Superb transition slideshow Joomla module is an image slideshow module that brings each image into view using one of many randomly chosen transitional effects in IE browsers. For other browsers that don’t support these built-in effects, a custom fade transition is used instead. This module loads the images from the specified folder. In other words, we have an option in the admin to add the image folder loction.
Features of this module
- Easy to setup.
- Simple image gallery.
- Easy installation.
- Lovable transition effect on IE browser; simple fade transition on other browser.
Module live demo available below. You may also be interested in drop in image slideshow gallery Joomla module.
Live demo
Steps to install module
1. Download Superb transition slideshow Joomla module from the download location. Select the correct ZIP file depends on your Joomla version.
2. Login into the administrator section of your Joomla site.
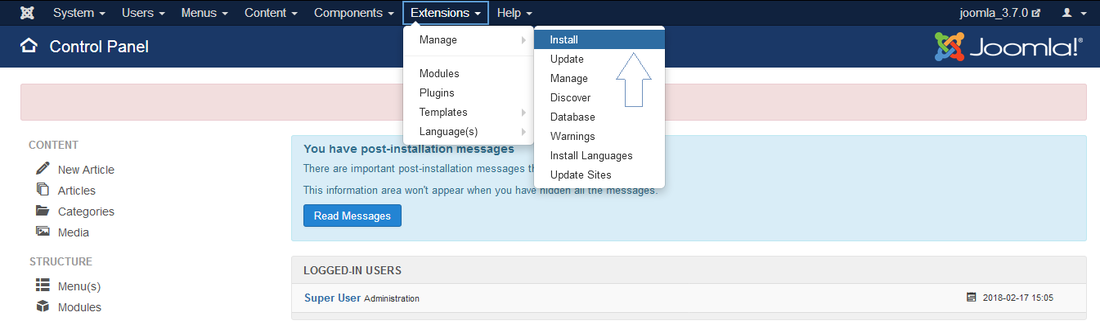
3. In the menu, Go to System, Install and then click the Extensions menu.
4. Click Browse and select the module you downloaded, then click Upload & Install button.
5. When your Joomla module has been uploaded and installed successfully, you will see a confirmation message.
Admin screen for Joomla 3.7

