Horizontal carousel image slideshow Joomla module is a good DHTML JavaScript module for Joomla for the showcasing of images on the Joomla site. This module displays images in a 3D, carousel fashion. The slideshow can be set to either slide in from the right to left or the reverse. It retrieves images from the specific folder, we can change this folder location in the administrator section. And width and height of this slideshow are changeable in the admin.
Features of this module
The slideshow can be set to either slide in from the right to left or the reverse. that is, we have the option to rotate the images either way.
The slideshow can be set to be 4-sided, 6-sided, 8-sided, or 12-sided.
For example, a 4-sided slideshow means, 2 images will be in view at all times (and the other two images are behind the scene).
Each image can have an optional link associated with it. As a result, images are clickable.
Slideshow pauses on mouseover. That’s is, stop image rotation on mouseover.
A DOM-based javascript that works in modern DHTML browsers.
Similar joomla module
Module live demo available in the page. You may also be Interested in Horizontal scrolling slideshow Joomla module.
Live Demo

Module installation instruction
1. Download the Horizontal carousel image slideshow Joomla module from the download location. Select the correct ZIP file depends on your Joomla version.
2. Login into the administrator section of your Joomla site.
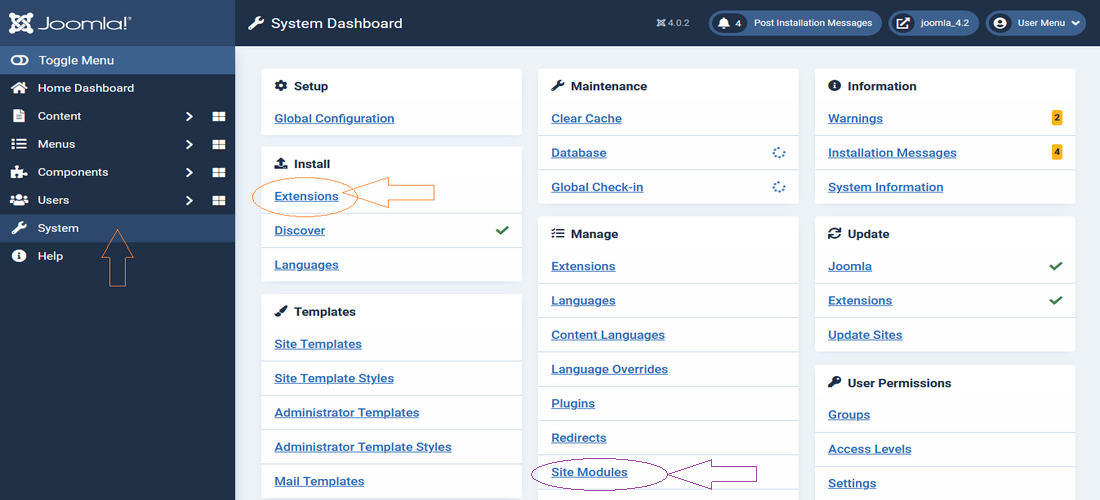
3. In the menu, Go to System, Install and then click the Extensions menu.
4. Click Browse and select the module you downloaded, then click Upload & Install button.
5. When your Joomla module has been uploaded and installed successfully, you will see a confirmation message.

Creating a new module instance
In your Joomla administrator section go to the Site Modules manager (System, Manage Manager in your admin menu). You should see the module Horizontal carousel image slideshow listed among the others. Simply click on the module name to open the module editor.
If you cannot find an instance of your new module, click the new button. The new module should be listed among the types available, select the Horizontal carousel image slideshow which will create a new instance.
Module configuration
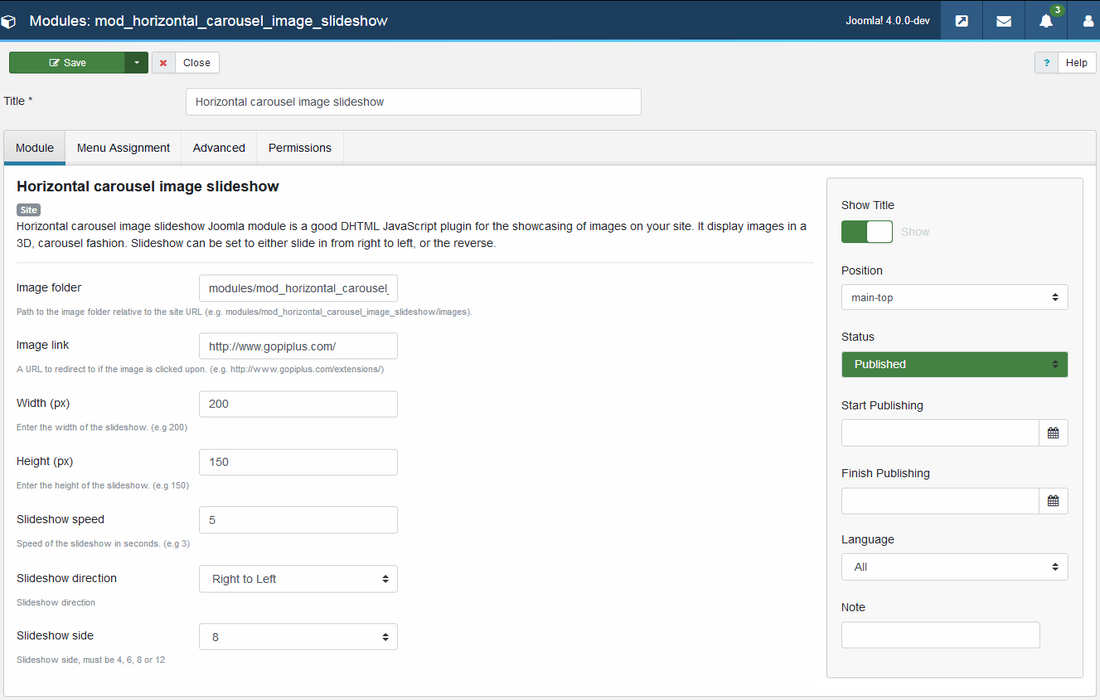
In your Joomla administrator section go to Site Modules and select Horizontal carousel image module from the list then click Module tab to add/update the default configuration.

Title: It is essential to set a title for the module. However, we have the option to disable it from view.
Position: The position on the page where the module will be displayed.
Status: The module needs to be published in order for it to display.
Module Assignment: Assign the module to all pages.
Image folder: Path to the image folder relative to the site URL.
Link: A URL to redirect to if the image is clicked upon. (For example, http://www.gopiplus.com)
Width: Enter the width of the slideshow. (For example, 200)
Height: Enter the height of the slideshow. (For example, 150)
Speed of the slideshow: Enter the speed of the slideshow
The direction of the slideshow: Select your carousel direction
Slideshow side: Select the number of slides you want to display.
Module official page
Download link
http://www.gopiplus.com/extensions/download/
Joomla page
https://extensions.joomla.org/extension/horizontal-carousel-image-slideshow/
