Random image gallery with fancy zoom Joomla module allows you to simply and easily show random images anywhere in your website with on-click fancy zoom effect. This module is very useful to display images randomly to users. This will automatically generate the perfect thumbnail image based on the width you mentioned in the administrator section. It retrieves images from the specific folder, we can change this folder location in the administrator section.
Features of this module
- Simple and easy installation.
- This will create thumbnail image.
- Display one image in random order.
- Fancy zoom effect on mouse click.
Module Live Demo available below (below image) in this page. click on the image to see the fancy zoom effect. Refresh this page to see the another random image. You may also be interested in Random image with prettyPhoto zoom Joomla module.
Module installation instruction
1. Download the Random image gallery with a fancy zoom module from the download location. Select the correct ZIP file depends on your Joomla version.
2. Login into the administrator section of your Joomla site.
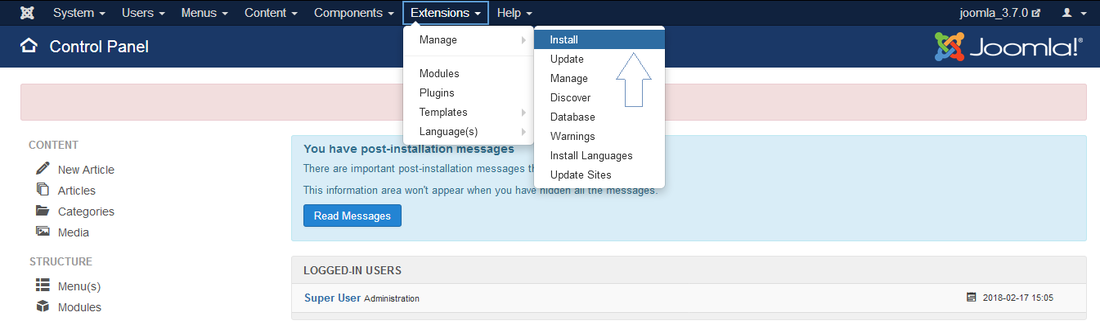
3. In the menu, Go to System, Install and then click the Extensions menu.
4. Click Browse and select the module you downloaded, then click Upload & Install button.
5. When your Joomla module has been uploaded and installed successfully, you will see a confirmation message.
Admin screen for Joomla 3.7

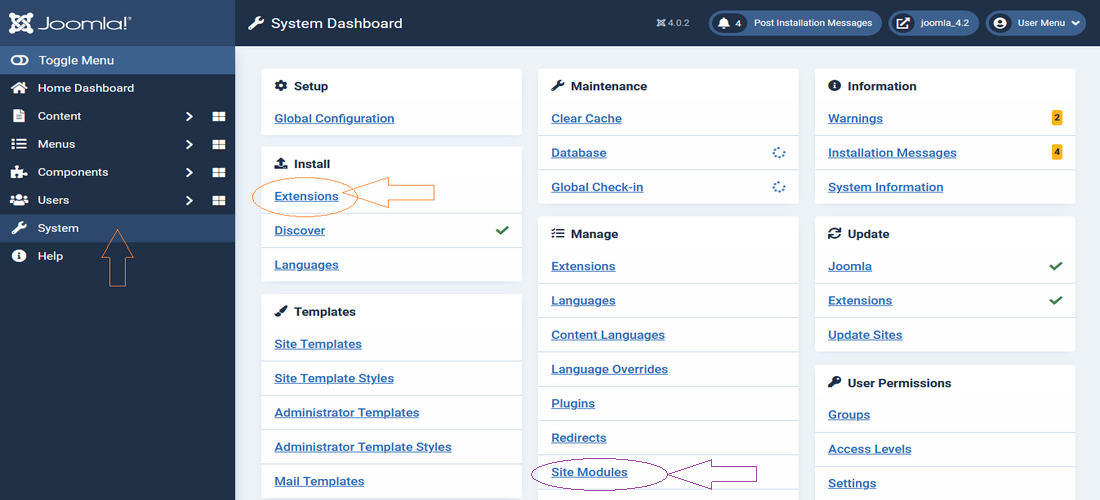
Admin screen for Joomla 4.0

Creating a new module instance
In your Joomla admin go to the Modules (Extensions, Modules in your admin menu). You should see the module Random image with fancy zoom listed among the others. Simply click on the module name to open the module editor.
If you cannot find an instance of your new module, click the new button. The new module should be listed among the types available, select Random image with fancy zoom which will create a new instance.
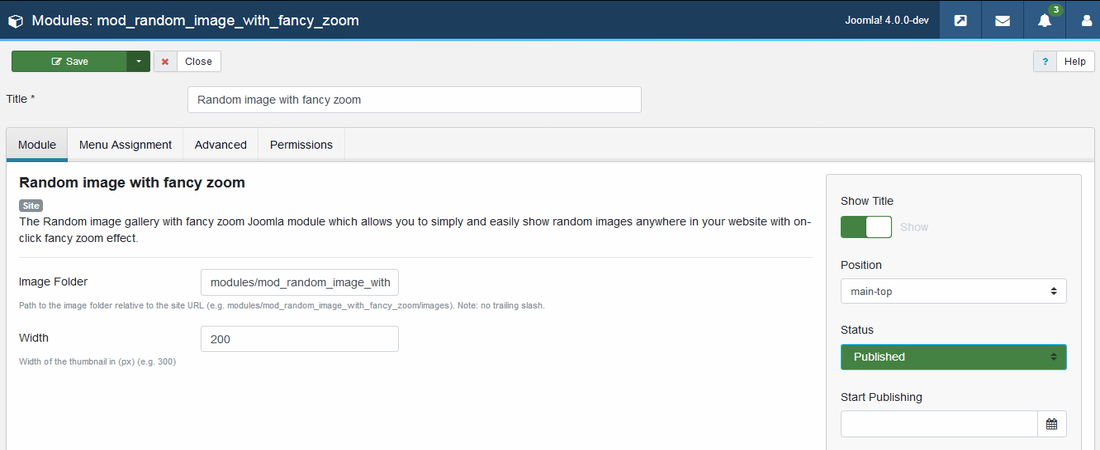
Module configuration
In your Joomla administrator section go to Manage, Site Modules, and select the Random image with fancy zoom module from the list then click Module tab to add/update default configuration.

Title: It is essential to set a title for the module.
Position: The position on the page where the module will be displayed.
Status: The module needs to be published in order for it to display.
Module Assignment: Assign the module to all pages.
Image Folder: Path to the image folder relative to the site URL (e.g. modules/mod_random_image_with_fancy_zoom/images) No trailing slash in the folder location.
Width : Width of the display thumbnail image in px (e.g. 300)
Module official page
http://www.gopiplus.com/extensions/2011/08/random-image-with-fancy-zoom-joomla-module/
Download location
http://www.gopiplus.com/extensions/download/
Joomla page
https://extensions.joomla.org/extension/random-image-with-fancy-zoom/


