Drop-in image slideshow gallery Joomla module, In this image gallery each image is dropped into view. The slideshow will pause on mouseover. In the administrator section, we can arrange the width and height of the gallery. It retrieves images from the specific folder, and that image folder can be changeable in the administrator section.
Features of this module
- Free module.
- Easy to customize.
- Support all browser.
- Automatically pauses on mouse over.
Live Demo
Module live demo available in this page. You may also be interested in Up down image slideshow gallery Joomla module.
Module installation instruction
1. Download Drop in image slideshow gallery Joomla module from the download location. Select the correct ZIP file depends on your Joomla version.
2. Login into the administrator section of your Joomla site.
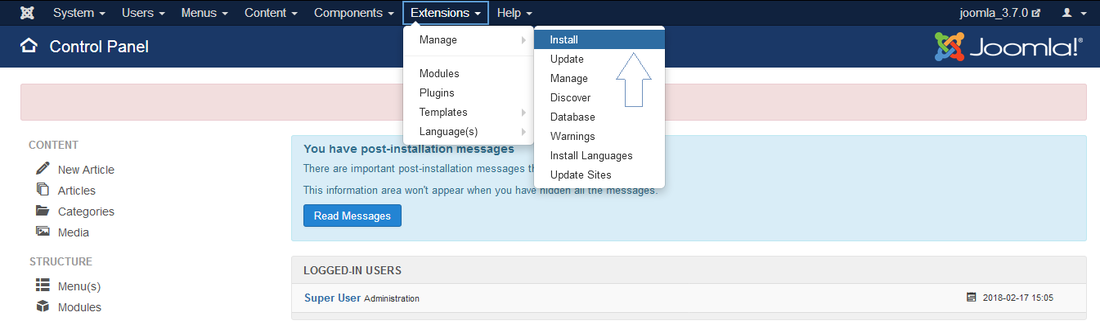
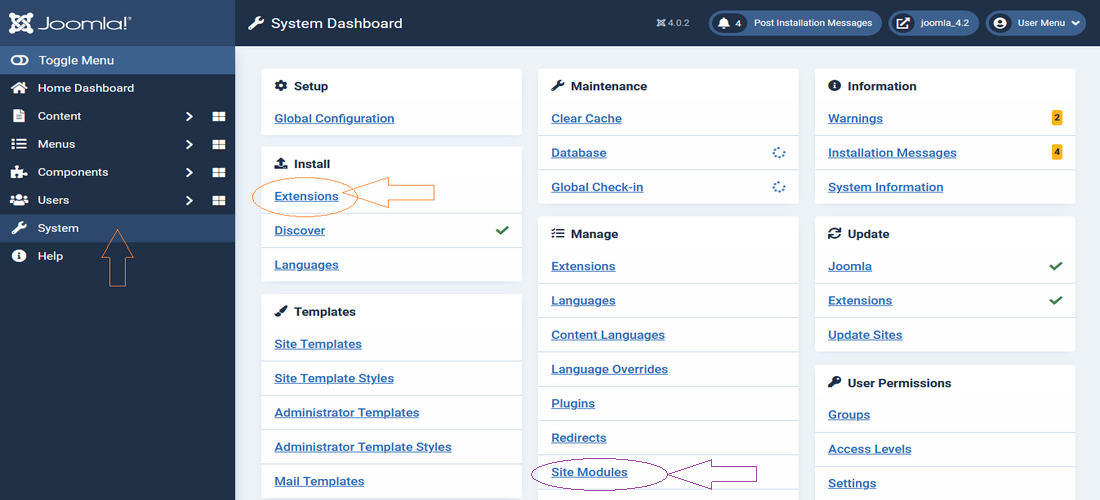
3. In the menu, Go to System, Install and then click the Extensions menu.
4. Click Browse and select the module you downloaded, then click Upload & Install button.
5. When your Joomla module has been uploaded and installed successfully, you will see a confirmation message.
Admin screen for Joomla 3.7

Admin screen for Joomla 4.2

Creating a new module instance
In your Joomla administrator section go to the Site Modules menu (System, Manage in your admin menu). You should see the module Drop-in image slideshow gallery listed among the others. Simply click on the module name to open the module editor.
If you cannot find an instance of your new module, click the New button. The new module should be listed among the types available, select Drop in image slideshow gallery which will create a new instance.
Module configuration
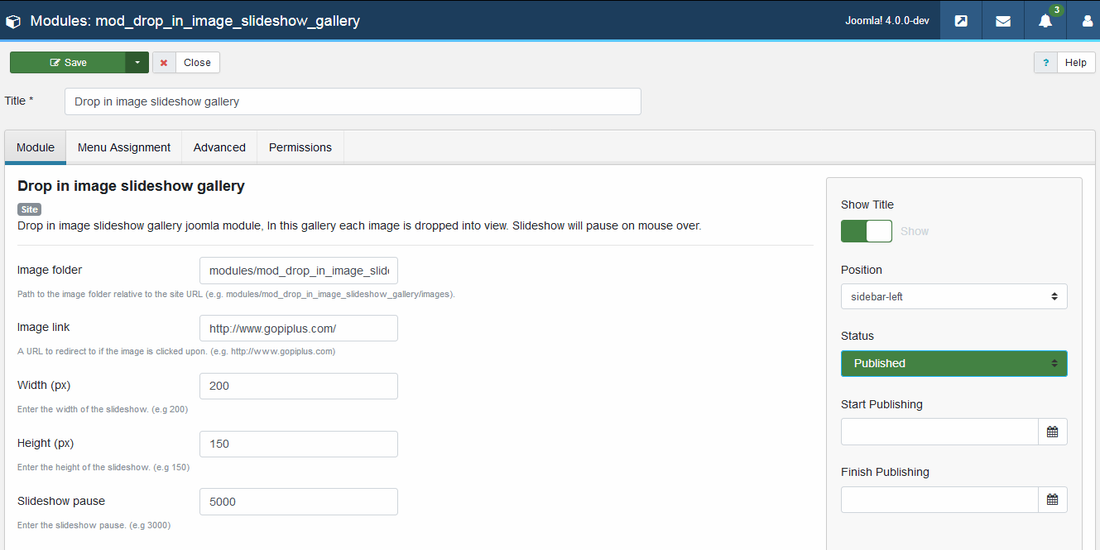
In your Joomla administrator section go to Manage, Site Modules, and select the Drop-in image slideshow gallery module from the list then click Module tab to update module default configuration.

Image folder: Path to the image folder relative to the site URL.
Link: A URL to redirect to if the image is clicked upon. (e.g. http://www.gopiplus.com)
Width: Enter the width of the slideshow. (e.g. 200)
Height: Enter the height of the slideshow. (e.g. 150)
Slideshow pause: Enter the slideshow pause between images. (e.g 3000)
Module official page
http://www.gopiplus.com/extensions/2011/07/drop-in-image-slideshow-gallery-joomla-module/
Download location
http://www.gopiplus.com/work/wordpress-plugin-download/
Joomla page
https://extensions.joomla.org/extension/drop-in-image-slideshow-gallery/
