Superb slideshow Joomla module is a strong, cross-browser fade-in slideshow script that incorporates some of your most requested features all rolled into one. Each instance of a fade-in slideshow on the page is completely independent of the other, with support for different features selectively enabled for each slideshow. It retrieves images from the specific folder, we can change this folder location in the administrator section. We can set the image descriptions either be set to show on-demand or be always visible until explicitly dismissed.
Features of this module
- Fade in effect that has the current image fading over the previous one.
- Automatic slideshow.
- Slideshow can be set to stop rotating after N cycles.
- Each slide can be optionally hyper-linked.
- Each slide can have an optional description associated with it.
- Descriptions can either be set to show on demand or be always visible until explicitly dismissed.
- Joomla cache option available.
- Slideshow automatically pauses on mouse over.
Module live demo available in this page. You may also be interested in Drop in image slideshow gallery Joomla module.
Live Demo
Module installation
1. Download the superb slideshow module from the download location. Select the correct ZIP file depends on your Joomla version.
2. Login into the administrator section of your Joomla site.
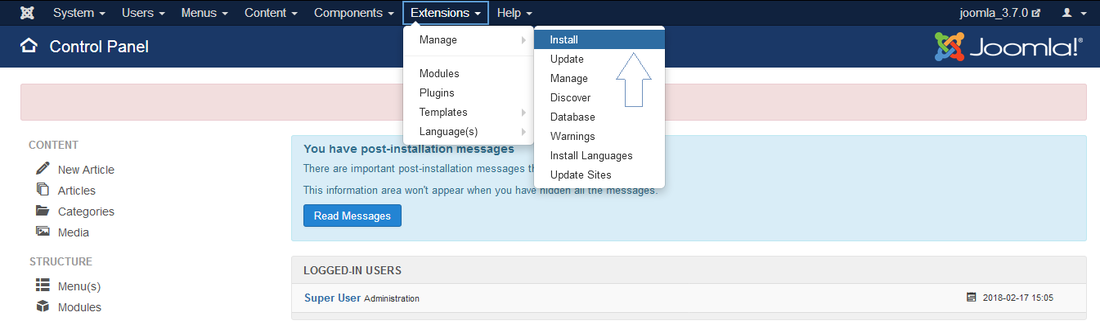
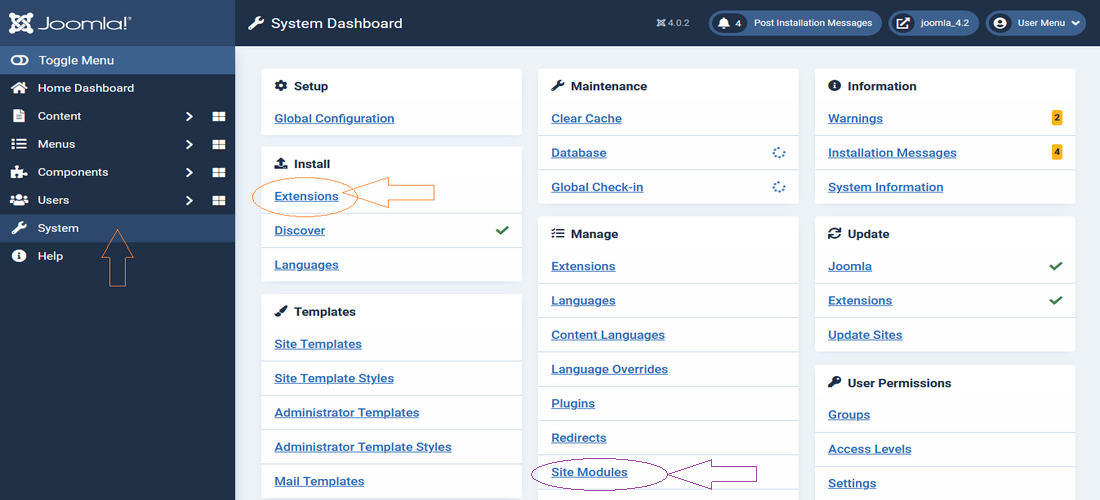
3. In the menu, Go to System, Install and then click the Extensions menu.
4. Click Browse and select the module you downloaded, then click Upload & Install button.
5. When your Joomla module has been uploaded and installed successfully, you will see a confirmation message.
Admin screen for Joomla 3.7

