This is jQuery based image horizontal slider Joomla module, it is using a Tiny Carousel light-weight jQuery script in the slideshow. It was designed to be a dynamic lightweight utility that gives web designers a powerful way of enhancing a website’s user interface. At both the end of the slider we have a navigation link to move the slider.
Module features
- Easy to customize.
- Support all browser.
- Automatically pauses on mouse over.
- Supports navigation by button.
- Option to set a interval for automatic slide.
- Supports localization.
- Responsive option.
Module live demo available in the page. You may also be Interested in Horizontal scrolling slideshow Joomla module.
Installation instruction
1. Download a Tiny Carousel Slider Joomla module from the download location. Select the correct ZIP file depends on your Joomla version.
2. Login into the administrator section of your Joomla site.
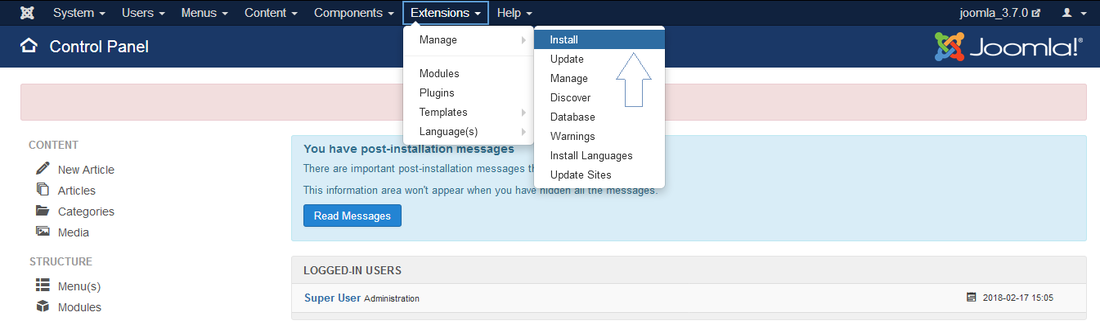
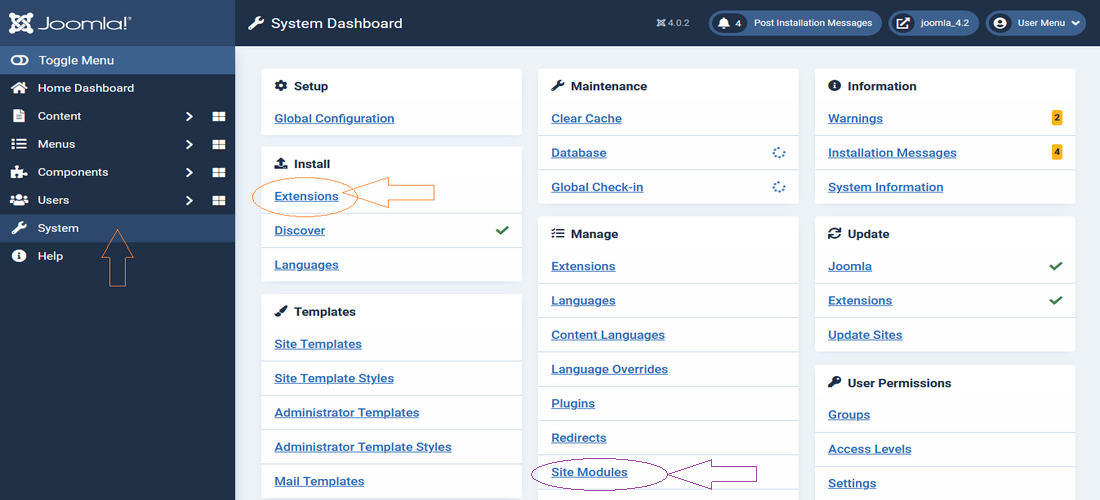
3. In the menu, Go to System, Install and then click the Extensions menu.
4. Click Browse and select the module you downloaded, then click Upload & Install button.
5. When your Joomla module has been uploaded and installed successfully, you will see a confirmation message.
Admin screen for Joomla 3.6

Admin screen for Joomla 4.0

Creating a new module instance
In your Joomla admin go to the Site Modules (System, Manage in your admin menu). You should see the module Tiny Carousel listed among the others. Simply click on the module name to open the module editor.
If you cannot find an instance of your new module, click the new button. The new module should be listed among the types available, select Tiny Carousel which will create a new instance.
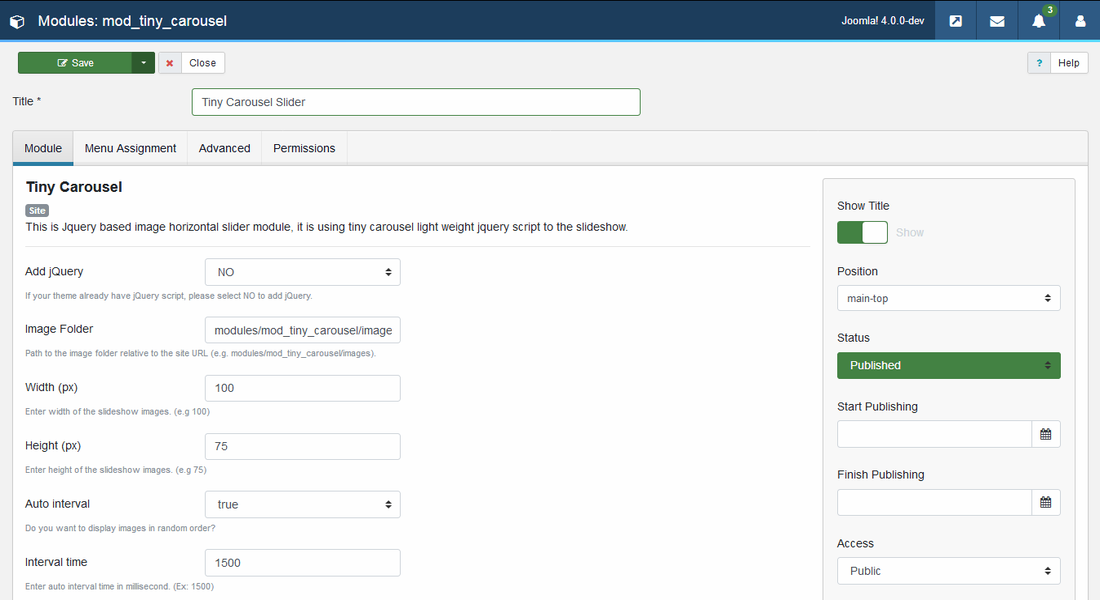
Module configuration

Module parameters
Add jQuery: If your theme already has a jQuery script, select NO to add jQuery.
Image Folder : Path to the image folder relative to the site URL (e.g. modules/mod_tiny_carousel/images).
Width (px) : Enter the width of the slideshow. (e.g 100)
Height (px): Enter the height of the slideshow. (e.g 75)
Auto interval: Want to add an auto interval to move one image from another?
Interval time: Enter auto interval time in milliseconds. (Ex: 1500)
Animation: Enter animation duration in milliseconds. (Ex: 1000)
Random display: Do you want to display images in random order?
Arrow color: Enter color code for Left, Right arrow.
Plugin official page
http://www.gopiplus.com/extensions/2014/06/tiny-carousel-slider-joomla-module/
Download link
http://www.gopiplus.com/extensions/download/
Video tutorial
http://www.gopiplus.com/extensions/2014/06/tiny-carousel-slider-joomla-module-video-tutorial/
Joomla page
https://extensions.joomla.org/extension/tiny-carousel-slider/






