This Joomla module will create the vertical scroll image slideshow on your website. This slideshow scrolls the images like reel. Images will scroll like reel from bottom to top gradually. This is a simple JavaScript slideshow and no jQuery is used in this slideshow. You can optionally hyperlink all the images in this slideshow. It retrieves images from the specific folder; we can change this folder location in the administrator section. And width and height of this slideshow are changeable in the admin.
Features of this module
- Easy to customize.
- Support all browser.
- Vertical image scroll gallery.
Module live demo available in this page. You may also be interested in Drop in image slideshow gallery Joomla module.
Live Demo
Module installation
1. Download the Vertical scrolling images module from the download location. Select the correct ZIP file depends on your Joomla version.
2. Login into the administrator section of your Joomla site.
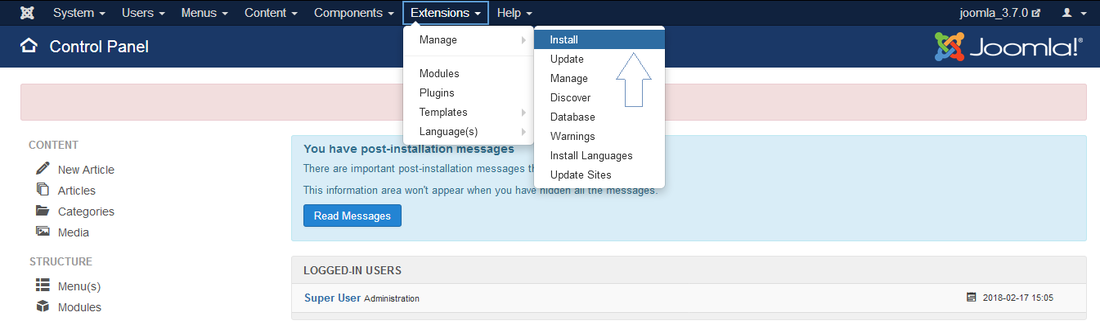
3. In the menu, Go to System, Install and then click the Extensions menu.
4. Click Browse and select the module you downloaded, then click Upload & Install button.
5. When your Joomla module has been uploaded and installed successfully, you will see a confirmation message.
Admin screen for Joomla 3.7

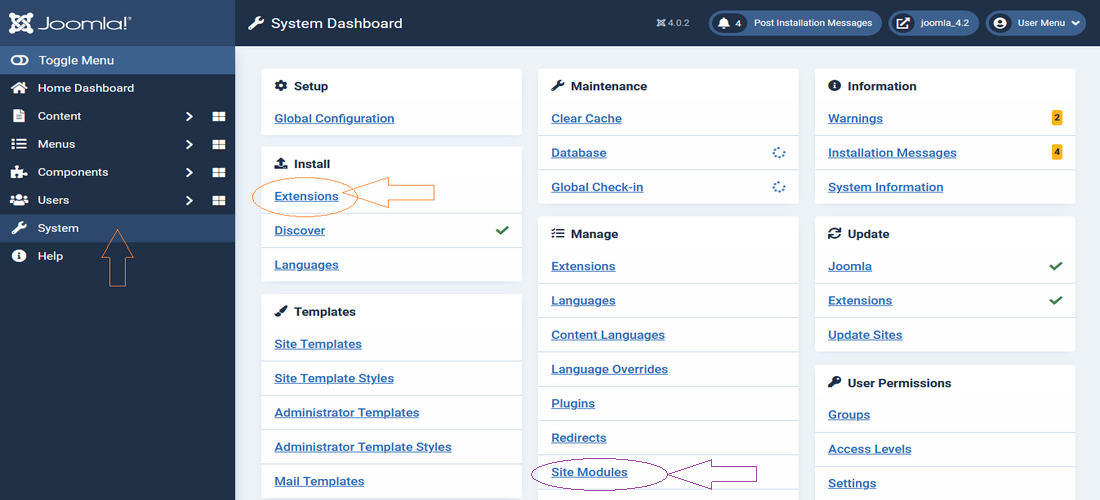
Admin screen for Joomla 4.2

Creating a new module instance
In your Joomla administrator section go to the Site Modules (System, Manage in your admin menu). You should see the module Vertical scrolling images listed among the others. Simply click on the module name to open the module editor.
If you cannot find an instance of your new module, click the ‘new’ button. The new module should be listed among the types available, select Vertical scrolling images which will create a new instance.
Module configuration
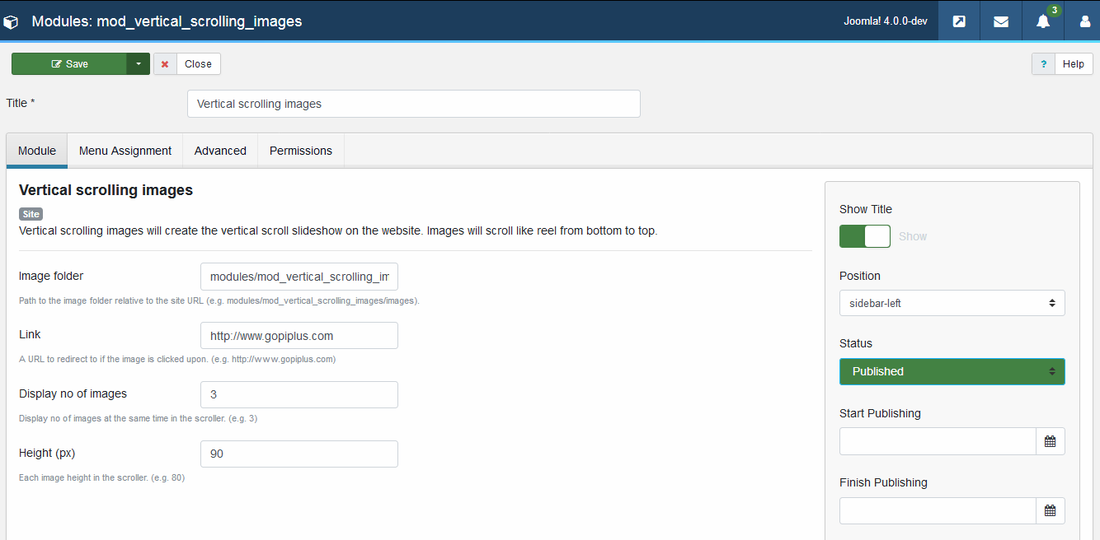
In your Joomla administrator section go to Manage, Site Modules, and select Vertical scrolling images module from the list then click Module tab to add/update default configuration.

Title: It is essential to set a title for the module.
Position: The position on the page where the module will be displayed.
Status: The module needs to be published in order for it to display.
Image folder: Path to the image folder relative to the site URL. (e.g. modules/mod_vertical_scrolling_images/images)
Link: A URL to redirect to if the image is clicked upon.(e.g. http://www.gopiplus.com)
Display no of images: Display no of images at the same time in the scroll. (e.g. 3)
Height: Each image height in the scroll. (e.g. 80)
Module class suffix: Create a unique suffix name for each module
Module official page
http://www.gopiplus.com/extensions/2011/07/vertical-scrolling-images-joomla-module/
Download location
http://www.gopiplus.com/extensions/download/
Joomla page
https://extensions.joomla.org/extension/vertical-scrolling-images/



