Horizontal Scrolling Announcement drupal module scrolls the content from one end to another end like reel, internally it uses jQuery marquee script to do the action. You can use this module to scroll the text in the drupal block layout. For example, if you want to create scrolling text in breadcrumb you can place this module in the breadcrumb block layout.
Features of this module
1. Easy to customize.
2. Easy styles override option.
3. Configurable scroll amount.
4. Option to update scroll delay.
5. Option to update the scroll direction.
6. Option to pause the scroll on mouseover.
Module Live Demo available in this page. You may also be interested in cycle news display Drupal module.
Live Demo
Module installation steps
Method 1:
Download: First, download the module zip file from the download page and check the module version, it must be compatible with your Drupal version. That is, download the module ZIP file that specific to your version. For example, if you are using drupal version 9.0, download the ZIP file that supports the Drupal 9.0 version.
Extract the files: To unzip the zipped folder, press and hold (or right-click) the folder, select the Extract option, and then follow the instructions. Finally, extract the entire horizontal_scrolling_announcement folder.
Upload the folder: Using FTP (or Plesk/cPanel), Upload the folder (horizontal_scrolling_announcement) into your Drupal website. You should upload the file into the modules directory in the Drupal core.
If you don’t know how to upload the file using FTP, follow the below 2nd method to install your horizontal scrolling announcement module.

Method 2:
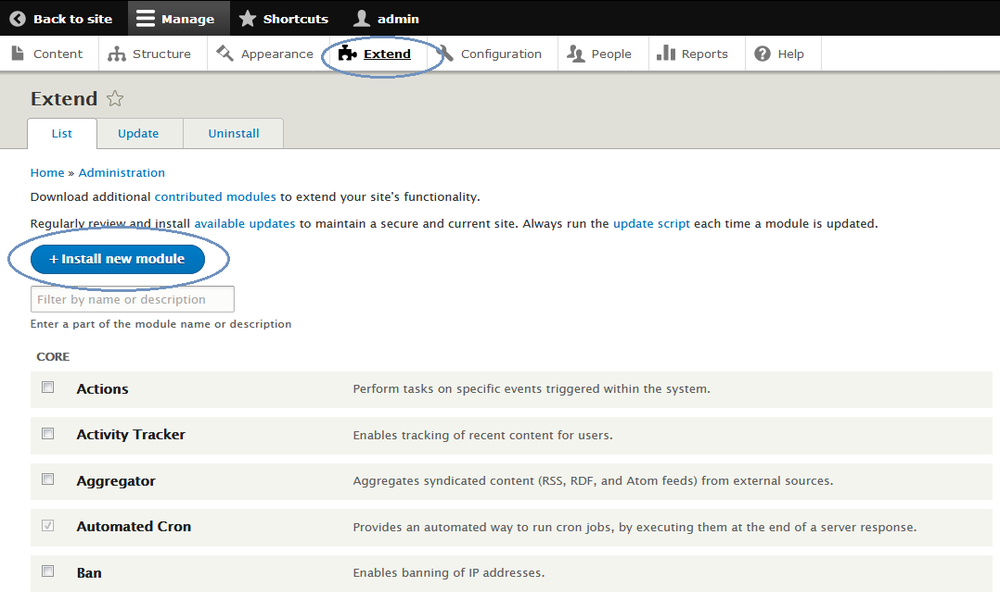
1. Singin to your Drupal administration section and click Extend menu.
2. On the Extend page click the Install new module button. if you can’t find the link, enable the Update Manager module from your module list. now you can see the Install new module button on the page.