Admin screen for Joomla 4.2

Creating a new module instance
In your Joomla administrator section go to the Site Modules menu (System, Manage in your admin menu). You should see the module’s superb slideshow listed among the others. Simply click on the module name to open the module editor.
If you cannot find an instance of your new module, click the new button. The new superb slideshow module should be listed among the types available, the select the superb slideshow which will create a new instance.
Module configuration
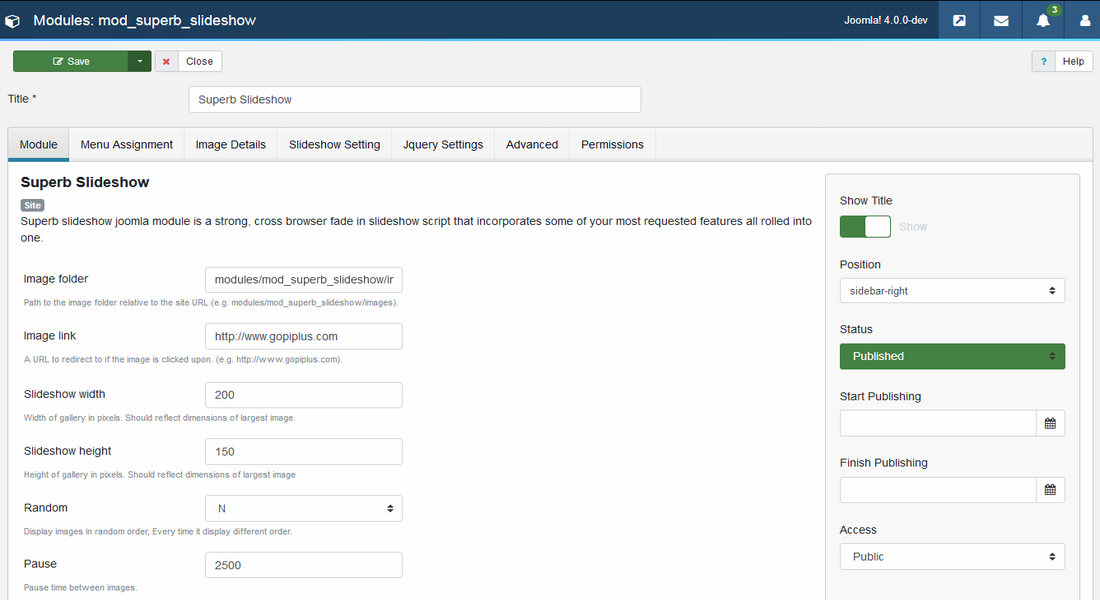
In your Joomla administrator section go to Manage, Site Modules, and select superb slideshow module from the list then click Module tab to add/update default configuration.

Title: It is essential to set a title for the module.
Position: The position on the page where the module will be displayed.
Status: The module needs to be published in order for it to display.
Module Assignment: Assign the module to all pages.
Image folder: Path to the image folder relative to the site URL.
Image link: A URL to redirect to if the image is clicked upon.
Slideshow width: Width of the gallery in pixels. Should reflect the dimensions of the largest image.
Slideshow height: Height of gallery in pixels. Should reflect the dimensions of the largest image.
Random: Display images in random order, Every time it displays different order.
Pause: Pause time between images.
Fade duration: Fade transition duration (milliseconds).
Cycle: Number of cycles before the slideshow stops in automatic mode.
Description panel: This option dictates the style of the description panel.
Unique id: This is used to display more than 1 slide on the same page.
Cache: Remember the last viewed slide and recall within the same session?
Frequently asked questions
Q1) How to arrange the width and height of the slideshow?
In your Joomla administrator section go to Manage, Site Modules, and select superb slideshow module, in this page, you can find the option to update the width and height of the slideshow.
Q2) How to change the slide fade duration, pause, cycles?
In your Joomla administrator section go to Manage, Site Modules, and select superb slideshow module, in this page, you can find the option to update slide fade duration.
Module configuration
http://www.gopiplus.com/extensions/2011/06/superb-slideshow-joomla-module/
Download location
http://www.gopiplus.com/extensions/download/
