Vertical Image Scrolling module will create the vertical scroll image slideshow on your drupal BLOCK LAYOUT. the module will create a slideshow gallery similar to the reel. The images will scroll one by one from bottom to top. Each image slide can be optionally hyperlinked. Options available in BLOCK configuration to set the images in random order. also, we have the option in the configuration section to change the scrolling speed.
Features of this module
1. Easy to customize. Thus, no coding knowledge is required.
2. Support all latest browsers.
3. Hyperlink option to each image. So that, we can redirect the page on image click.
4. Random order image display option.
Vertical image scrolling module Live Demo available in this page. You may also be interested in Drop in image tiny carousel slider Drupal module.
Live Demo
Module installation steps
The first step is to download the module zip file from the download page and check the module version, it must be compatible with your Drupal version. That is, download the module ZIP file that specific to your version. For example, if you are using Drupal version 9.0, download the ZIP file that supports the Drupal 9.0 version.
Method 1:
Extract the folder: To unzip the zipped folder, press and hold (or right-click) the folder, select the Extract option, and then follow the instructions. Finally, extract the vertical_image_scrolling folder from the downloaded ZIP file.
Upload the folder: Using FTP (or Plesk/cPanel), Upload the folder module folder into your server. You should upload the file into the modules directory in the Drupal core.
Method 2:
If you face any difficulty in method one, follow this 2nd method to install your module. This is an easy method. However, you have to enable the Update manager module from your module list in order to get the Install new module button.

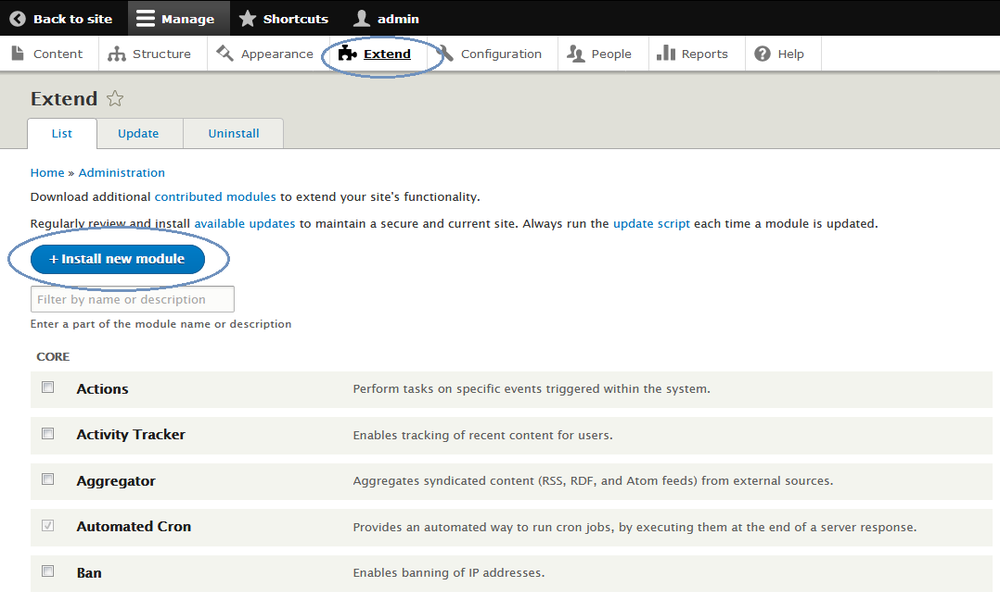
1. log in to your Drupal administration section and go to the Extend menu.
2. On the Extend page click the Install new module button. if you cannot find the button, enable the Update manager module from your module list. now you can see the Install new module button on the page.
3. Select the browse button on the upload page and upload the downloaded ZIP file to install the module.
Module configuration
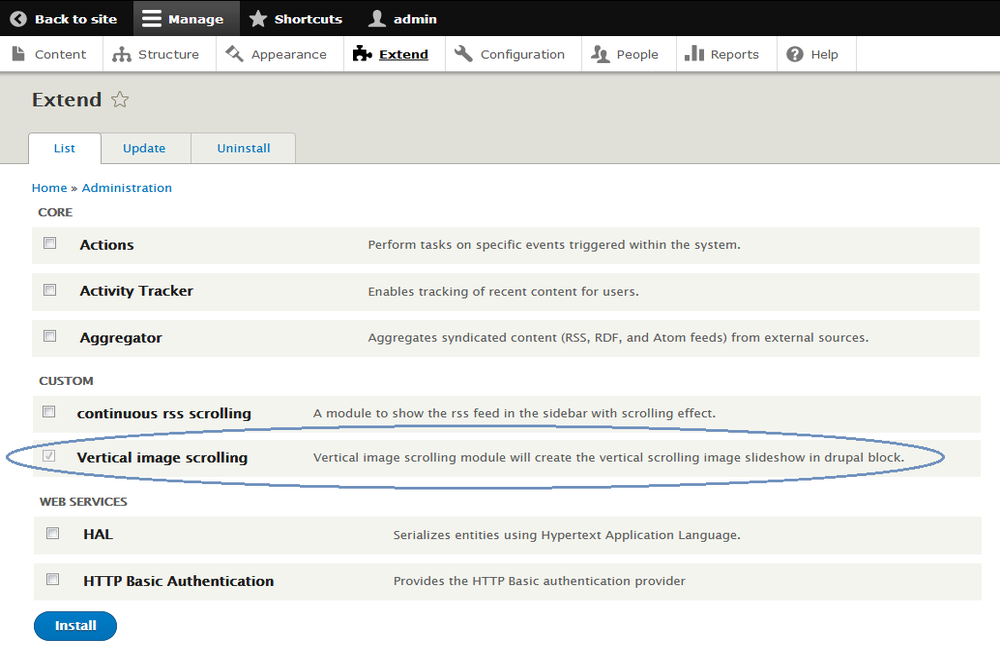
1st step is to enable the module on your website. For that, Log in to your website and go to the Site Administration (Refer to the screen) and click Extend menu. Now you can see all the available modules. In the module list, find the module Vertical Image Scrolling, and then select its checkbox. Scroll to the bottom of the webpage, and then click the Install button.

