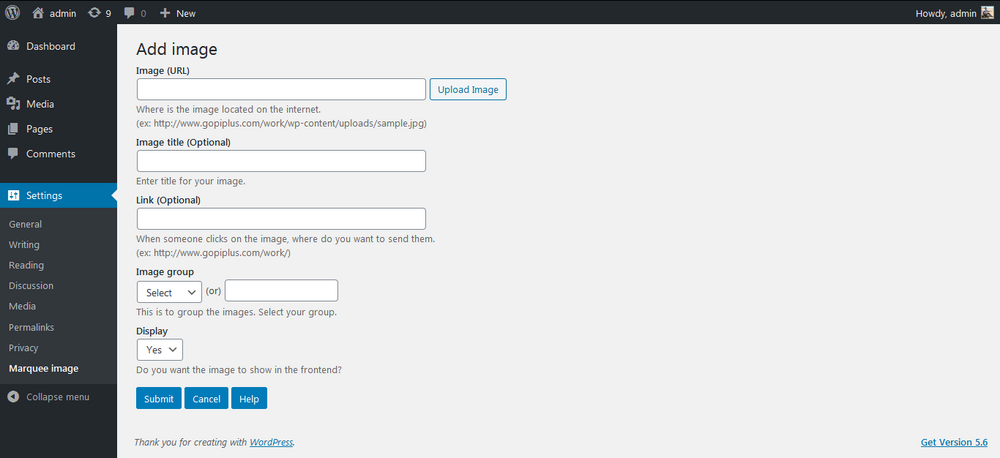
3. Go to Settings >>Marquee image >> Add New in your WordPress admin to add and update the details.
4. To add the Marquee image crawler plugin to the page or post, copy the below-given plugin short and use it in your post.
5. If you want to add in the widget, you can drag and drop the Marquee image crawler widget into your sidebar.
Short code for post
[marquee-image-crawler group="Group1" speed="5" gap="10" height="150"][marquee-image-crawler folder="wp-content/plugins/marquee-image-crawler/sample" speed="5" gap="10" height="150"]Speed: It is the speed of the marquee
Gap: Gap between two images in the marquee
Height: Height of the marquee images
Group: Which group images to display in the marquee, in the admin when we upload images we have the option to enter the group for each image.
Folder: Use this option if you want to load the images directly from the server folder instead of uploading the images into plugin admin.
Frequently Asked Questions
Q1. How to upload images?
In the plugin admin, we have the option to upload the images, If you don’t want to upload the images, If you already have images in the server and if you want to use those images in this plugin, you can use the folder parameter in the shortcode.

Q2. How to change the image size?
In the shortcode, we have a parameter to enter image height. and this plugin supports a responsive option. thus, no need to enter the width of the marquee.
Q3. How to disable the image temporarily from the display?
In the admin, we have a display option, set value to NO if you don’t want to show images in the website front end.
Q4. Is this plugin uses a jQuery script?
No, the Plugin is using simple JavaScript, and that file you can find in the plugin JS folder.
Q5. How to show the image description below the image scroll?
No option is available to show the image title or description in the front end. However, we have other plugins on this website to show picture descriptions.
Q6. How to set up the random image in the crawler?
Default this plugin display the images in random order, in the next release we will add more admin option to change the display order.
Live Demo
http://www.gopiplus.com/work/2020/12/18/marquee-image-crawler-wordpress-plugin/
Download Link
http://www.gopiplus.com/work/2020/12/18/wordpress-plugin-marquee-image-crawler-download-link/