3. Use the browse button and upload the downloaded ZIP file to install the module. (Update the horizontal_scrolling_announcement.zip file)
Module configuration
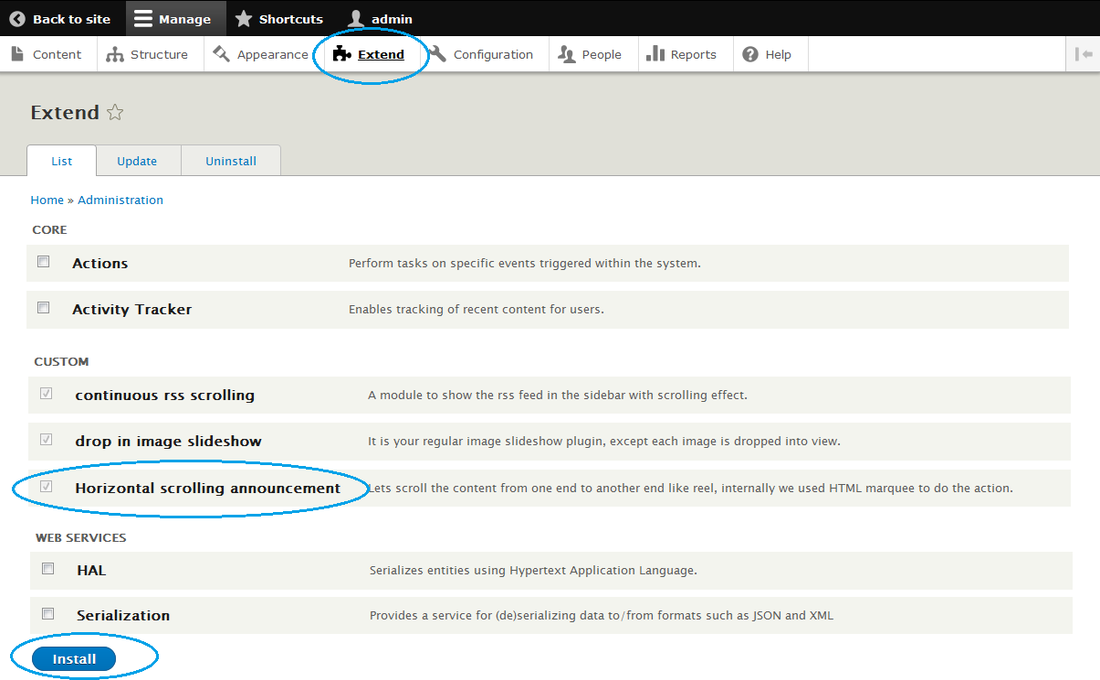
1st step is to enable the module on your website. For that, Sign in to your website and go to the Site Administration (Refer to the screen) and click Extend menu. Now you can see all the available modules. In the module list, find the module Horizontal Scrolling Announcement, and then select its checkbox. Scroll to the bottom of the webpage, and then click the Install button.

2nd step is to place the block, navigate to the Structure menu and click the Block layout page. This is called the block placement page. On this page, you can see all the available placement (Available region specific to your theme to place the block).
If you want to add a Horizontal Scrolling Announcement in your Breadcrumb section, click the Place Block button near your Breadcrumb title. It will open the small window to add the block. In that window again click the Place Block button near the module Horizontal Scrolling Announcement. This action adds the module to your Breadcrumb section.
