Wp photo text slider 50 this is an another JQuery based slideshow plugin for wordpress. We can create the beautiful slideshow with this plugin the slider optionally contain heading, Image and content. Four different slider option available Left to Right, Right to Left, Up to Down, Down to Up. This slider supports all browsers.
Click here to see see the live demo for wp photo text slider 50 plugin. Do you like to use the same scroll for your recent post instead of own content? then use my wordPress plugin random post slider.
Video tutorial
[GOPIPLUS-ADS=AD1]
Plugin management
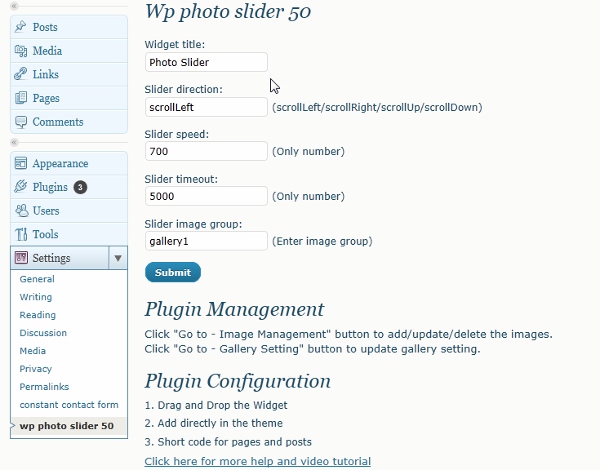
Dashboard → Settings → Wp photo text slider 50
Admin screens


[GOPIPLUS-ADS=AD2]
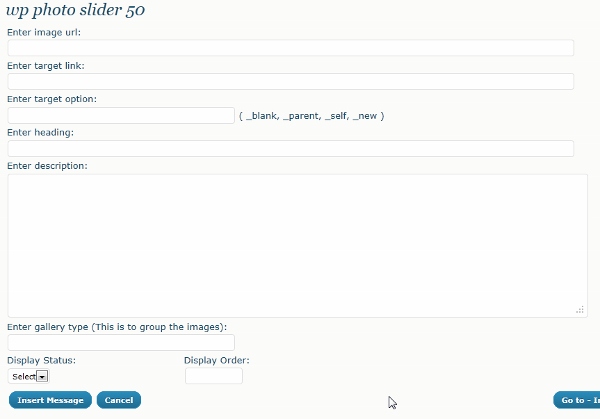
Admin form details
Enter image url: Enter the image url.
Example: http://www.gopiplus.com/work/wp- content/uploads/pluginimages/250×167/250x167_1.jpg
Enter target link: The “target link” attribute specifies the link’s destination.
Example: http://www.gopiplus.com/work/
Enter target option: The target option attribute specifies where to open the linked document.
Example: _blank
Enter image alt text: Enter the image alternate text here.
Example : gallery1
Enter gallery type (This is to group the images): In this text box enter the gallery type, this is used to group the images into slideshow.
Example: 3
Display Status: This status field to display the image temporarily from the display.
Example: YES
Display Order: This field is used to display order position.
Example: 1
Slider image group: This is field is used only for “plugin configuration 3 (Add directly in the theme)”.
Download link