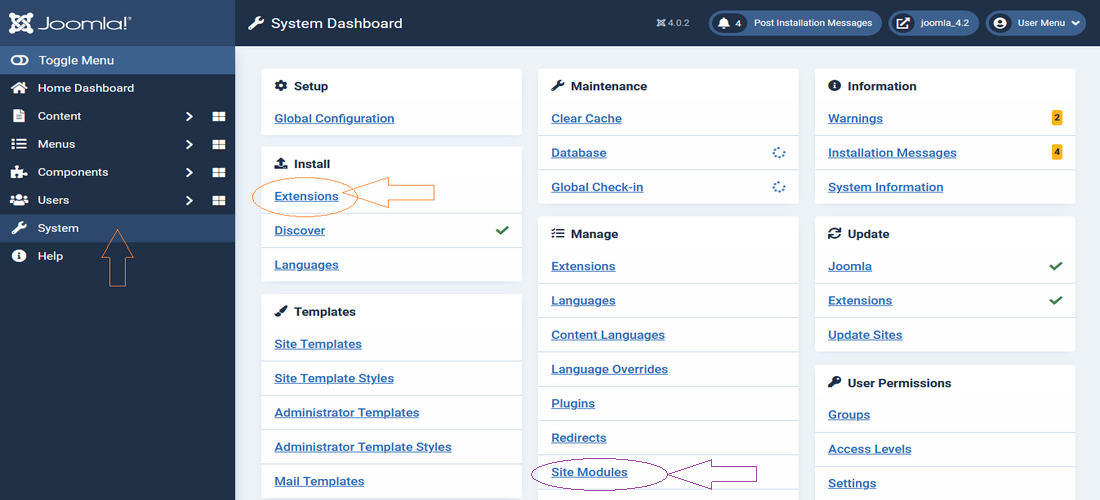
Admin screen for Joomla 4.2

Creating a new module instance
In your Joomla admin go to the Site Modules section (System, Manage in your admin menu). You should see the module’s superb transition slideshow listed among the others. Simply click on the module name to open the module editor. But, if you don’t have a module on this page. follow the New button to create a new instance.
If you cannot find an instance of your new module, click the new button. The new superb transition slideshow module should be listed among the types available, select superb transition slideshow which will create a new instance.
Module configuration
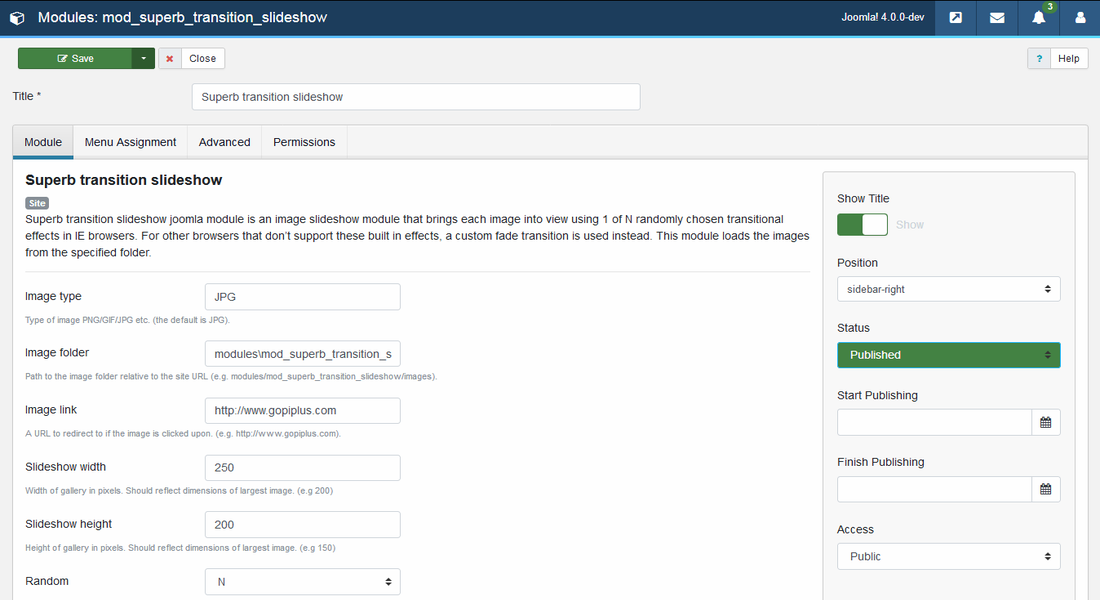
Go to the Manage, Site Modules menu and select the module superb transition slideshow from the list then click the Module tab to set up the module parameters.

Title: It is essential to set a title for the module.
Position: The position on the page where the module will be displayed. That is the module display position on the front end.
Status: The module needs to be published in order for it to display.
Module Assignment: Assign the module to all pages. so that the module displays all your frontend pages.
Image folder: Path to the image folder relative to the site URL.
Link: A URL to redirect to if the image is clicked upon. (e.g. http://www.gopiplus.com)
Slideshow Width: Enter the width of the slideshow. (e.g. 200)
Slideshow Height: Enter the height of the slideshow. (e.g. 150)
Random: Display images in random order, Every time it displays different order. (e.g. Y/N)
Pause: Pause time between images. (e.g 1000)
Transition duration: Enter the slideshow transition duration in the images. (e.g 3000)
Frequently asked questions
Q1. How to change the slide delay time?
Go to Module manager >> Superb transition slide show >> Module parameters. in this page you can find the option to update slide delay. This is an integer parameter. Thus, enter only numbers.
Q2. Where to upload my image?
Go to Module manager >> Superb transition >> slide show Module parameters. in this page you can find a text box to add folder location. That is, we have an option on this page to enter folder location.
Q3. How the slide show manages the order?
The file names are returned in the order in which they are stored by the file system. Thus, no option is available in the form to enter display order details. However, we have the option to display the images in random order.
Q4. Where to update the duration of transition?
Go to Module manager >> Superb transition slide show >> Module parameters. in this page you can find the option to update transition duration. This is an integer parameter. Thus, enter only numbers.
Module official page
http://www.gopiplus.com/extensions/2011/06/superb-transition-slideshow-joomla-module/
Download location
http://www.gopiplus.com/extensions/download/
Joomla page
https://extensions.joomla.org/extension/superb-transition-slideshow/