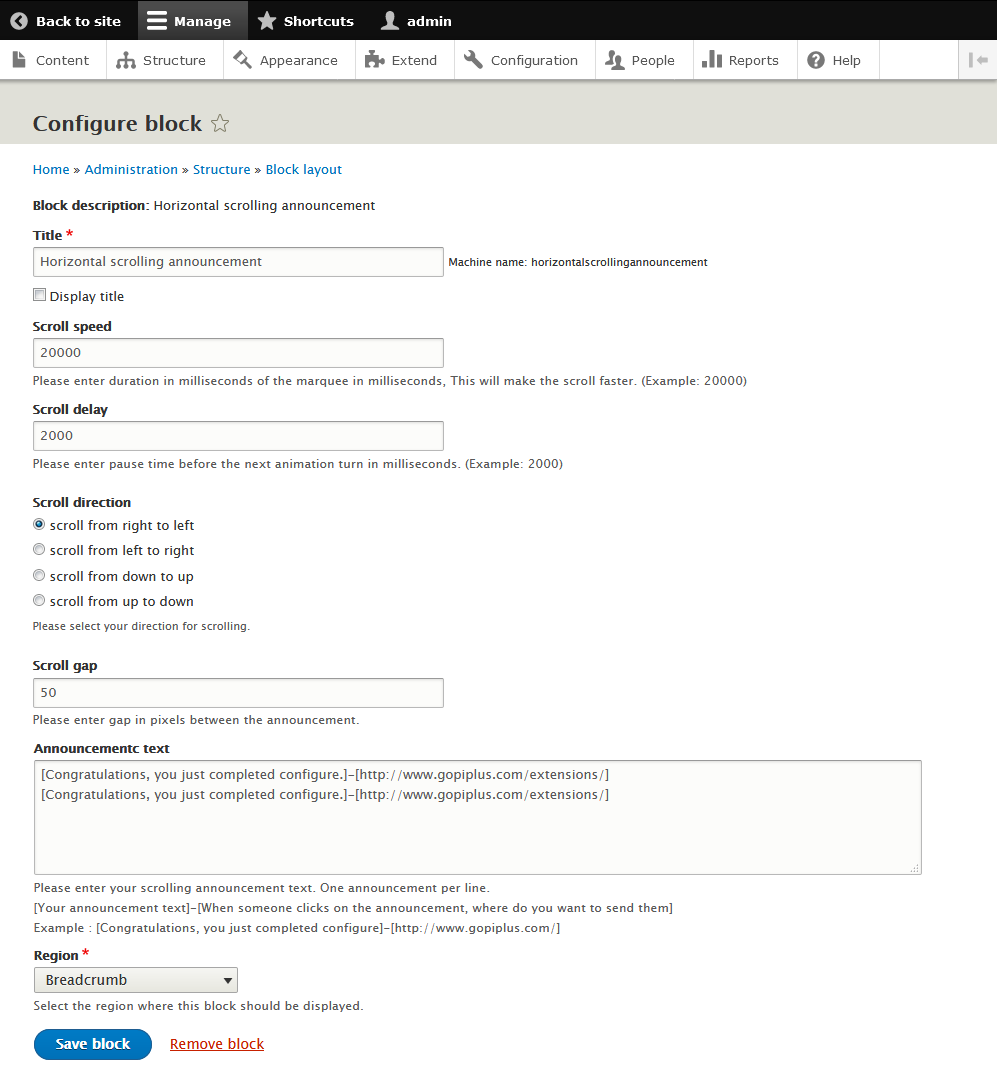
Finally, now open your website front end and see this module in the selected location. Navigate to the configuration page of the module, and updates the default module setting. see the below screen.
Block configuration

Frequently asked questions
Q1. How to update scrolling speed/scroll direction?
In the Block Configuration page, we have the option to change Scroll Speed (this will make the scroll faster) and Scroll Delay (amount of delay in milliseconds). Also, there is a Radio button available to change the scroll direction.
Q2. How to add a link to the scrolling message?
In the announcement text area, we have the option to enter a link. Please find the format below.
[Your announcement text]-[When someone clicks on the announcement, where do you want to send them]
Example : [Congratulations, you just completed configure]-[http://www.gopiplus.com/]
Q3. How to add HTML content with an inline style attribute?
Yes, we can add HTML content in the text area. Please check the below example.
Example: <span style='color: #993300;font-weight: bold;'>Gopiplus.com wordpress plugin</span>Q4. Is possible to add images in the scroll?
Yes, we can add images in the scroll, Please check below example.
Example : <img src='http://www.gopiplus.com/work/wp-content/themes/GTheme/images/gopiplus-logo.png' />Download location
Official Page with Live Demo
http://www.gopiplus.com/extensions/2017/02/drupal-module-horizontal-scrolling-announcement/
Drupal Page
https://www.drupal.org/project/horizontal_scrolling_announcement
