Up down image slideshow gallery Joomla module lets showcase your images in a vertical move style. Single image at a time and pull one by one continually. This slideshow will pause on mouseover. The speed of the gallery is customizable. Persistence of last viewed image supported, so when the user reloads the page, the slideshow continues from the last image. It retrieves images from the specific folder, and that image folder can be changeable in the administrator section.
Features of this module
- Free.
- Easy to customize.
- Support all browser.
- Automatically pauses on mouse over.
- Can use many time in the same page.
- Can stop the slideshow after some cycle.
Module live demo available in this page. You may also be interested in Left right image slideshow gallery Joomla module and Drop in image slideshow gallery Joomla module
Live Demo
Module installation instruction
1. Download Up down image slideshow Joomla module from the download location. Select the correct ZIP file depends on your Joomla version.
2. Login into the administrator section of your Joomla site.
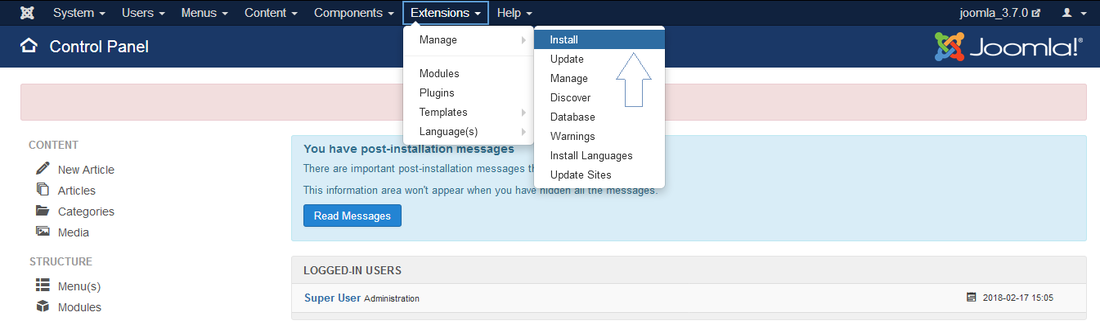
3. In the menu, Go to System, Install and then click the Extensions menu.
4. Click Browse and select the module you downloaded, then click Upload & Install button.
5. When your Joomla module has been uploaded and installed successfully, you will see a confirmation message.
Admin screen for Joomla 3.7