2nd step is to place the block, navigate to the Structure menu and click the Block layout page. This is called the block placement page. On this page, you can see all the available placement (That is, all available regions specific to your theme to place the block).
For example, if you want to add a Vertical Image Scrolling in your First Sidebar section, click the Place Block button near your First Sidebar title. It will open the small window to add the block. In that window, again click the Place Block button near the module. This action adds the module to your First Sidebar section.
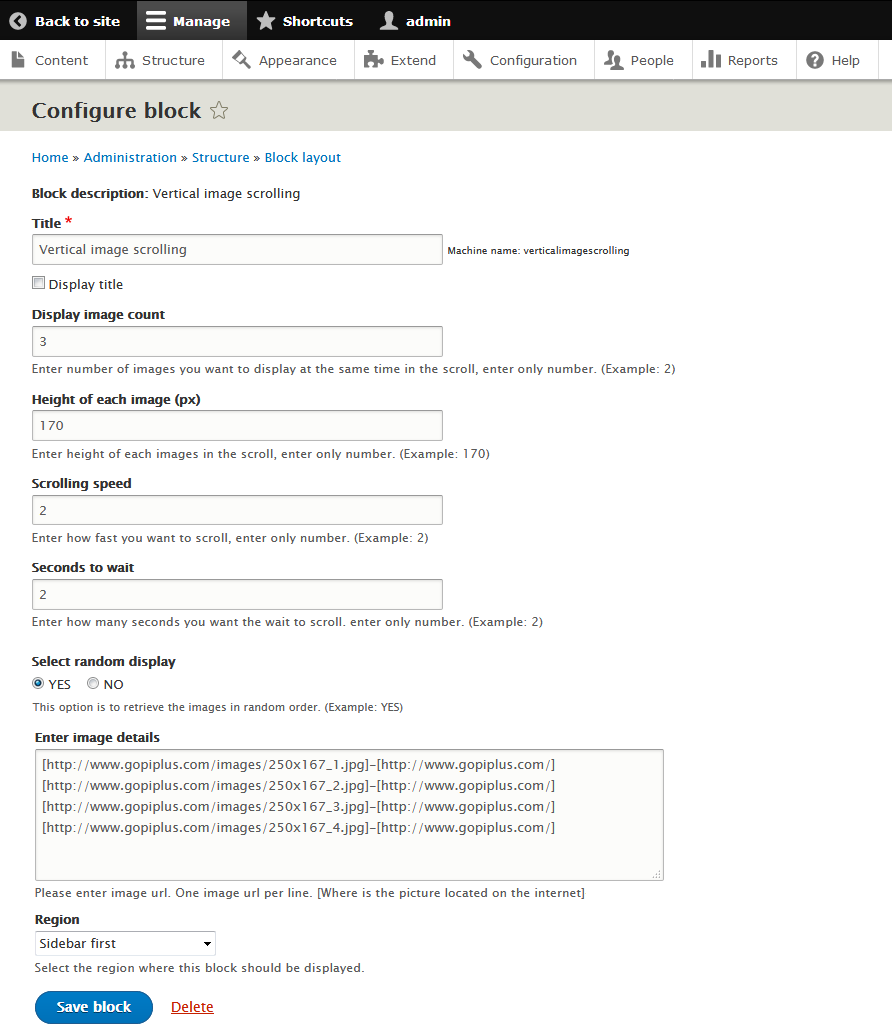
Finally, open your website front end and see this module in the selected location. Navigate to the configuration page of the module, and updates the default module setting. Refer to the below screen.
Block layout configuration

Download location
http://www.gopiplus.com/extensions/2017/04/drupal-module-vertical-image-scrolling-download-link/
Module official page with live demo
http://www.gopiplus.com/extensions/2017/04/drupal-module-vertical-image-scrolling/