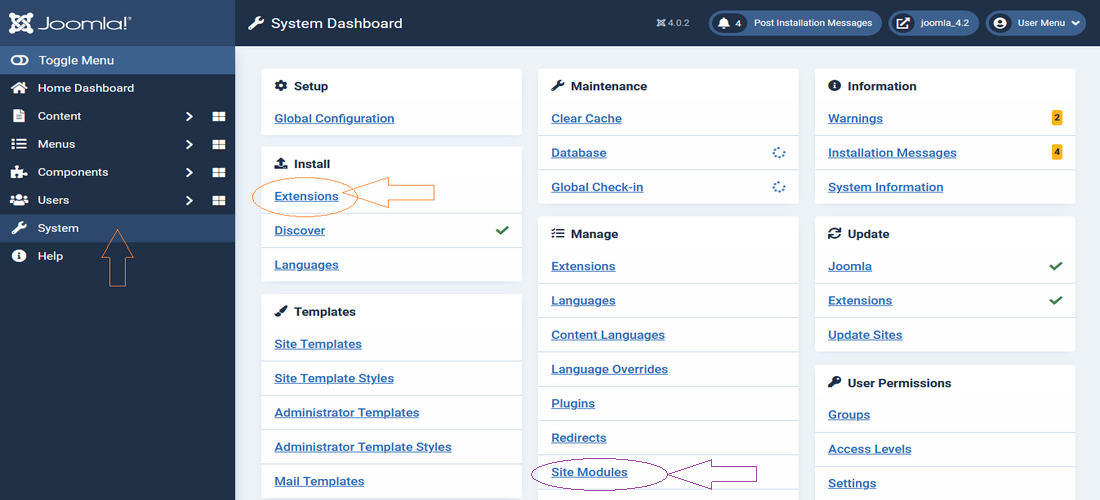
Admin screen for Joomla 4.2

Creating a new module instance
In your Joomla admin go to the Site Modules menu (System, Manage in your admin menu). You should see the module Up down image slideshow listed among the others. Simply click on the module name to open the module editor.
If you cannot find an instance of your new module, click the New button. The new module should be listed among the types available, select Up down image slideshow which will create a new instance.
Module configuration
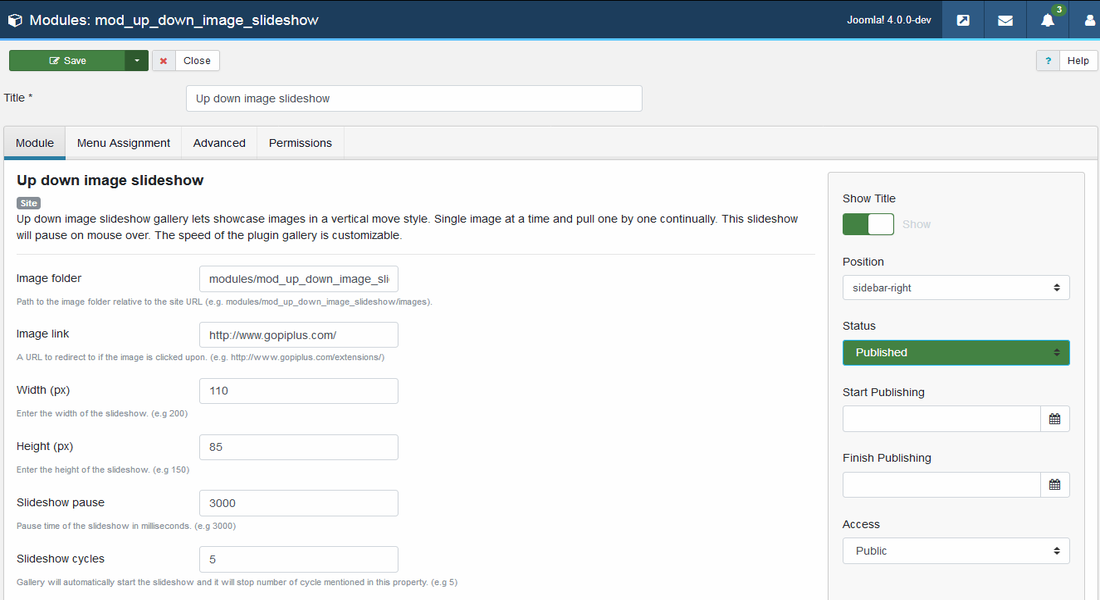
In your Joomla administrator section go to Manage, Site Modules, and select the Up down image slideshow module from the list then click Module tab to update module default configuration.

Title: It is essential to set a title for the module.
Position: The position on the page where the module will be displayed.
Status: The module needs to be published in order for it to display.
Module Assignment: Assign the module to all pages.
Image folder: Path to the image folder relative to the site URL.
Link: A URL to redirect to if the image is clicked upon. (e.g. http://www.gopiplus.com)
Width: Enter the width of the slideshow. (e.g. 200)
Height: Enter the height of the slideshow. (e.g. 150)
Slideshow pause: Enter the slideshow pause between images. (e.g 3000
Slideshow cycles: Gallery will automatically start the slideshow and it will stop the number of cycles mentioned in this property. (e.g 5)
Slideshow persists: Continue from the last viewed slide supported, so this property is true and when the user reloads the page, the slideshow restarts from the last images. (e.g true/false)
Slideshow slide duration: Slideshow transition duration in milliseconds. (e.g 300)
Add jQuery: Select NO if your theme already has a jQuery script.
Module official page
http://www.gopiplus.com/extensions/2011/07/up-down-image-slideshow-gallery-joomla-module/
Download location
http://www.gopiplus.com/extensions/download/
Joomla page
https://extensions.joomla.org/extension/up-down-image-slideshow/
